@opensign/angular
v1.0.3
Published
This package helps you easily integrate OpenSign into your Angular apps.
Downloads
12
Maintainers
Readme
This package helps you easily integrate OpenSign into your Angular apps.
Installation
npm install @opensign/angularUsage
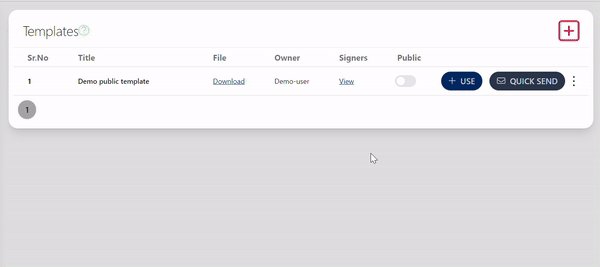
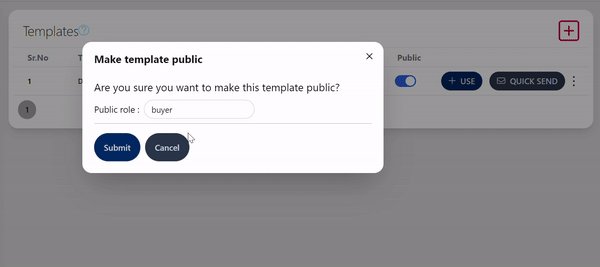
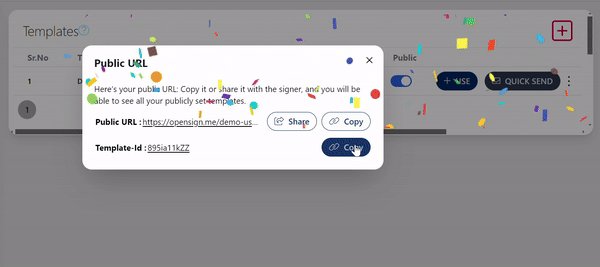
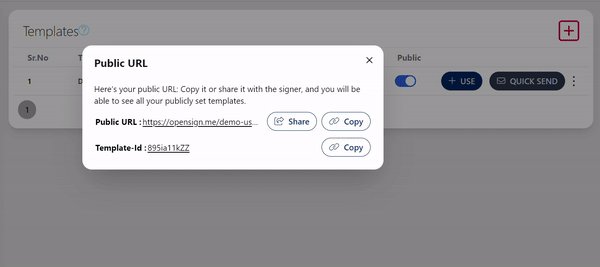
Create public template from https://www.opensignlabs.com

import { Component } from "@angular/core";
import { OpensignComponent } from "@opensign/angular";
@Component({
selector: "app-root",
standalone: true,
imports: [OpensignComponent],
template: `<opensign templateId="#templateid" (onLoad)="handleLoad()" (onLoadError)="handleError($event)"></opensign>`,
})
export class AppComponent {
handleLoad() {
console.log("success");
}
handleError(error: string) {
console.log(error);
}
}Demo

License
MIT
