@ntbl/ga-two
v1.0.0
Published
@ntbl/ga 插件,生成漂亮的顶底部模板。
Downloads
4
Readme
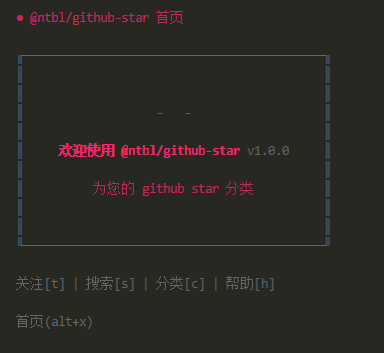
ga-two
@ntbl/ga 插件,生成漂亮的顶底部模板。


目前,包括:
- logo
- 面包屑导航
- 菜单
Installation
npm i @ntbl/ga-two --saveUsage
const Ga = require('@ntbl/ga')
const Ga = require('@ntbl/ga-two')
const router = require('./router')
const options = require('./package.json')
const app = new Ga({
router,
plugins: [ two(options) ]
})
app.$mount()在路由(router)声明。
{
path: '/',
name: 'home',
// 必须指定这个字段
// 提示菜单的显示名
alias: '首页',
component: home
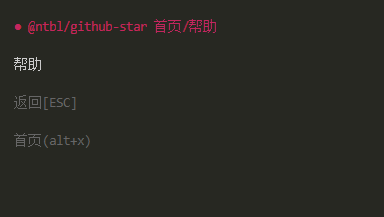
}底部菜单会正确的显示 返回(ESC) 提示。
Options
- name - 项目名
Store
two 存储在 app.store 对象上的全局数据:
app.store.layout.header顶部模板app.store.layout.footer底部模板



