@opuscapita/react-dates
v0.5.17
Published
Start write new project with no effort.
Downloads
1,006
Readme
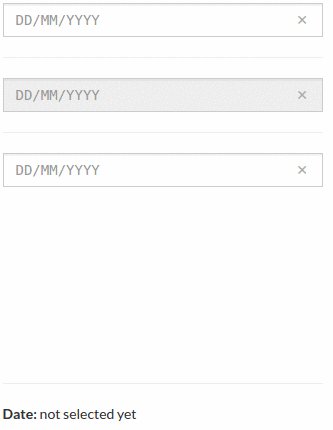
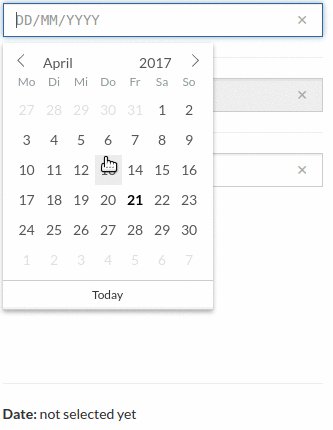
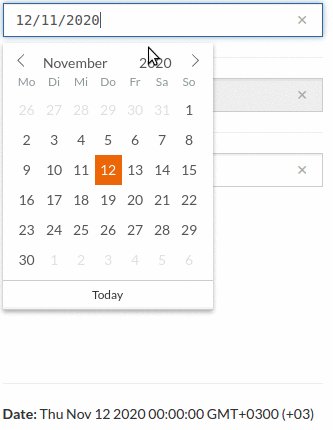
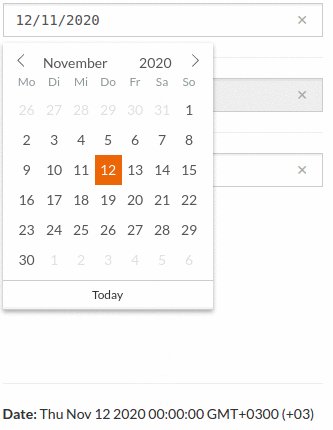
React Datepicker, DateInput, DateRangeInput

OpusCapita React Components (date inputs/pickers)
This project uses react-day-picker
Implemented components
- DateInput
- DateRangeInput
- DatePicker
Demo and documentation
Online demo and components reference available here: https://opuscapita.github.io/react-dates
Demo powered by react-showroom
Installation
npm install --save @opuscapita/react-dates
Date format
dd- dayMM- monthyy- year
Any separators except these allowed: 1, a, A, *, #
Contributors
| | Alexey Sergeev | | :---: | :---: | | | Kirill Volkovich |
License
Licensed under the Apache License, Version 2.0. See LICENSE for the full license text.



