@open-data-v/base
v0.0.5
Published
OpenDataV 公共基础包
Downloads
23
Maintainers
Readme




@open-data-v/base为open-data-v公共基础包
简介
🎃OpenDataV 是一个纯前端的拖拽式、可视化、低代码数据可视化🌈开发平台,你可以用它自由的拼接成各种✨炫酷的大屏,同时支持用户方便的开发自己的组件并接入平台。
体验
🧙国外:http://datav.byteportrait.com/
🧙文档: https://datav.byteportrait.com/#/docs/quick-satrt/quick-start
源码地址:
🍨github: https://github.com/AnsGoo/openDataV
🍨gitee: https://gitee.com/small_bud_star/OpenDataV
组件包介绍
|npm包| 名称 | 用途 | |--|----------|------------------------------------------------| |@open-data-v/base| 基础公共包 | open-data-v 公共基础包 | |@open-data-v/designer| 页面设计器组件包 | 给open-data-v 提供页面编辑和预览能力 | |@open-data-v/scripts| 数据处理基础包 | 给open-data-v 提供多样化的数据预处理方式,例如自定义脚本和远程脚本 | |@open-data-v/data| 数据加载基础包 | 给open-data-v提供多样化的数据加载方式。例如HTTP、Websocket、MQTT | |@open-data-v/ui| 默认UI库 | 用于提供open-data-v基本的UI组件 |
目前该项目在不断的完善中,🎉欢迎 issuer,🌹欢迎 start, 🎨欢迎 commit, 🚀欢迎 use...,💪欢迎一切技术交流活动
👁️预览
🤿 页面编辑
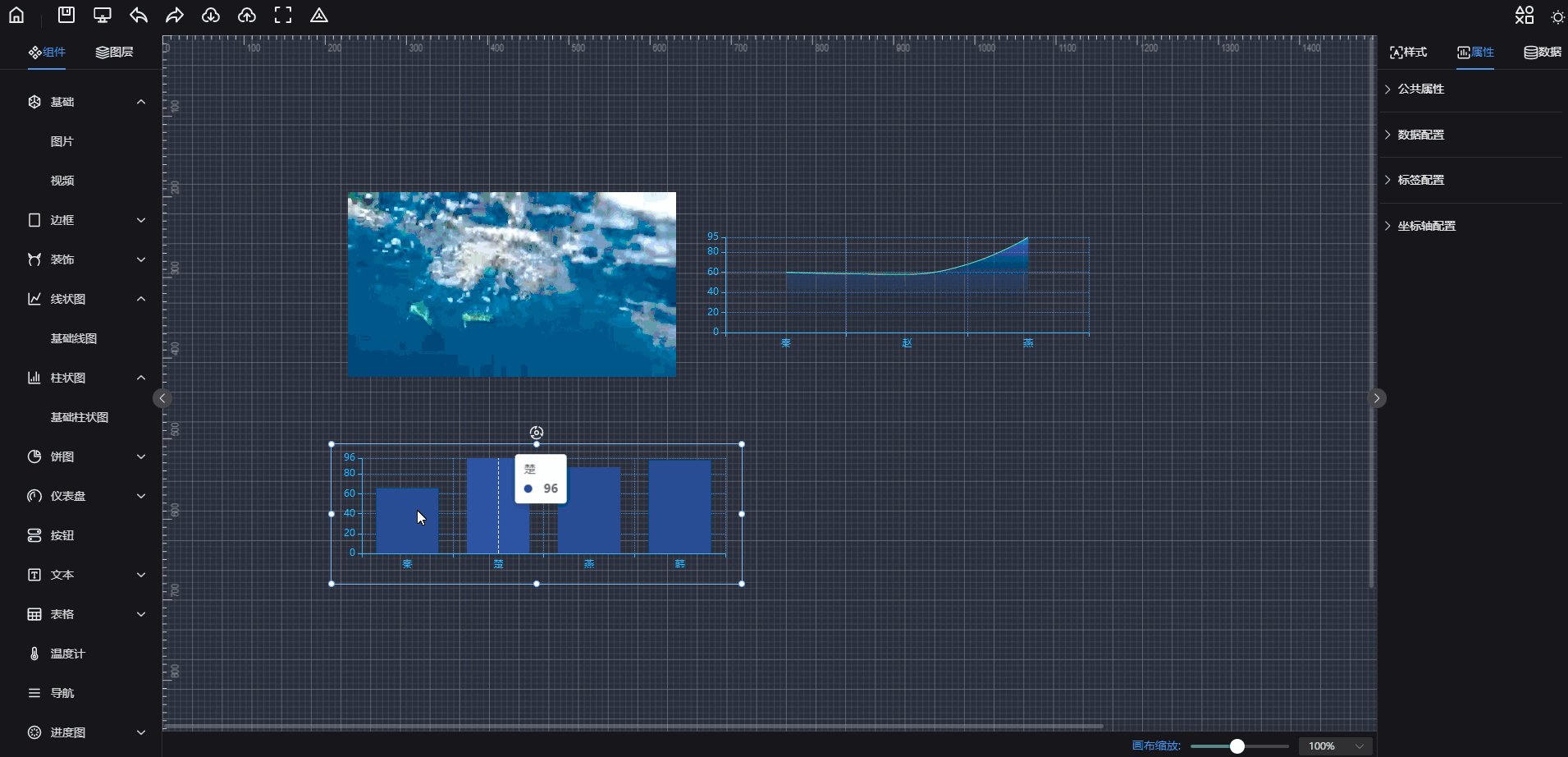
组件添加

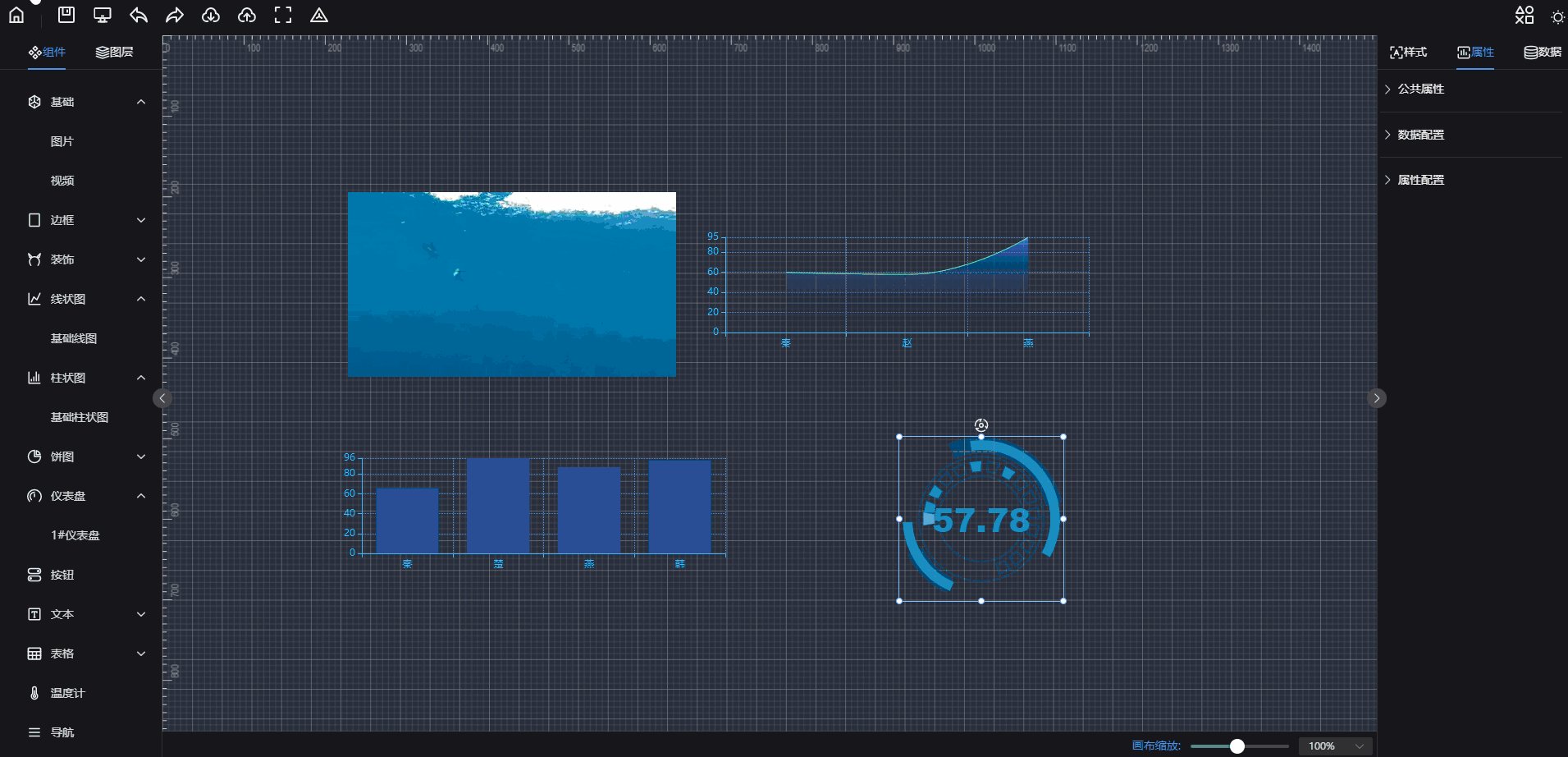
组件操作

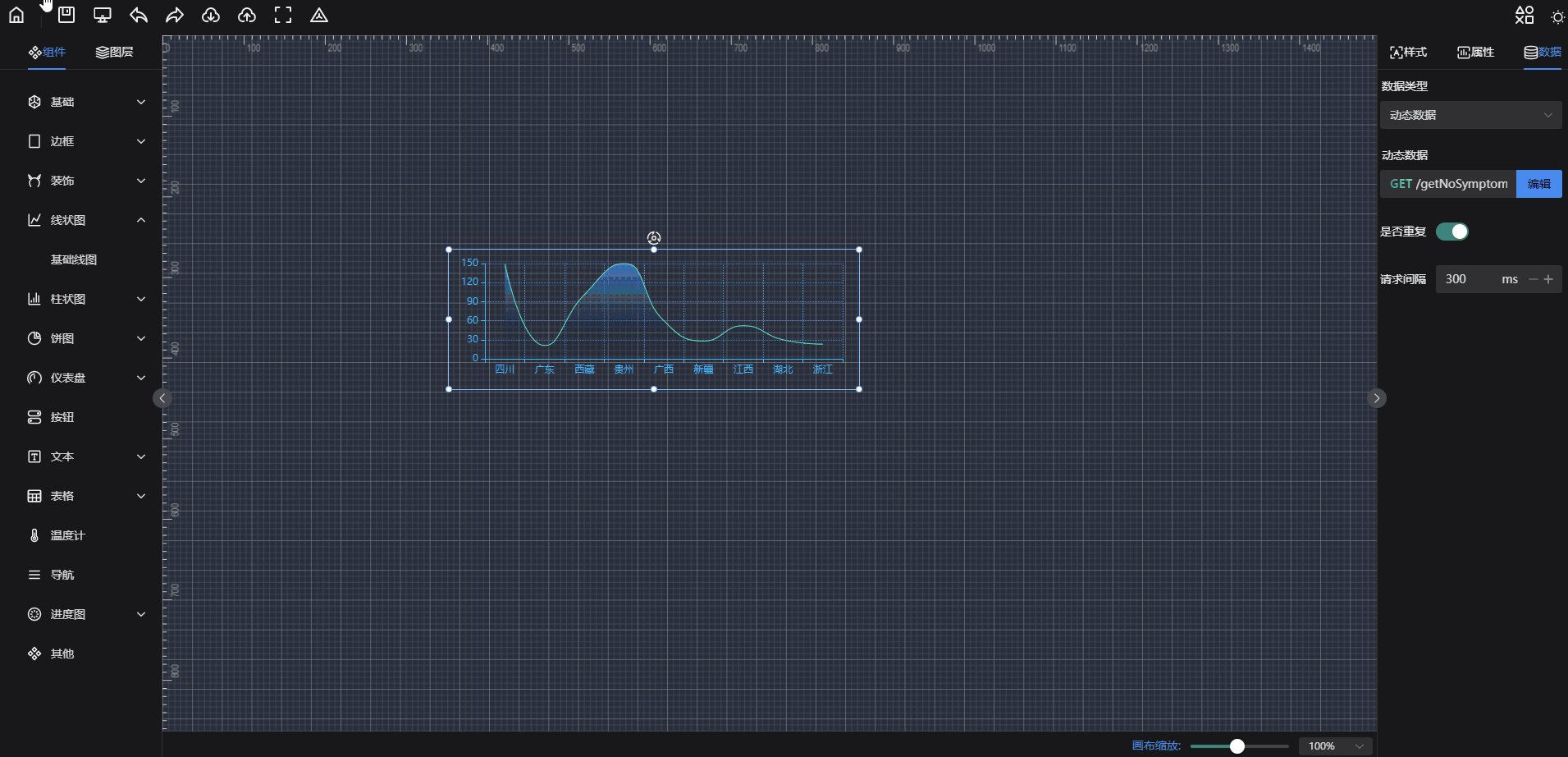
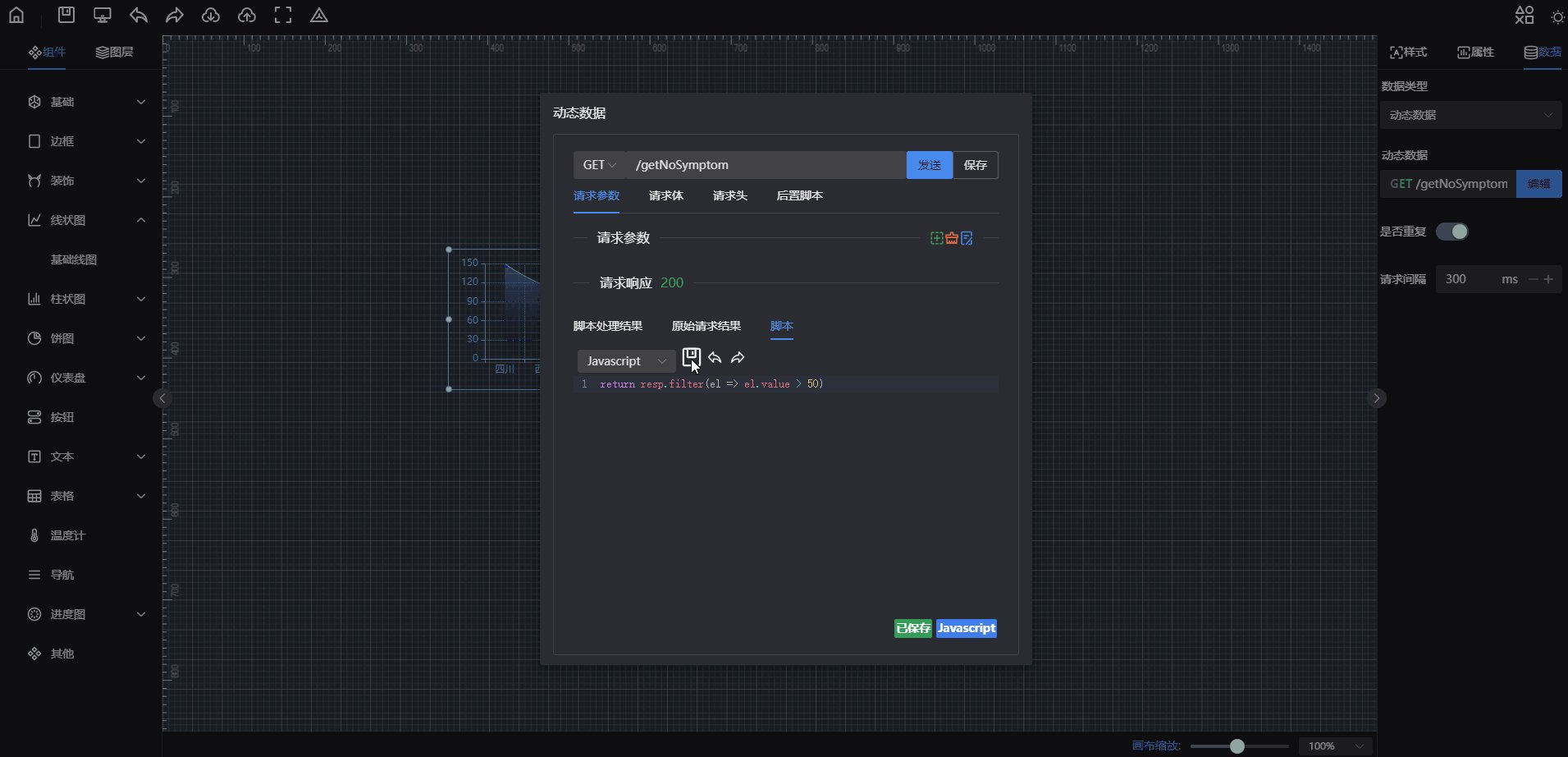
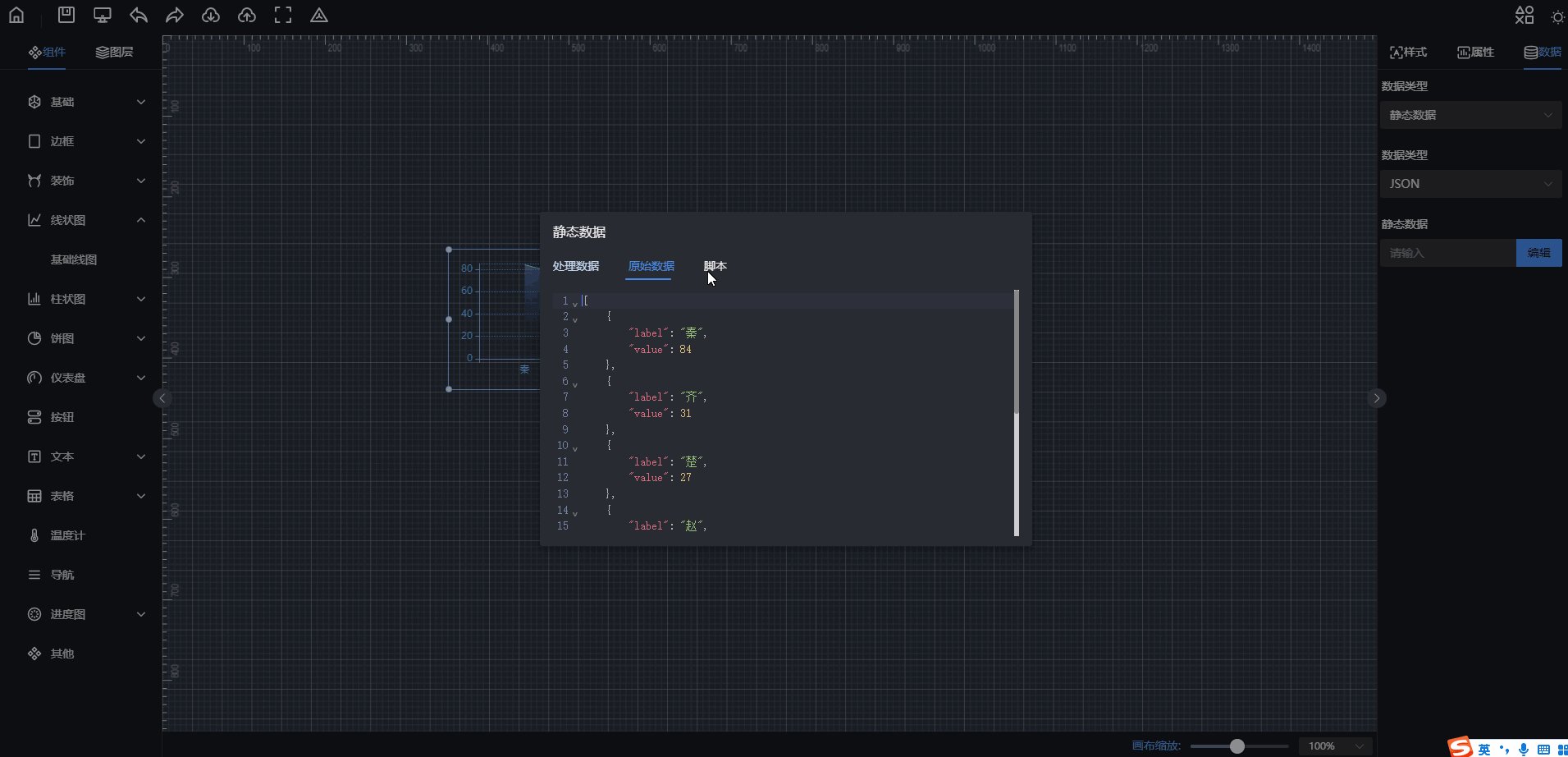
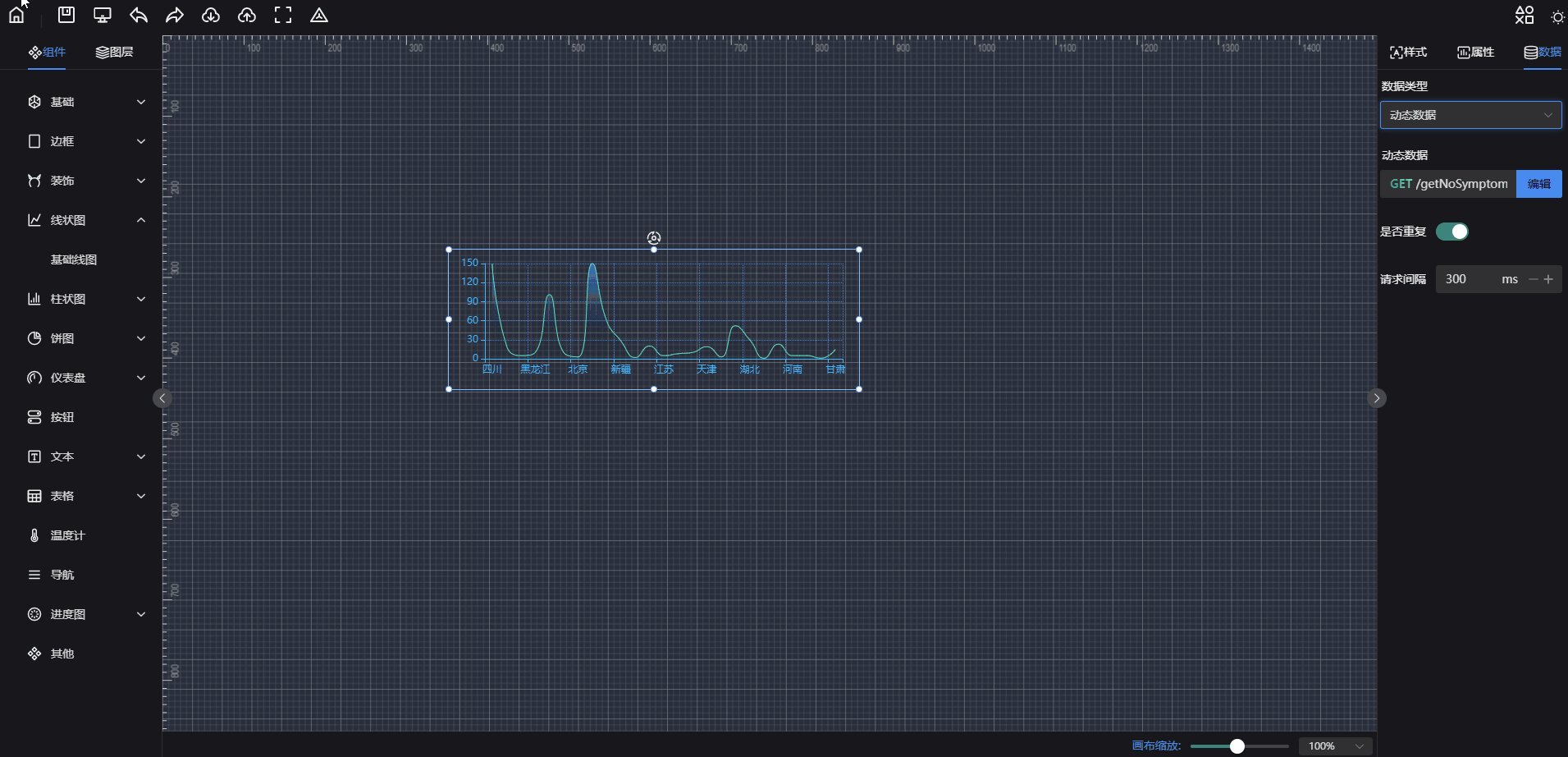
组件数据配置

💒功能
- 🎊 编辑器页面基本功能完成,包括编辑、预览、导入、导出、保存
- 🪄 图层的置顶、置底、上下移动、显示、隐藏、复制、剪切、粘贴
- 🖼️ 组件的缩放、旋转、拖动、复制、粘贴、组合、拆分、移除、自动对齐
- 🔮 支持用户操作记录的恢复、撤销功能
- 🧶 支持用户自定义组件
- 📔 支持组件的用户自定组件配置项
- 🏪 支持明暗主题切换
- 🧶 支持自定义数据加载方式
- 🔌 支持从远程脚本自定义脚本的数据预处理

