@odg/chemical-x
v1.29.0
Published
Chemical-X Project It's the basis of everything
Downloads
94
Readme
Table of Contents
🎇 Benefits
- 🚀 Speed start new project or package using typescript
- 🚨 Over 800 rules for pattern, possible errors and errors in Linter
- 🎇 Code quality guaranteed
- 📢 AutoReview when opening a pull-request/merge

- 🧪 Automatic Test when opening pull-request/merge
- 📈 Automatic Code Coverage when opening pull-request/merge

- 📦 Automatic Package and release generate on merge
📗 Libraries
📁 Dependencies
- Node.js 16 or later
- Yarn Optional/Recommended
- ODG TsConfig Last Version
⏩ Get Started
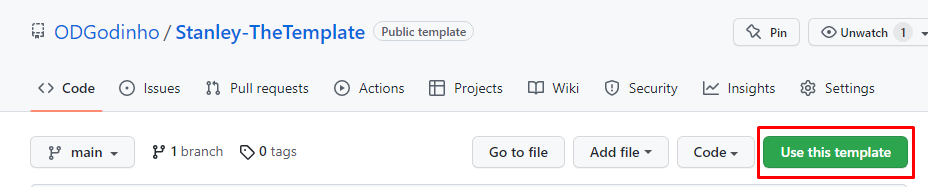
🔘 Use Template
Click in use this template button and clone your template project

🔑 Configure Github Secrets
🙈 Create Github Token
Before create new GITHUB_TOKEN in
🍀 Code Coverage
Add Code Coverage support in your project
- Install CodeCov in your account https://github.com/apps/codecov
- Enter In https://app.codecov.io/gh/+ and search your repository
- Click
setup repo - Copy CODECOV_TOKEN and create a secret called CODECOV_TOKEN
📦 Create NPM Token
if you want to generate packages create a secret called IS_PACKAGE = true AND create new NPM_TOKEN in
🔐 Create project Environment
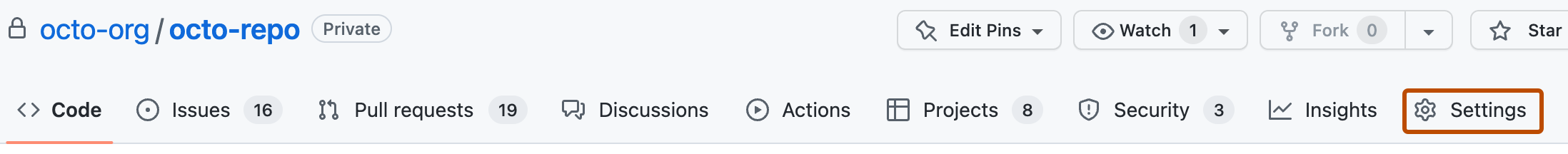
- On GitHub.com, navigate to the main page of the repository.
- Under your repository name, click
⚙️ Settings.
- In the "Security" section of the sidebar, select
✳️ Secrets, then click Actions. - Click New repository secret.
- Type a name with: GH_TOKEN
- Enter with your access secret token
ghp_Dsfde.... - Click Add secret.
- If you are going to publish package:
- create IS_PACKAGE =
true - create NPM_TOKEN =
npm_szxw...... - create CODECOV_TOKEN =
00000000-0000-0000-0000-000000000000
- create IS_PACKAGE =
💻 Prepare To Develop
Copy .env.example to .env and add the values according to your needs.
📍 Start Project
First install dependencies with the following command
yarn install
# or
npm install📨 Build and Run
To build the project, you can use the following command
if you change files, you need to run
yarn buildandyarn startagain
yarn build
yarn start
# or
yarn dev🧪 Teste Code
To Test execute this command
yarn test
# or
yarn test:watch





