@onthetools/vue-mockbook
v1.0.5
Published
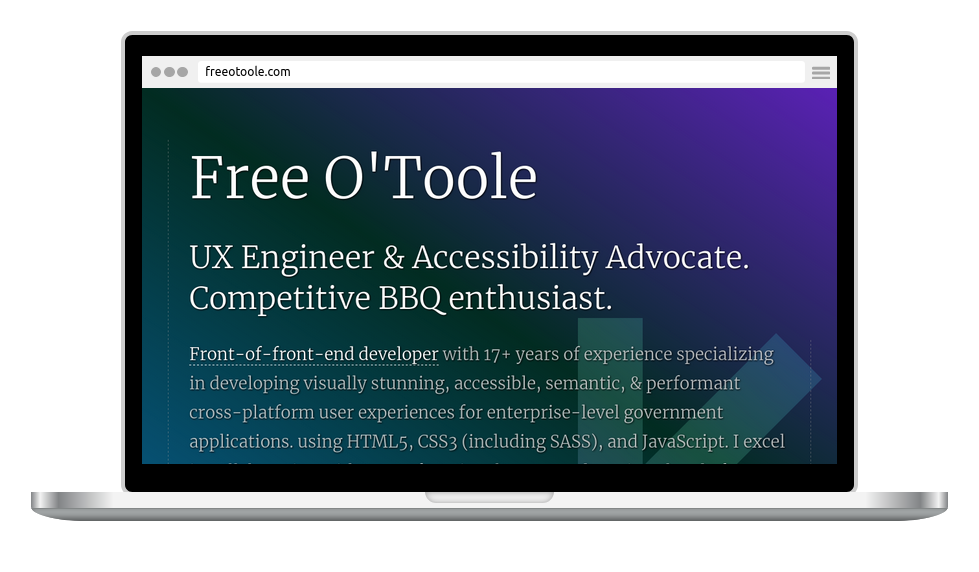
Vue 3 wrapper for CSS only mockup of a macbook for displaying screenshots
Downloads
1
Maintainers
Readme
Vue 3 MockBook
Vue 3 wrapper for CSS only mockup of a macbook for displaying screenshots on your website.
Getting started
Install via NPM:
npm i @onthetools/vue-mockbookImport the package and styles to use in your Vue 3 project:
import { VueMockbook } from '@onthetools/vue-mockbook'
import '@onthetools/vue-mockbook/dist/style.css'Then to use the component pass a required screenshot prop and optional url to display in the address bar
<VueMockbook screen-shot="path-to/screenshot.png" url="optionalurl.com" />