@pattern-lab/core
v6.1.0
Published
Create atomic design systems with Pattern Lab. This is the core API and orchestrator of the ecosystem.
Downloads
14,892
Readme

Pattern Lab Node Core
This is the core API and orchestrator of the Pattern Lab ecosystem.
Installation
Pattern Lab Node can be used different ways. Editions are example pairings of Pattern Lab code and do not always have an upgrade path or simple means to run as a dependency within a larger project. Users wishing to be most current and have the greatest flexibility are encouraged to consume patternlab-node directly. Users wanting to learn more about Pattern Lab and have a tailored default experience are encouraged to start with an Edition. Both methods still expect to interact with other elements of the Pattern Lab Ecosystem.
Direct Consumption
As of Pattern Lab Node 3.X, patternlab-node can run standalone, without the need for task runners like gulp or grunt.
npm install @pattern-lab/core
See Usage for more information.
Editions
For users wanting a more pre-packaged experience several editions are available.
Pattern Lab/Node: Vanilla Edition contains info how to get started within a pure node environment.
Pattern Lab/Node: Gulp Edition contains info how to get started within a Gulp task running environment.
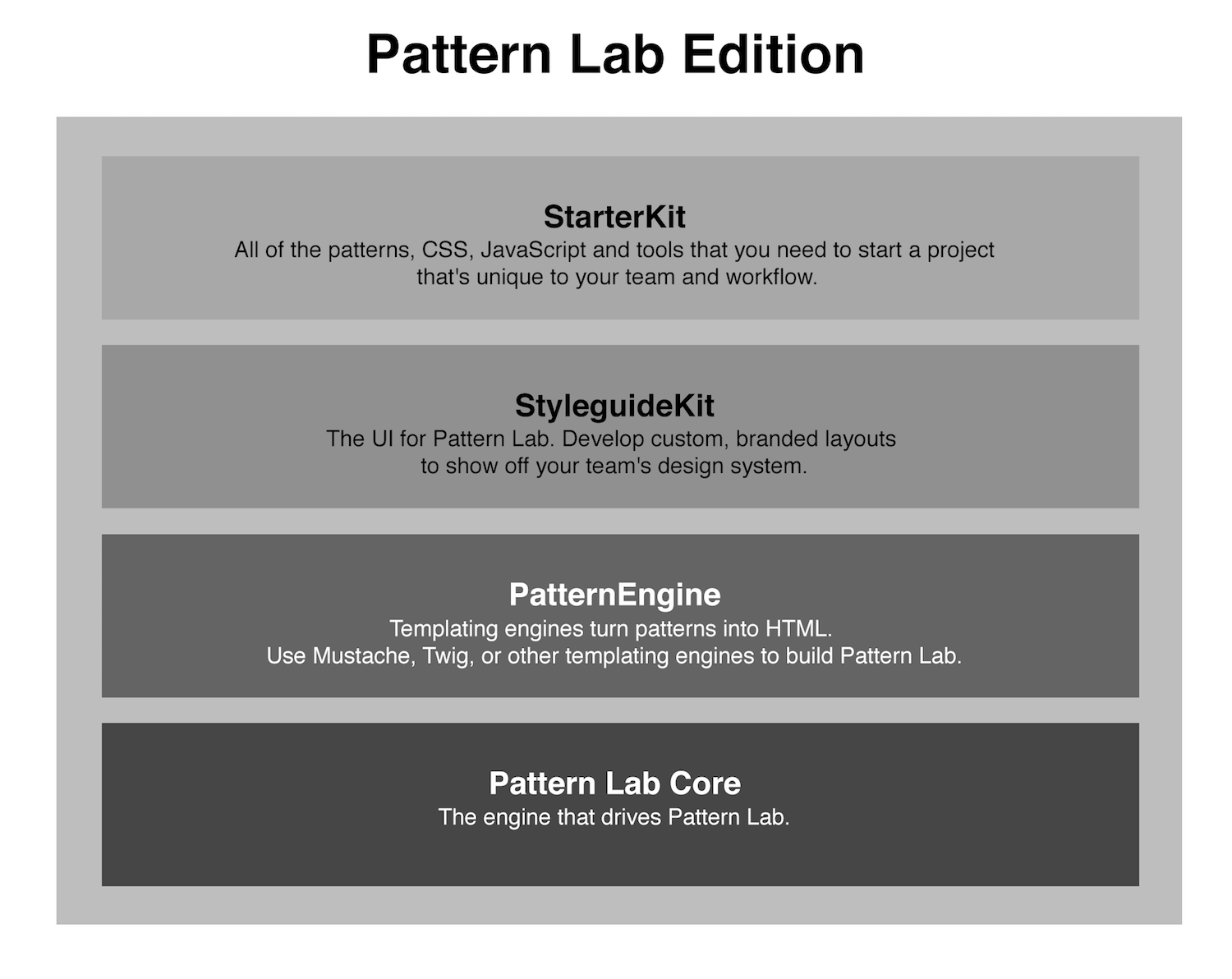
Ecosystem

Core, and Editions, are part of the Pattern Lab Ecosystem. With this architecture, we encourage people to write and maintain their own Editions, Starterkits, and even PatternEngines.
Usage
@pattern-lab/core can be required within any Node environment, taking in a configuration file at instantiation.
const config = require('./patternlab-config.json');
const patternlab = require('@pattern-lab/core')(config);
// build, optionally watching or choosing incremental builds
patternlab.build({
cleanPublic: true,
watch: true,
});
// or build, watch, and then self-host
patternlab.serve({
cleanPublic: true,
});Read more about configuration via
patternlab-config.json.Read more about the rest of Public API, and already implemented for you within Editions.
A full-featured command line interface is also available.
Events
Many events are emitted during Pattern Lab operations, originally built to support plugins. Below is a sample, allowing users to be informed of asset or pattern changes.
patternlab.serve(...);
patternlab.events.on('patternlab-asset-change', (data) => {
console.log(data); // {file: 'path/to/file.css', dest: 'path/to/destination'}
});
patternlab.events.on('patternlab-pattern-change', (data) => {
console.log(data); // {file: 'path/to/file.ext'}
});
patternlab.events.on('patternlab-global-change', (data) => {
console.log(data); // {file: 'path/to/file.ext'}
});Development Installation / Workflow
If you are interested in contributing to Pattern Lab, please do take some time to learn how we develop locally within the contribution guidelines.
Upgrading
If you find yourself here and are looking to upgrade, check out how to upgrade from version to version of Pattern Lab Node here: https://github.com/pattern-lab/patternlab-node/wiki/Upgrading
View the latest releases for comprehensive changelogs.
Contributing
If you'd like to contribute to Pattern Lab Node, please do so! There is always a lot of ground to cover and something for your wheelhouse.
Please read the contribution guidelines.
Core Team
Community
The Pattern Lab Node team uses our gitter.im channel, pattern-lab/node to keep in sync, share updates, and talk shop. Please stop by to say hello or as a first place to turn if stuck. Other channels in the Pattern Lab organization can be found on gitter too.
There is also a dedicated Pattern Lab channel on the design system slack run by @jina.
Ask or answer Pattern Lab questions on Stack Overflow: https://stackoverflow.com/questions/tagged/patternlab.io




