@open-data-v/data
v0.0.5
Published
OpenDataV 数据处理基础组件包
Downloads
86
Maintainers
Readme




@open-data-v/data为open-data-v提供多样化的数据加载方式。例如HTTP、Websocket、MQTT
简介
🎃OpenDataV 是一个纯前端的拖拽式、可视化、低代码数据可视化🌈开发平台,你可以用它自由的拼接成各种✨炫酷的大屏,同时支持用户方便的开发自己的组件并接入平台。
体验
🧙国外:http://datav.byteportrait.com/
🧙文档: https://datav.byteportrait.com/#/docs/quick-satrt/quick-start
源码地址:
🍨github: https://github.com/AnsGoo/openDataV
🍨gitee: https://gitee.com/small_bud_star/OpenDataV
组件包介绍
- RestDataPlugin: 支持从自定义Rest接口加载数据
- StaticDataPlugin: 支持通过页面UI输入静态数据
- SubDataPlugin: 支持通过发布定义功能获取其他组件的数据
- WebsocketDataPlugin: 支持通过Websocket接受实时数据
目前该项目在不断的完善中,🎉欢迎 issuer,🌹欢迎 start, 🎨欢迎 commit, 🚀欢迎 use...,💪欢迎一切技术交流活动
👁️预览
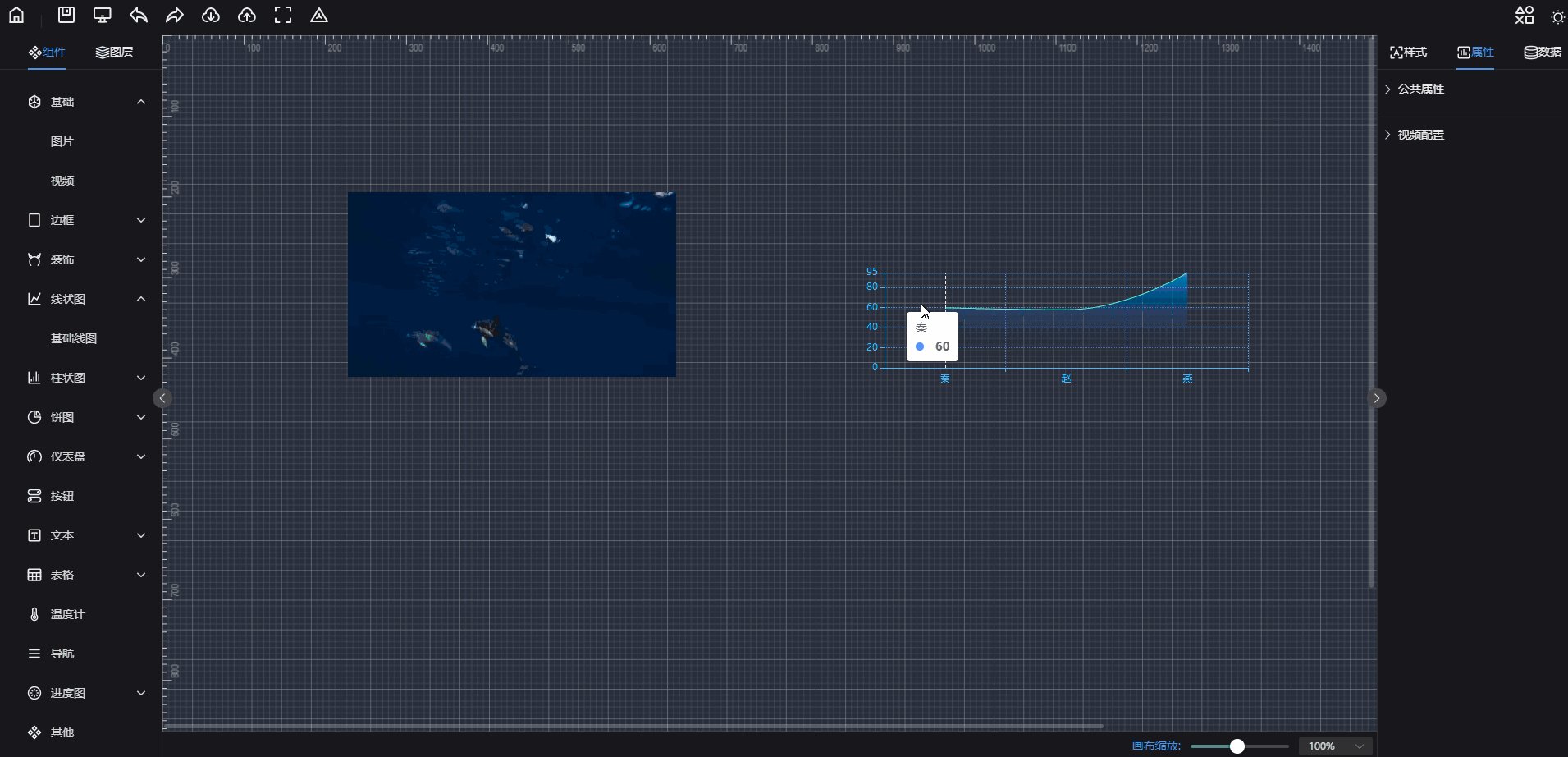
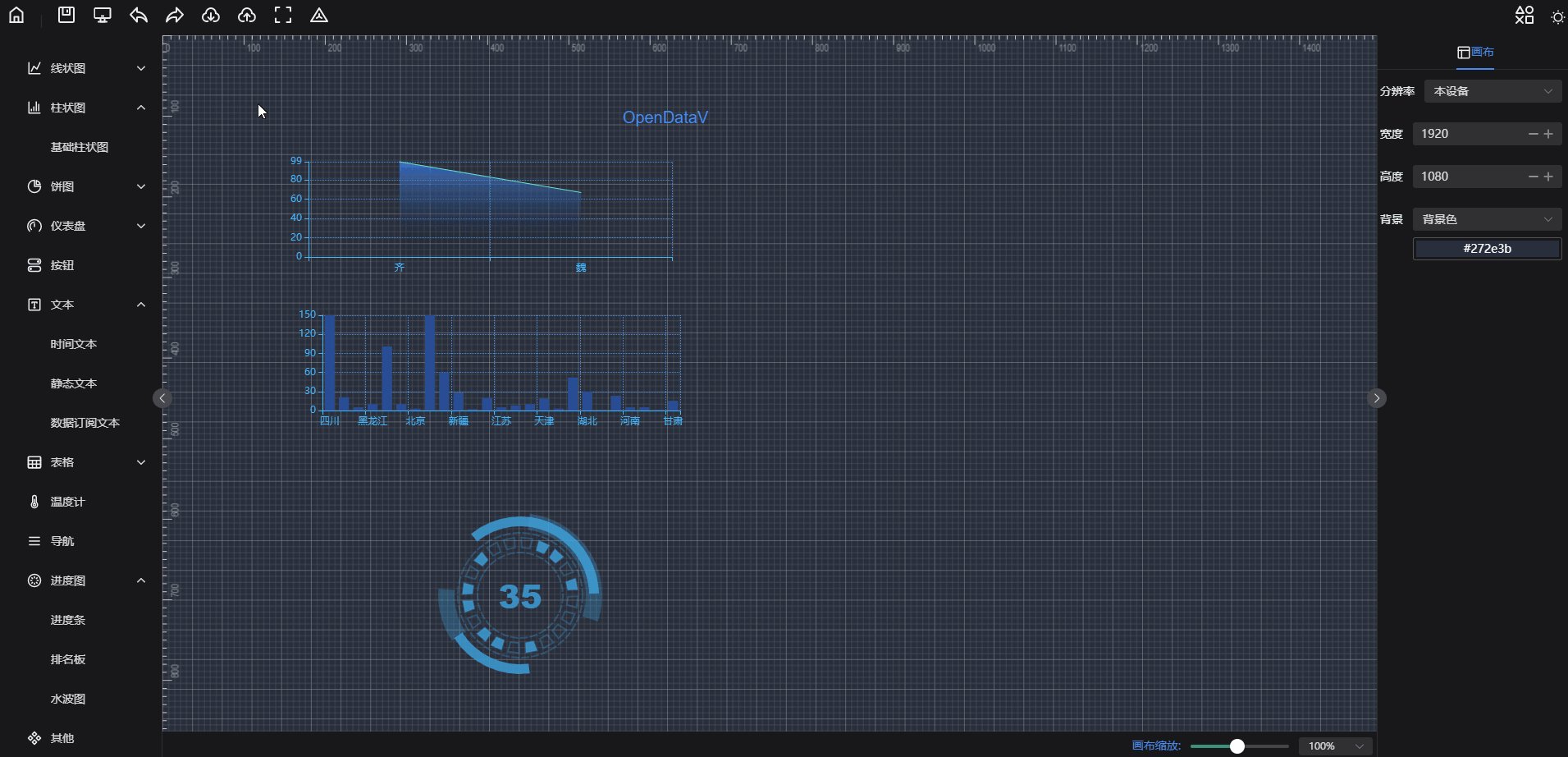
🤿 页面编辑
组件添加

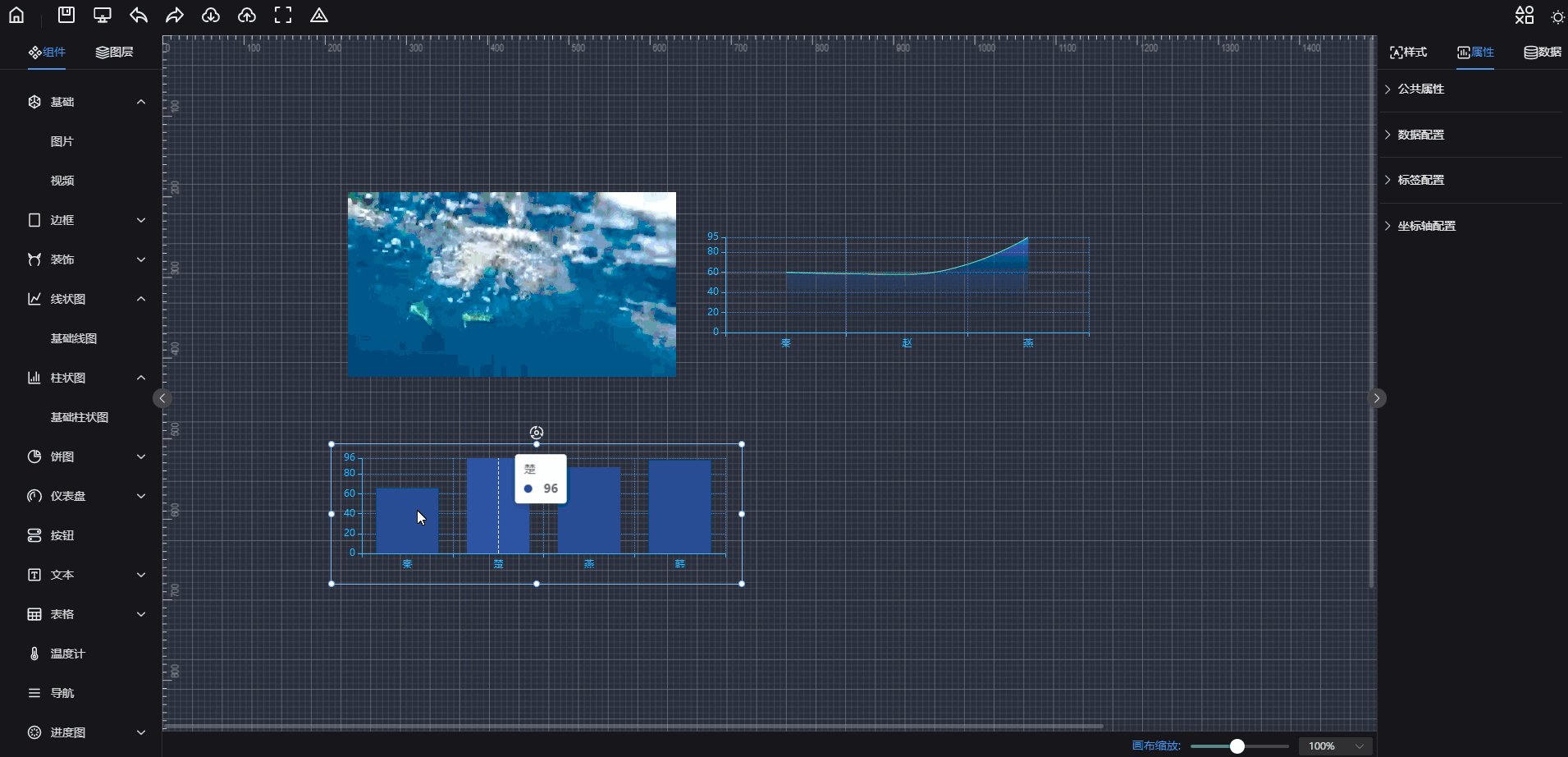
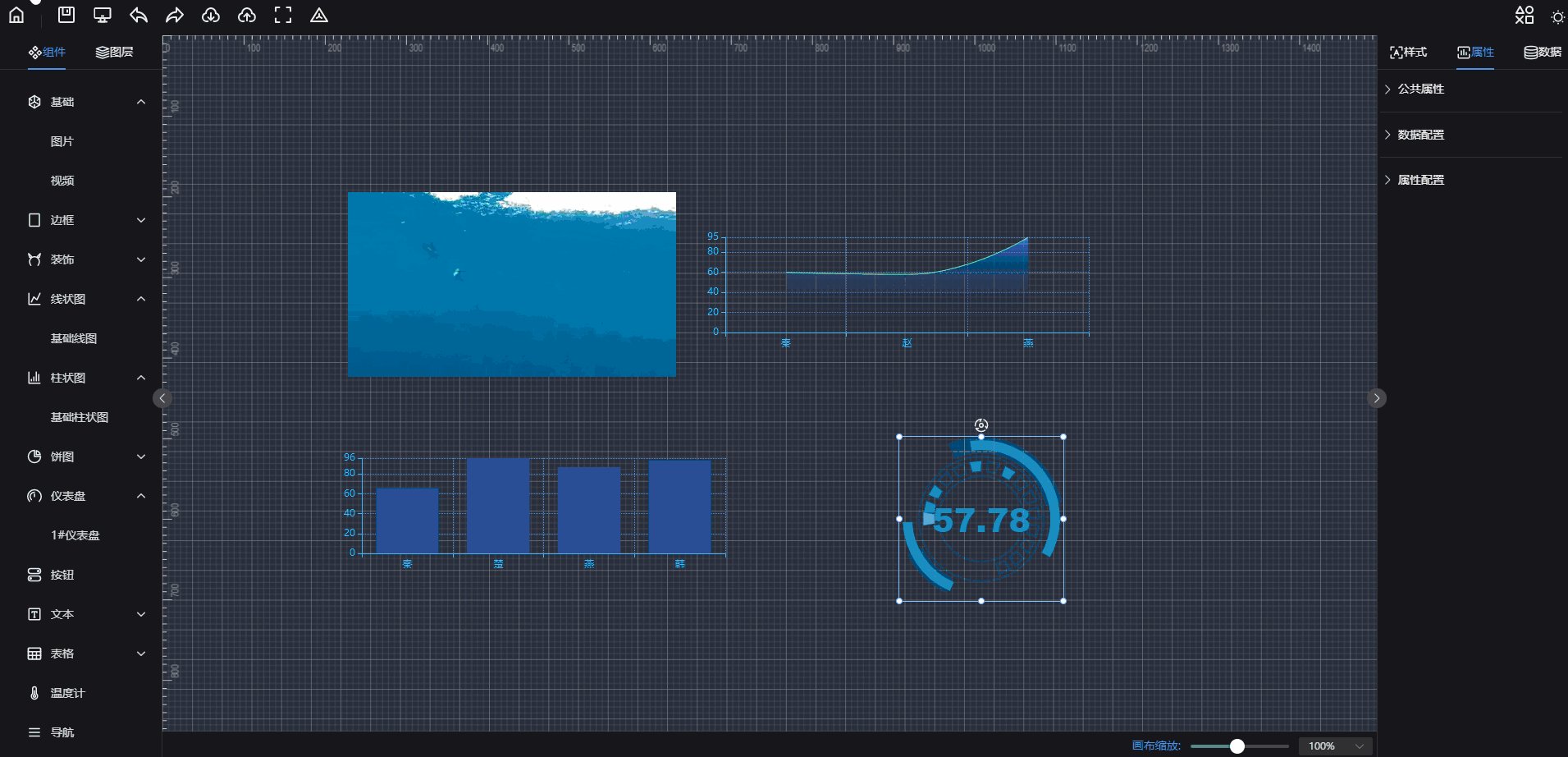
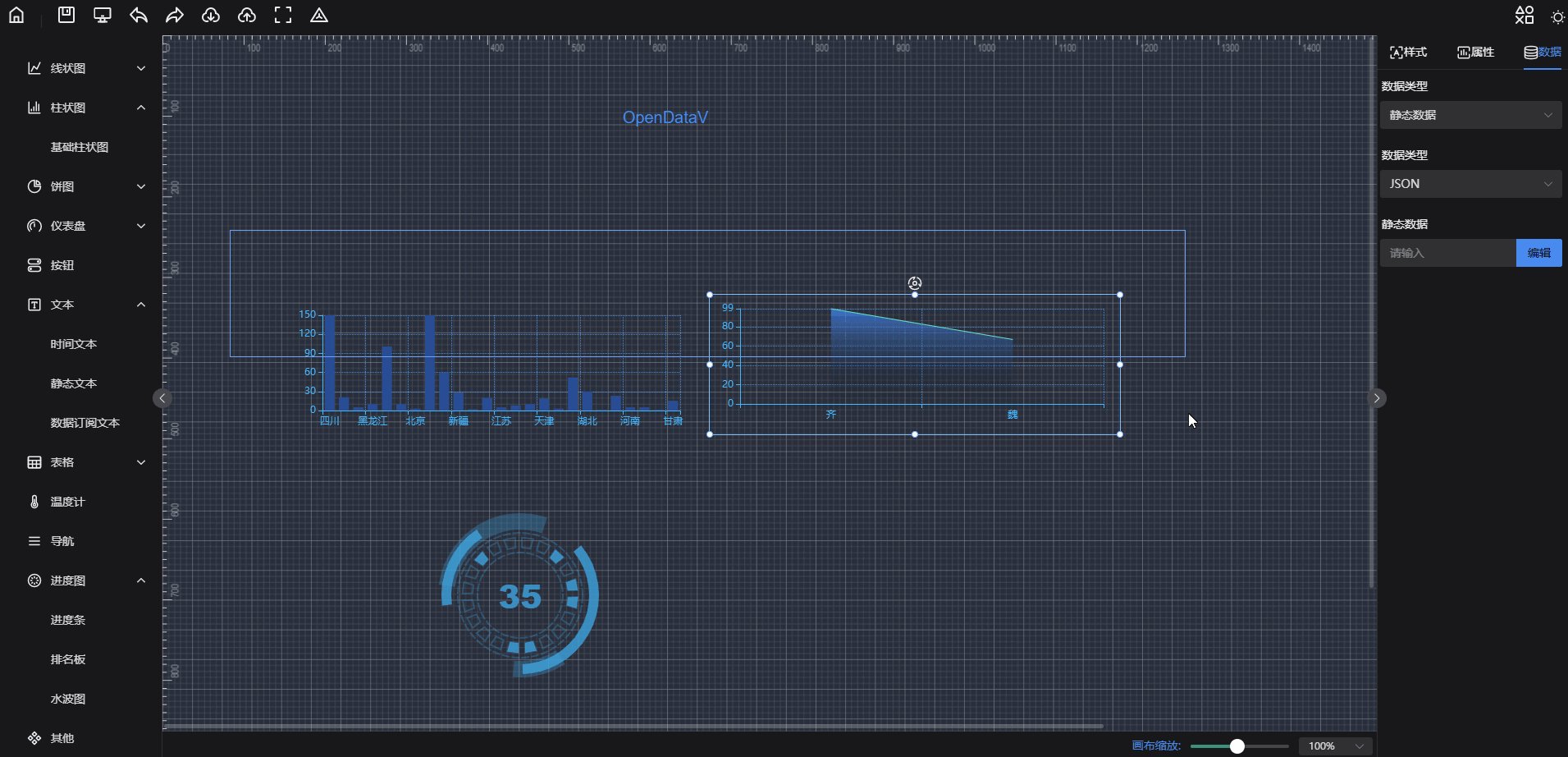
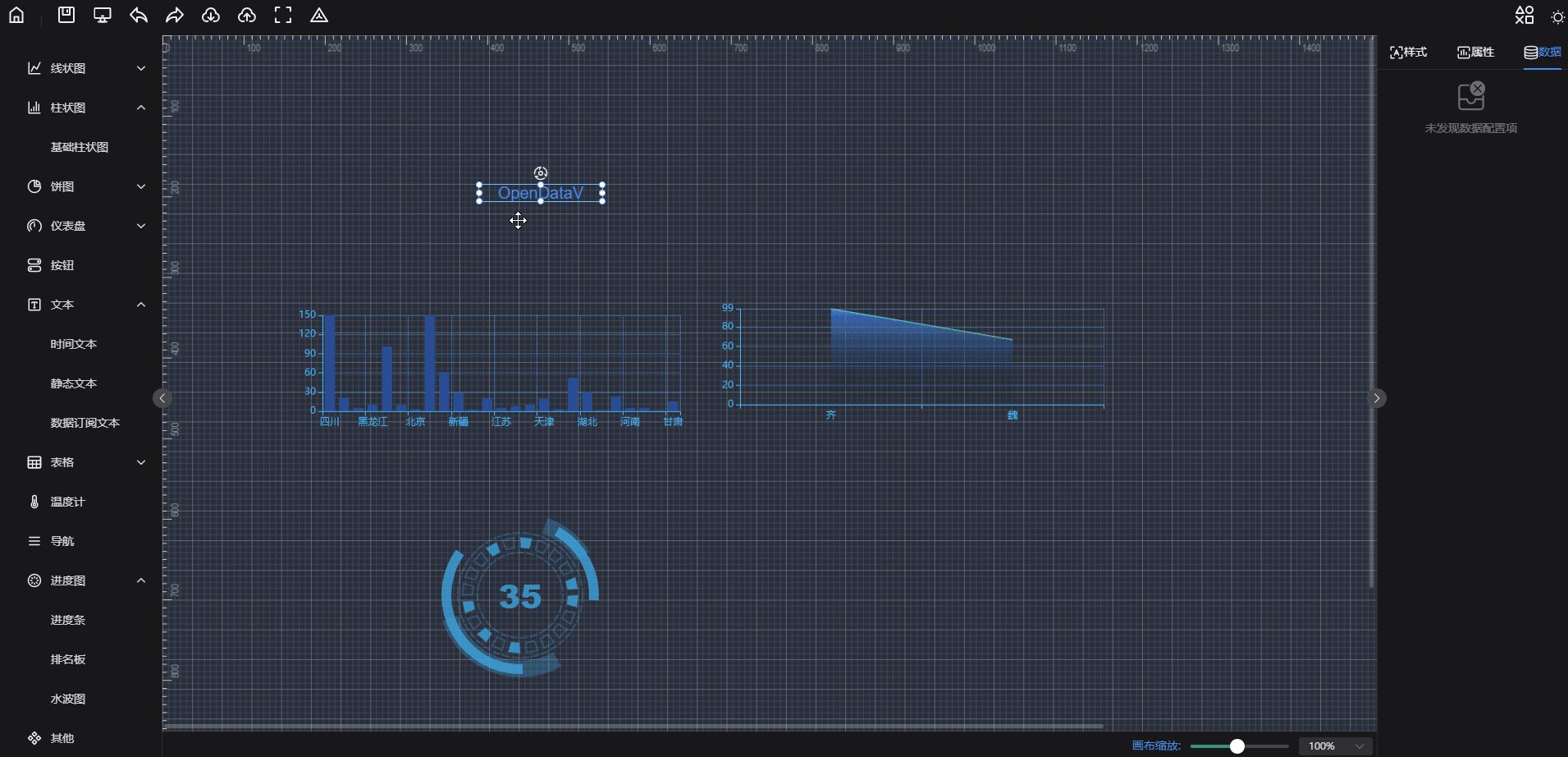
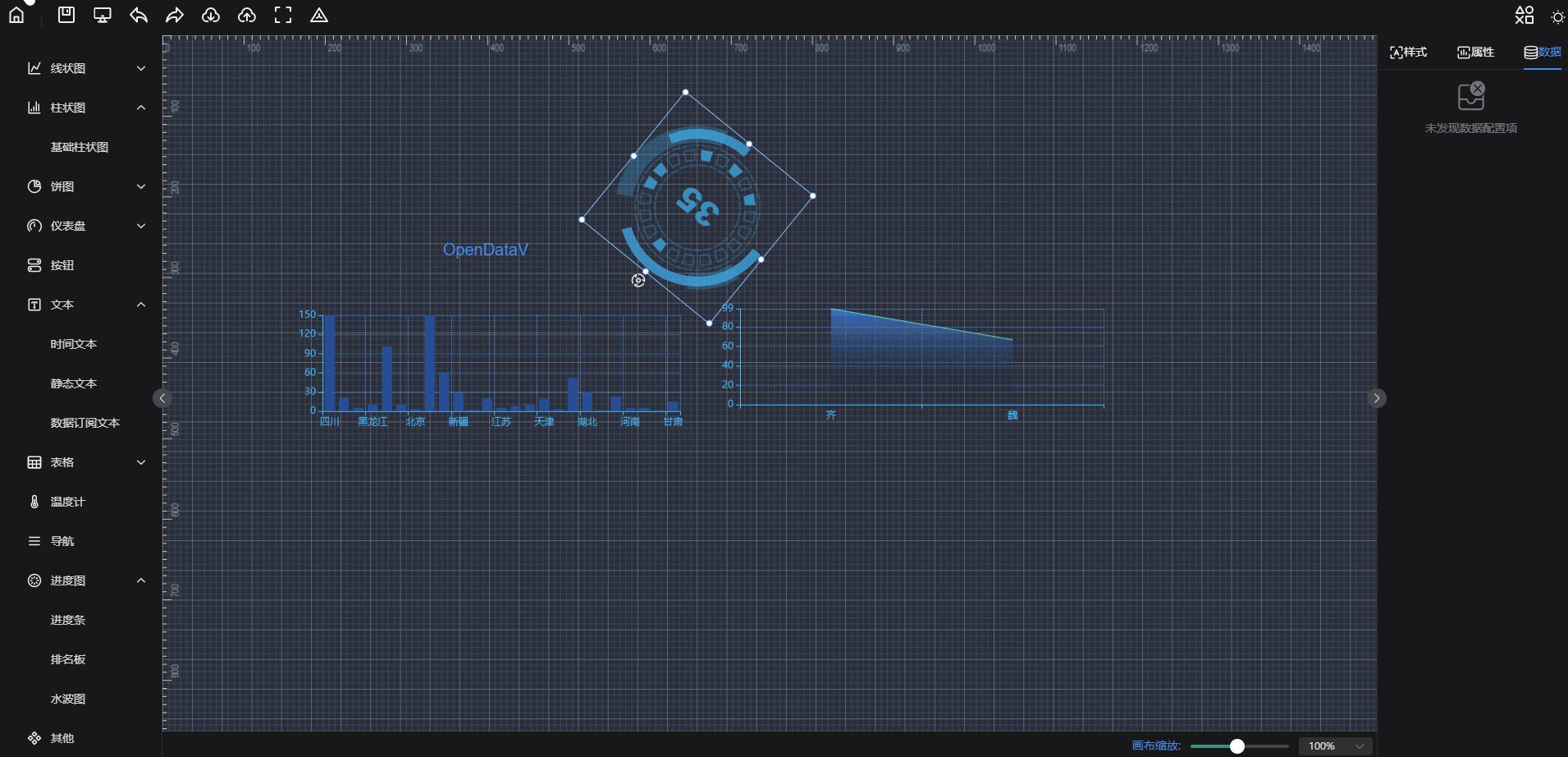
组件操作

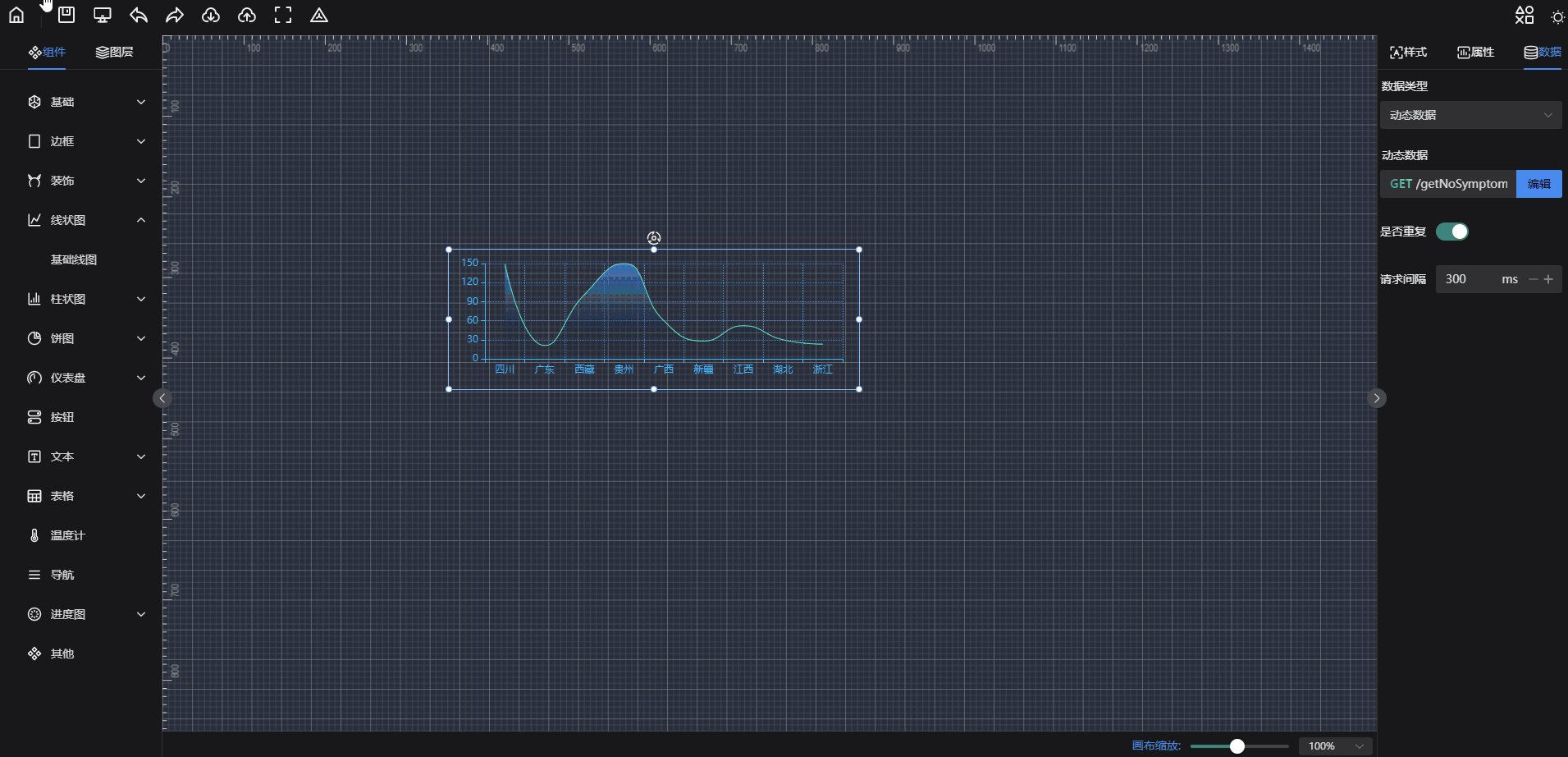
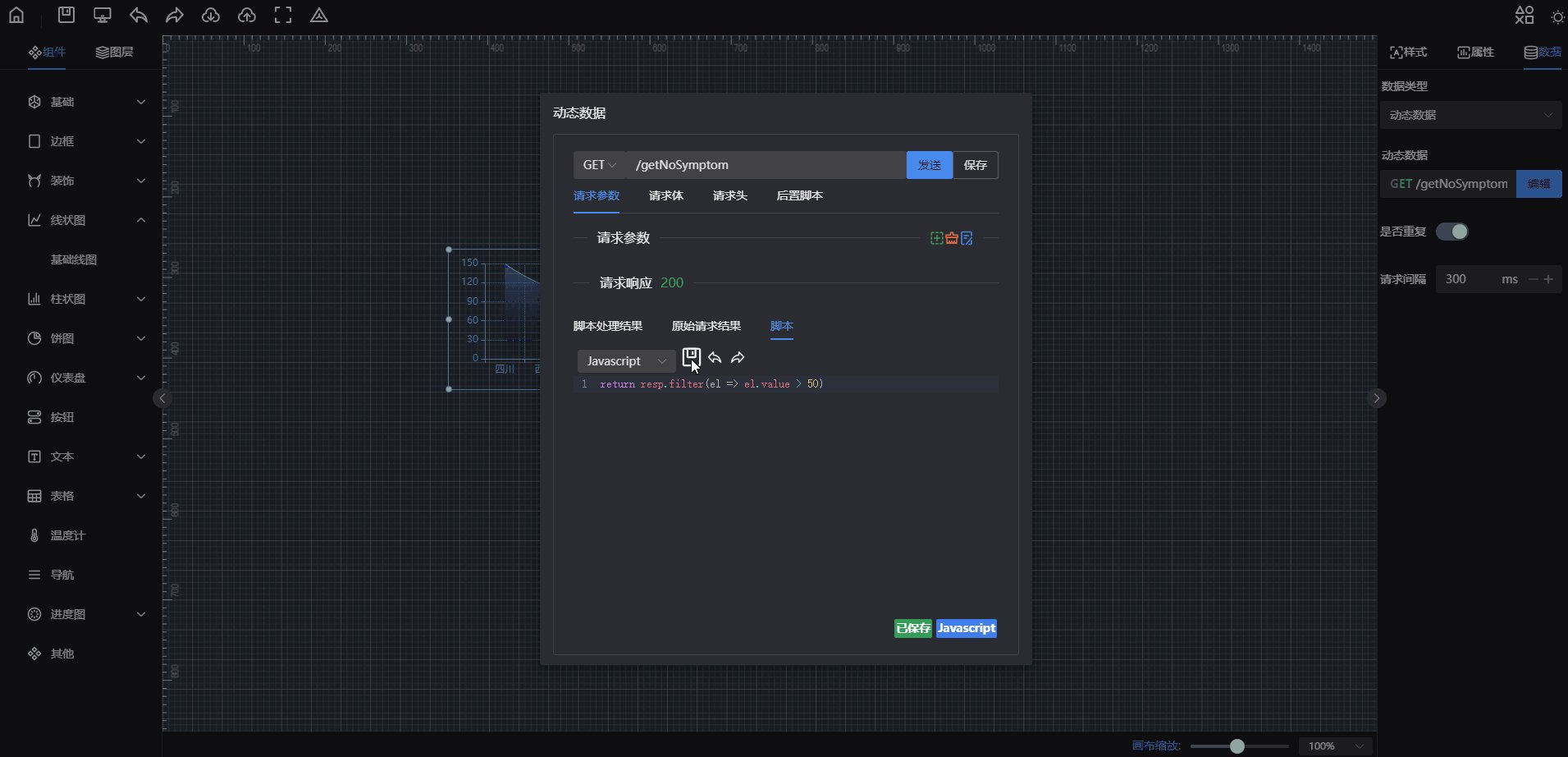
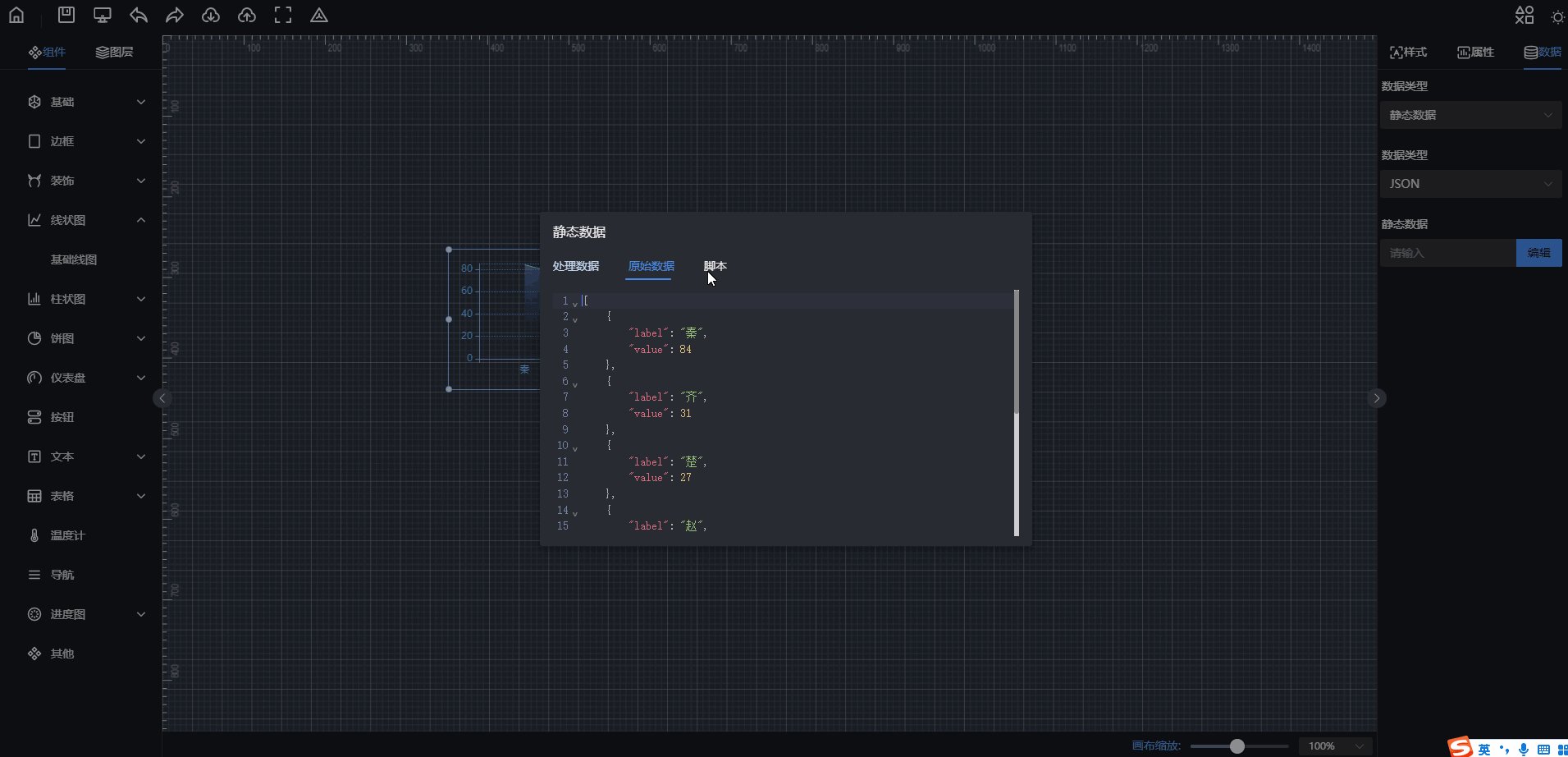
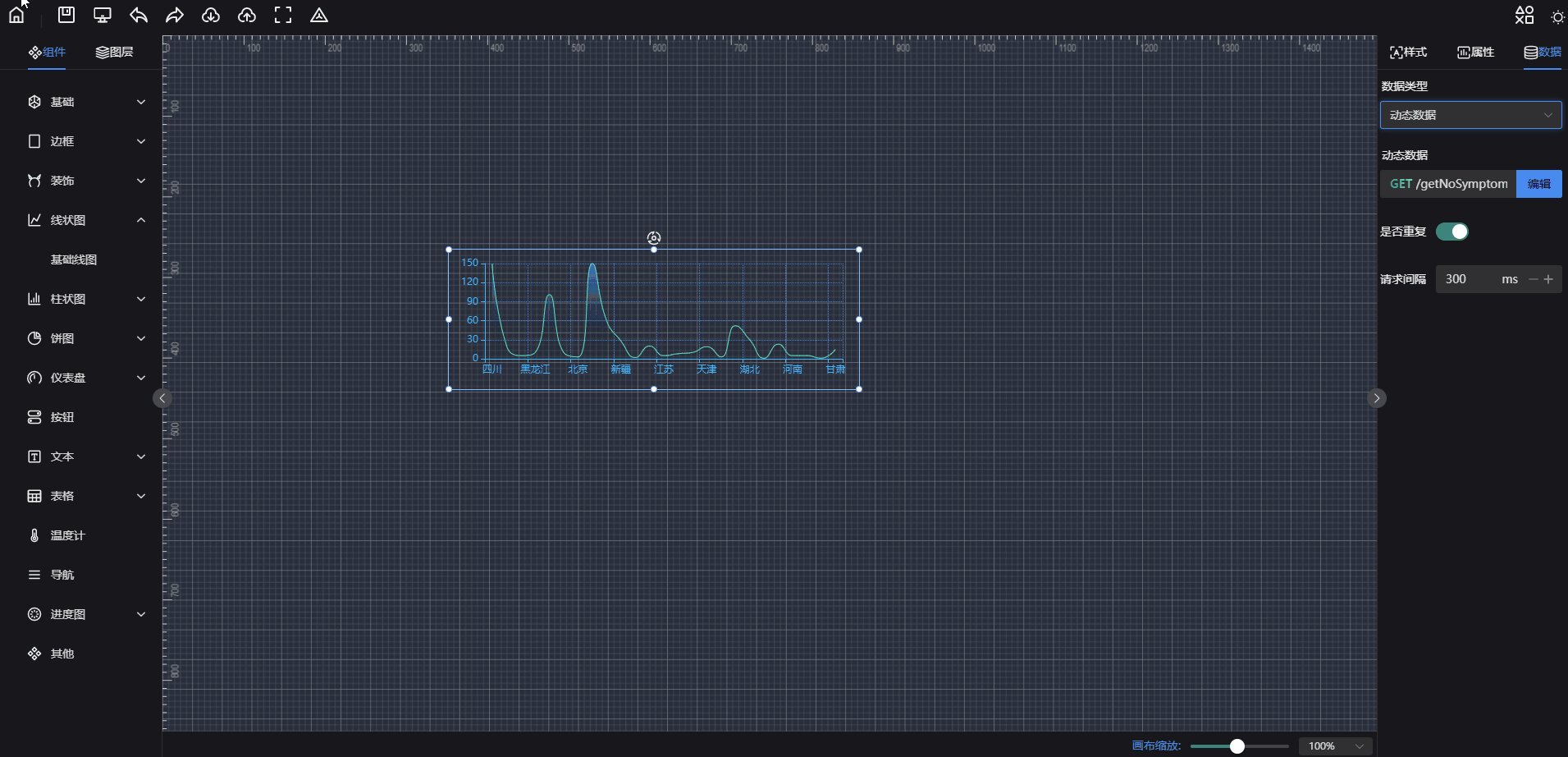
组件数据配置

💒功能
- 🎊 编辑器页面基本功能完成,包括编辑、预览、导入、导出、保存
- 🪄 图层的置顶、置底、上下移动、显示、隐藏、复制、剪切、粘贴
- 🖼️ 组件的缩放、旋转、拖动、复制、粘贴、组合、拆分、移除、自动对齐
- 🔮 支持用户操作记录的恢复、撤销功能
- 🧶 支持用户自定义组件
- 📔 支持组件的用户自定组件配置项
- 🏪 支持明暗主题切换
- 🧶 支持自定义数据加载方式
- 🔌 支持从远程脚本自定义脚本的数据预处理

