@onereach/regular-expressions
v0.5.22
Published
🔍 OneReach Regular Expressions ecosystem. Components and helpers. To use in external components
Downloads
1,663
Readme
@onereach/regular-expressions
🔍 OneReach Regular Expressions ecosystem. Components and helpers.
📣 NOTE: @onereach/regular-expressions requires environment with globally available or-ui.
🚀 Usage example
Just import stuff you need from npm package
import { RegexBuilder, getRegexBodyFlags } from '@onereach/regular-expressions'Package exports:
🧱 Components:
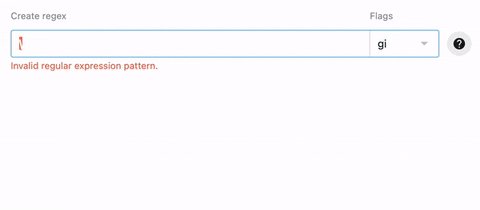
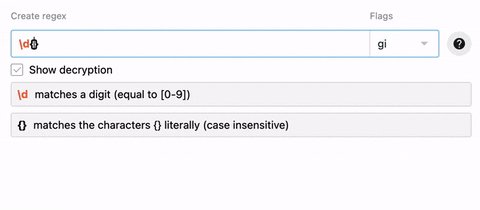
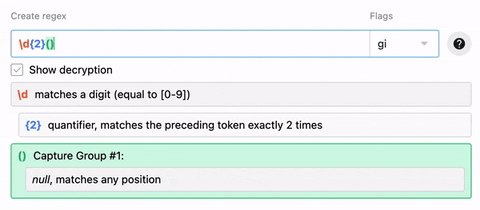
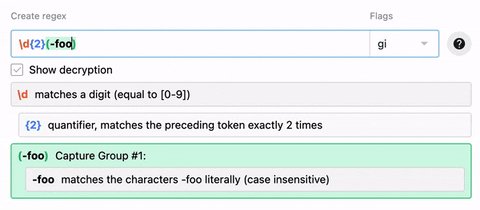
RegexBuilder
Input for writing RegExp with detailed tokens explanation.

props: {
// RegExp as string in format '/\\d{2}/gi'
regex: {
type: String,
default: ''
},
readonly: {
type: Boolean,
default: false
},
label: {
type: String,
default: 'Find'
},
error: {
type: String,
default: ''
},
regexDetailsVisibility: {
type: Boolean,
default: false
},
docsVisibility: {
type: Boolean,
default: false
},
mergeFields: {
type: Array,
default: () => []
},
noMergeFields: {
type: Boolean,
default: false
}
}| Event | Payload | Description |
| -| - | -|
| update:regex | regexString | Emitted when regex changed |
| focus | | Emitted when input field is focused |
| blur | | Emitted when input field is unfocused |
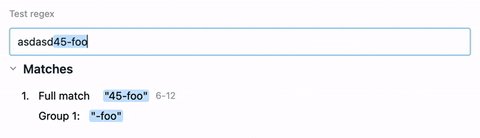
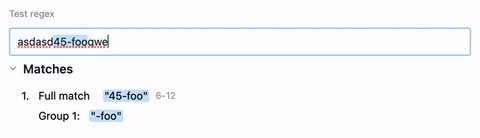
RegexMatcher
Input for testing RegExp for matches.

props: {
// RegExp as string in format '/\\d{2}/gi'
regex: {
type: String,
default: ''
},
stringToTest: {
type: String,
default: ''
},
readonly: {
type: Boolean,
default: false
},
label: {
type: String,
default: 'Test'
},
matchDetailsVisibility: {
type: Boolean,
default: false
}
}| Event | Payload | Description |
| -| - | -|
| matchFound | arrayOfMatches | Emitted when got match in stringToTest |
| update:stringToTest | stringToTest | Emitted when stringToTest is changed |
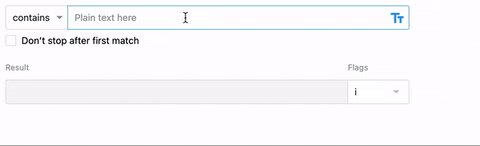
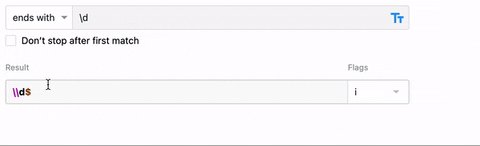
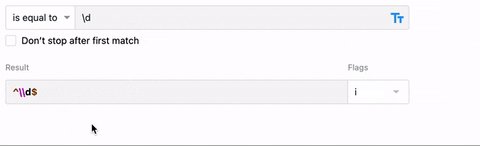
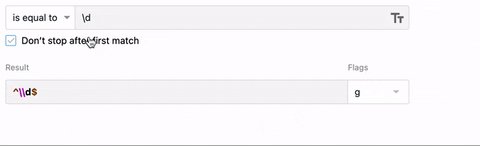
PlainTextBuilder
Input for creating RegExp, but body is plain text.

props: {
// RegExp as string in format '/\\d{2}/gi'
regex: {
type: String,
default: '//i'
},
label: {
type: String,
default: 'Find'
},
readonly: {
type: Boolean,
default: false
},
error: {
type: String,
default: ''
}
}| Event | Payload | Description |
| -| - | -|
| update:regex | regexString | Emitted when regex changed |
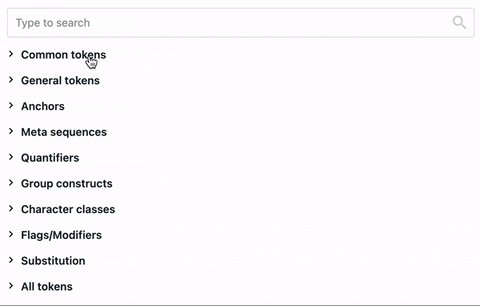
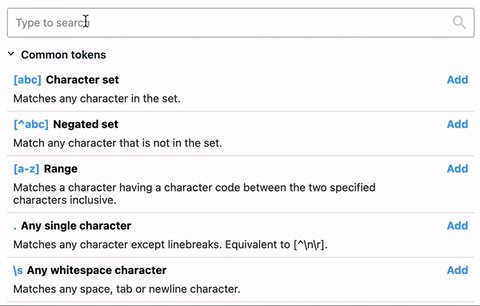
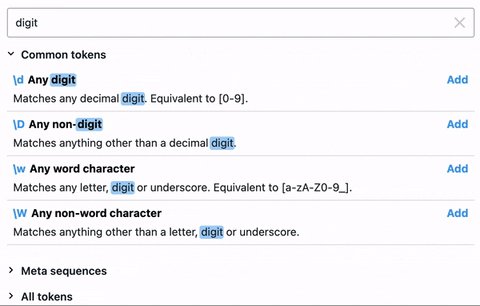
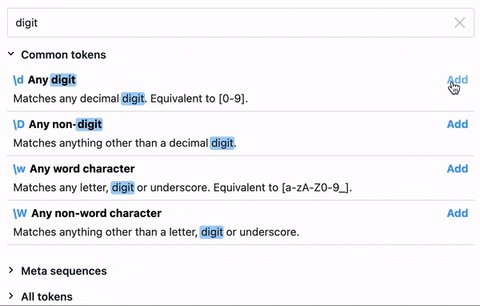
RegexDocs
List of available RegExp tokens. Used inside RegexBuilder as modal.

props: {
// is 'Add' button hidden
readonly: {
type: Boolean,
default: false
}
}| Event | Payload | Description |
| -| - | -|
| addToRegex | tokenObject | Emitted when 'Add' button clicked |
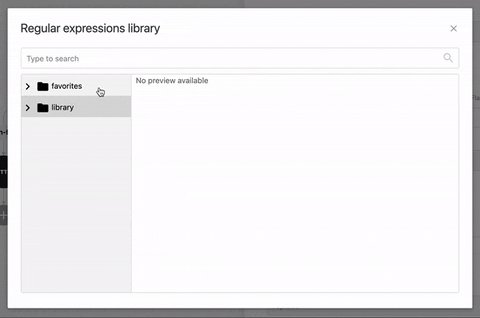
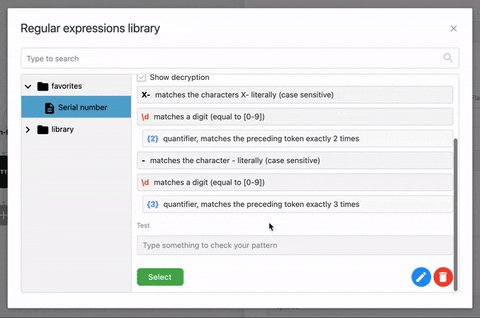
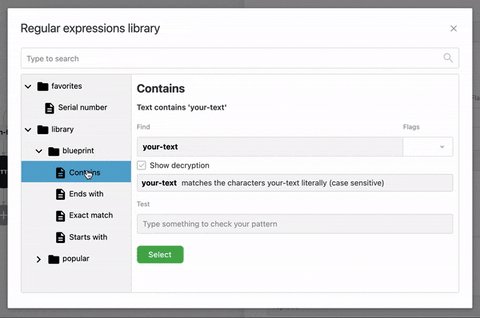
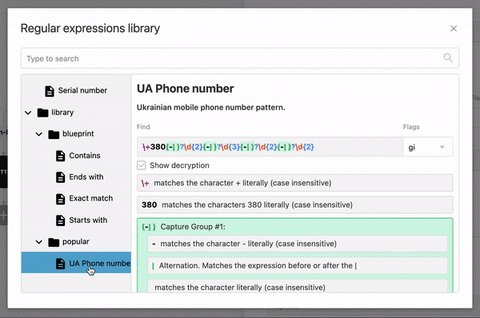
RegexesStorage
Modal with list of Favorites and Library RegExps.

Requires this.$flow to be available.
Favorites (items in KeyValueStorage of your account) can be edited via FavoritesAPI.js service (import { FavoritesAPI } from @onereach/regular-expressions)
Library (items in KeyValueStorage of Provides account) can be edited via API (https://devdocs-staging.onereach.ai/providers/index.html#/regular%20expressions) or UI flow in Provides account (https://studio.staging.onereach.ai/flows/4289e44f-c771-4abd-b933-696258d987db/bbef6ab4-6f04-4aa3-93b9-78813426ea1c)
Usage:
<template>
<div>
<RegexesStorage
ref="regexesStorage"
@select="addItem"
/>
</div>
</template>
<script>
import { RegexesStorage } from '@onereach/regular-expressions'
{
components: {
RegexesStorage
},
methods: {
openRegexesStorageModal () {
this.$refs.regexesStorage.open();
},
addItem (regexObject) {
console.log('selected item', regexObject)
}
}
}
</script>| Event | Payload | Description |
| -| - | -|
| select | regexObject | Emitted when 'Select' button clicked |
| favoritesWasChanged | favoritesArray | Emitted when list of favorites was changed (some item was edited or deleted) |
🛠 Helpers:
getRegexBodyFlags
Parse regexString body and flags to use it as new RegExp(body, flags).
'/\d{2}/gi' => { body: '\d{2}', flags: 'gi' }FavoritesAPI
Class for CRUD operations with Favorites RegExps.
Usage:
import { FavoritesAPI } from '@onereach/regular-expressions'
const favoritesAPI = new FavoritesAPI({
$flowApiKeyValueSdkApiUrl: this.$flow.api.keyValue.sdkApiUrl,
$flowToken: this.$flow.token
})
await favoritesAPI.getItems()
await favoritesAPI.setItem(id, { id, name, description, categories, regex })
await favoritesAPI.deleteItem(id)Some exports, methods and event are non documented, because used in edge case scenarios. But feel free checking out source code on GitLab 😉
