@performant-software/recogito-semantic-tags
v1.0.1
Published
A generic semantic tagging widget for RecogitoJS and Annotorious
Downloads
6
Keywords
Readme
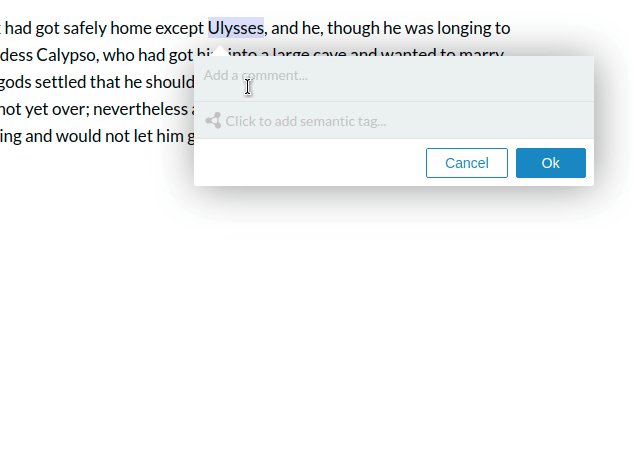
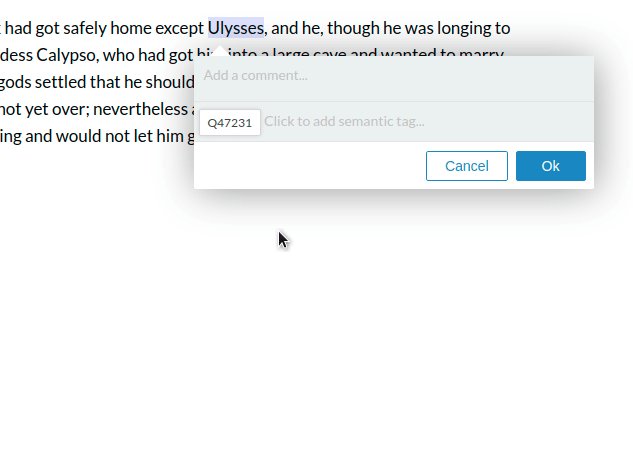
Recogito Semantic Tags Widget
A semantic tagging widget for RecogitoJS and Annotorious. Live demo available here. Detailed documentation is on the Wiki.
The widget can also be imported and used as a normal React component, similar to a standard multi-select dropdown. Read more on the Wiki.

Datasources
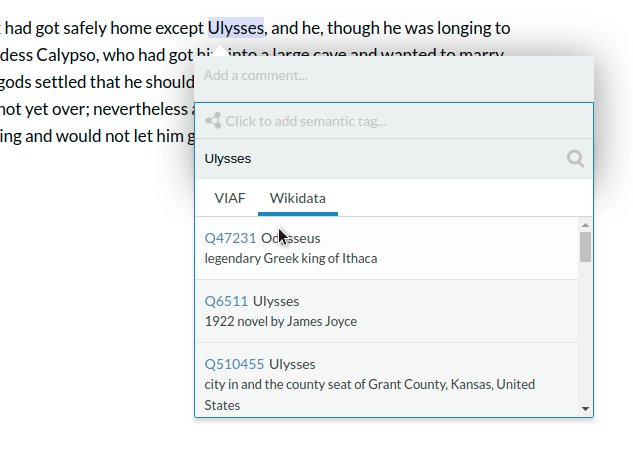
The widget includes built-in connectors to the following data sources:
- Wikidata
- VIAF
- SRU endpoint of the Bibliothèque nationale de France
- API endpoint of the JISC LibraryHub Discover service
- API endpoint of the Digital Public Library of America
You can add your own connectors, too! Learn how.
Use with RecogitoJS/Annotorious
Include RecogitoJS/Annotorious and the plugin script in the head of your page. Initialize the annotator normally, and add the plugin as a widget.
<html>
<head>
<link href="recogito.min.css" rel="stylesheet">
<script src="recogito.min.js"></script>
<script src="recogito-semantic-tags.min.js"></script>
</head>
<body>
<script>
window.onload = function() {
// Plugin configuration options
var config = {
// List of data sources - string for built-in, objects
// for custom or configurable sources (see Wiki for details)
dataSources: [
'Wikidata',
'VIAF'
],
// Pre-set search language (defaults to 'en'), set to
// 'auto' to detect browser language
language: 'en',
// Optional additional search languages the
// user can switch to
availableLanguages: [
'en', 'de', 'es'
]
// Search result page length (default 20)
limit: 10
};
var r = Recogito.init({
content: 'content',
widgets: [
'COMMENT',
recogito.SemanticTags(widgetConfig)
]
});
r.on('createAnnotation', function(a) {
console.log('created', a);
});
}
</script>
</body>
</html>For more details on how to configure the plugin and data sources, see the Wiki.
