@orca-studio/vite-plugin-ali-oss
v1.0.6
Published
Upload the production files bundled in the project to Ali OSS, except for html
Downloads
5
Maintainers
Readme
vite-plugin-ali-oss
Upload the production files bundled in the project to Ali OSS, except for html
Feature
- Skip existing files by default (files will not be downloaded) to speed up upload.
- Almost zero configuration, using vite outDir path, uploading to the same path of oss.
Upload all files except html files, because html files has no hash and is usually placed on the server.
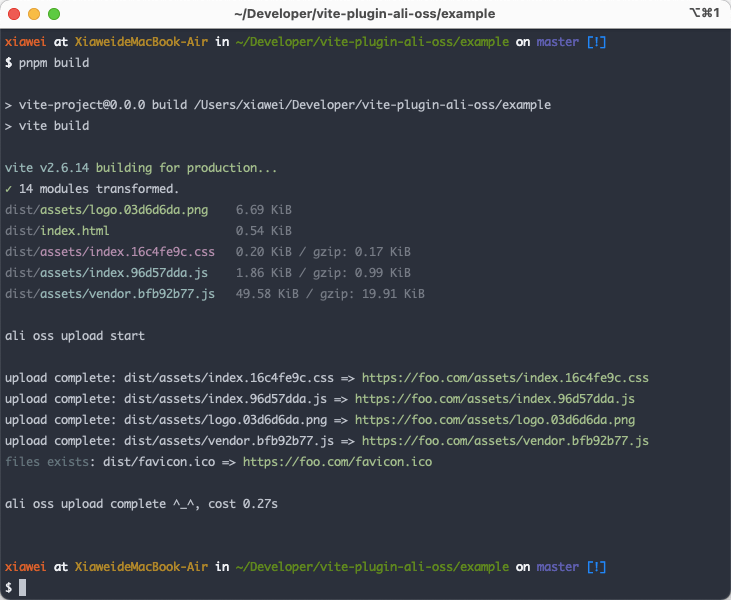
preview:

Installation
pnpm i -D vite-plugin-ali-ossor
yarn add -D vite-plugin-ali-ossor
npm i -D vite-plugin-ali-ossBasic usage
- Register the plugin in
vite.config.js - Set base public URL path when served in development or production.
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import vitePluginAliOss from 'vite-plugin-ali-oss'
const options = {
region: '<Your Region>'
accessKeyId: '<Your Access Key ID>',
accessKeySecret: '<Your Access Key Secret>',
bucket: '<Your Bucket>'
}
// https://vitejs.dev/config/
export default defineConfig({
base: 'https://foo.com/', // must be URL
plugins: [vue(), vitePluginAliOss(options)]
})- Build Production
pnpm run buildThe plugin will upload files of outDir path after bundle.
options
| options | description | type | default |
|-----------------|---------------------------------------------------------------------------|---------|---------------|
| region | ali cloud oss region | string | |
| accessKeyId | ali cloud oss accessKeyId | string | |
| accessKeySecret | ali cloud oss accessKeySecret | string | |
| bucket | ali cloud oss bucket | string | |
| overwrite | If the file already exists, whether to skip upload | boolean | false |
| ignore | Ignore file rules. If you use empty string '', no files will be ignored | string | '**/*.html' |
| headers | Request headers setting, more information: https://www.alibabacloud.com/help/en/doc-detail/31978.html | object | {} |
| test | Only test path, no files upload | boolean | false |
| enabled | Enable the ali oss plugin | boolean | true |
| ... | Other init oss options, more information: https://www.alibabacloud.com/help/en/doc-detail/64097.html | any | |
