@openmapvn/openmapvn-gl
v1.0.0
Published
Fork of maplibre-gl, a WebGL interactive maps library
Downloads
104
Readme
OpenMapVN GL JS
OpenMapVN GL JS is a fork of Maplibre GL JS
MapLibre GL JS is an open-source library for publishing maps on your websites or webview based apps. Fast displaying of maps is possible thanks to GPU-accelerated vector tile rendering.
It originated as an open-source fork of mapbox-gl-js, before their switch to a non-OSS license in December 2020. The library's initial versions (1.x) were intended to be a drop-in replacement for the Mapbox’s OSS version (1.x) with additional functionality, but have evolved a lot since then.
Getting Started
Include the JavaScript and CSS files in the <head> of your HTML file.
<script src='https://unpkg.com/@openmapvn/openmap-gl@latest/dist/maplibre-gl.js'></script>
<link href='https://unpkg.com/@openmapvn/openmap-gl@latest/dist/maplibre-gl.css' rel='stylesheet' />Include the following code in the <body> of your HTML file.
<div id='map' style='width: 400px; height: 300px;'></div>
<script>
var map = new maplibregl.Map({
container: 'map',
style: 'https://tiles.openmap.vn/styles/day-v1/style.json', // stylesheet location
center: [105.85235, 21.02868], // starting position [lng, lat]
zoom: 9 // starting zoom
});
</script>Enjoy the map!
Documentation
Full documentation for this library is available here.
Check out the features through examples.
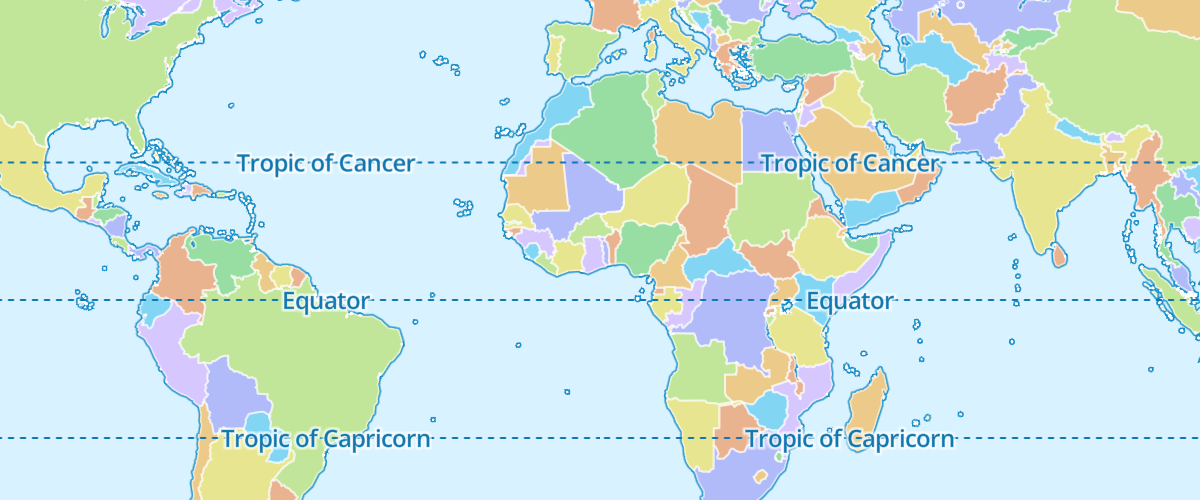
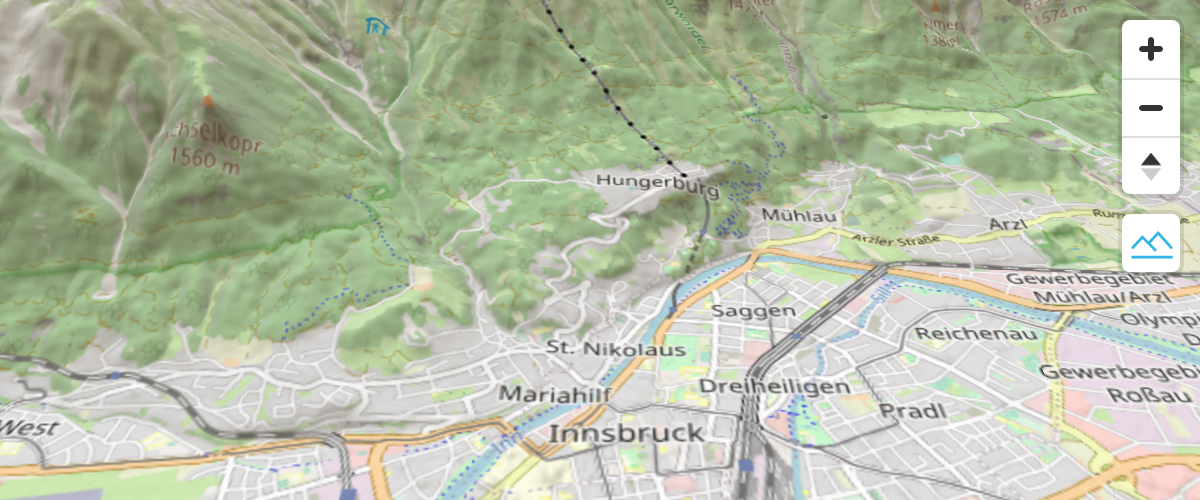
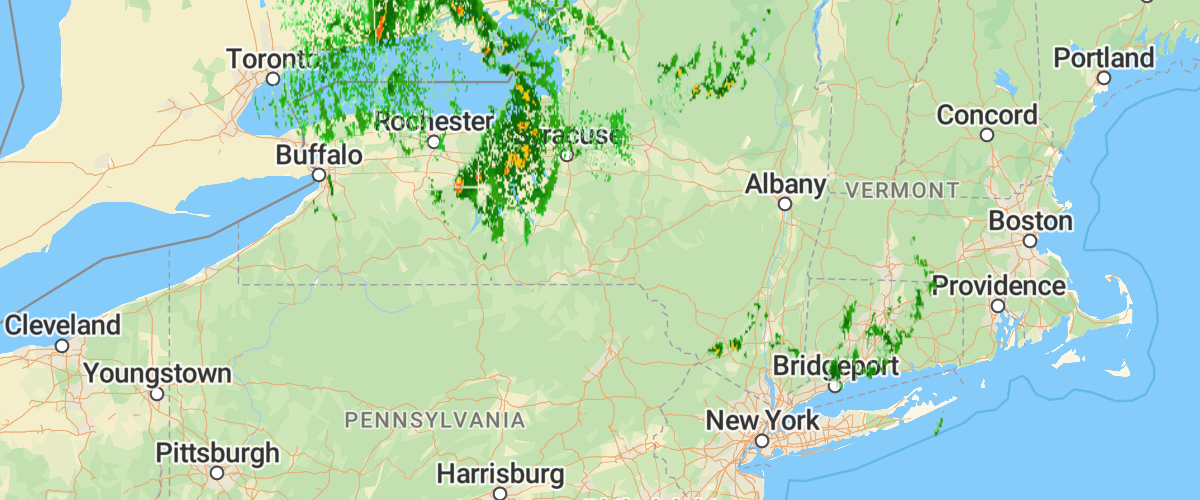
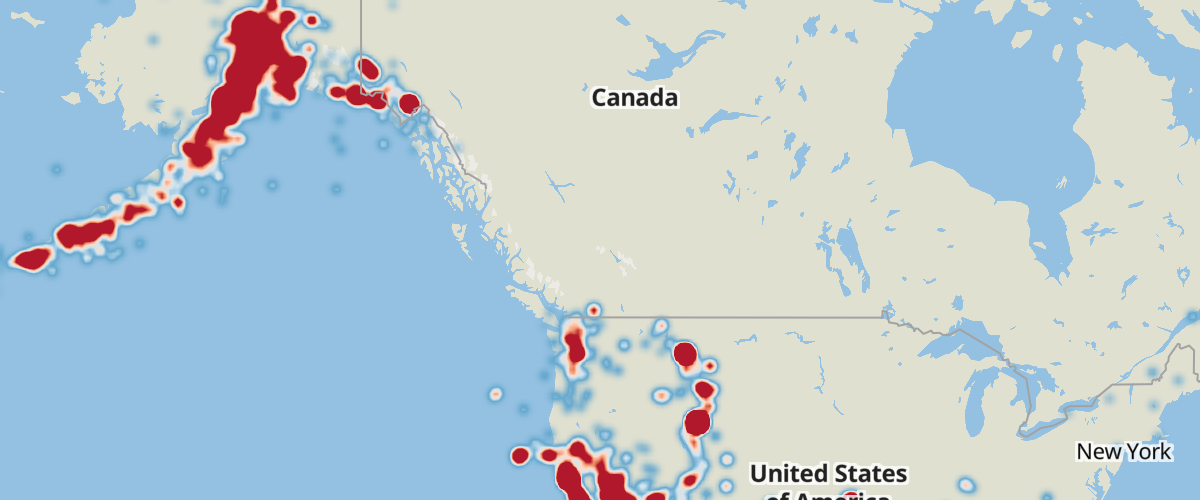
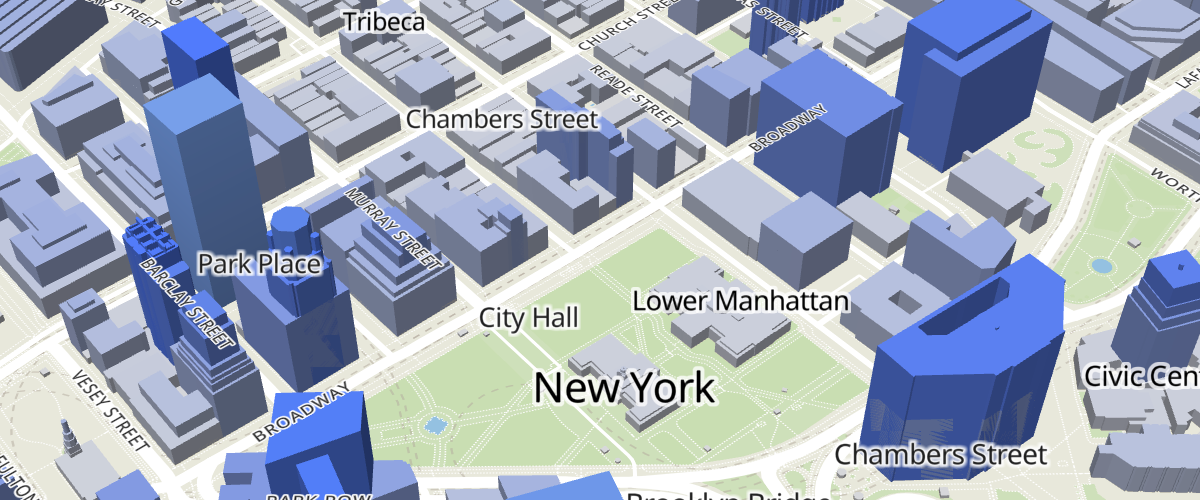
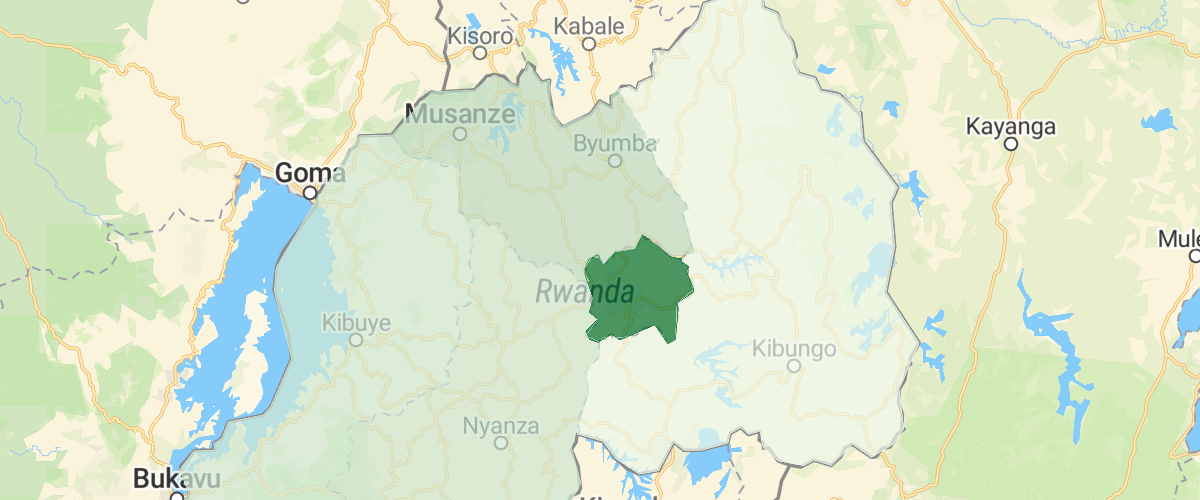
| Showcases | |
| ---- | ---- |
| |
| |
|
|
| |
| |
|
|
| |
| |
|
Want an example? Have a look at the official MapLibre GL JS Documentation.
Use MapLibre GL JS bindings for React and Angular. Find more at awesome-maplibre.
Contribution
Getting Involved
Join the #maplibre slack channel at OSMUS: get an invite at https://slack.openstreetmap.us/ Read the CONTRIBUTING.md guide in order to get familiar with how we do things around here.
Avoid Fragmentation
If you depend on a free software alternative to mapbox-gl-js, please consider joining our effort! Anyone with a stake in a healthy community-led fork is welcome to help us figure out our next steps. We welcome contributors and leaders! MapLibre GL JS already represents the combined efforts of a few early fork efforts, and we all benefit from "one project" rather than "our way". If you know of other forks, please reach out to them and direct them here.
MapLibre GL JS is developed following Semantic Versioning (2.0.0).
Bounties
We offer Bounties for some tasks in the MapLibre GL JS repo. Read more about the Bounties in our step-by-step guide:
https://maplibre.org/roadmap/step-by-step-bounties-guide/
And find all currently published Bounties in MapLibre GL JS here.
Sponsors
We thank everyone who supported us financially in the past and special thanks to the people and organizations who support us with recurring donations!
Read more about the MapLibre Sponsorship Program at https://maplibre.org/sponsors/.
Gold:
Silver:
Backers and Supporters:
Thank you Mapbox 🙏🏽
We'd like to acknowledge the amazing work Mapbox has contributed to open source. The open source community is sad to part ways with them, but we simultaneously feel grateful for everything they already contributed. mapbox-gl-js 1.x is an open source achievement that now lives on as maplibre-gl. We're proud to develop on the shoulders of giants, thank you Mapbox 🙇🏽♀️.
Please keep in mind: Unauthorized backports are the biggest threat to the MapLibre project. It is unacceptable to backport code from mapbox-gl-js, which is not covered by the former BSD-3 license. If you are unsure about this issue, please ask!
License
MapLibre GL JS is licensed under the 3-Clause BSD license.



