@notus-pro/react
v1.0.1
Published
Notus PRO React - A premium React UI Kit and Admin for Tailwind CSS by Creative Tim.
Downloads
165
Keywords
Readme
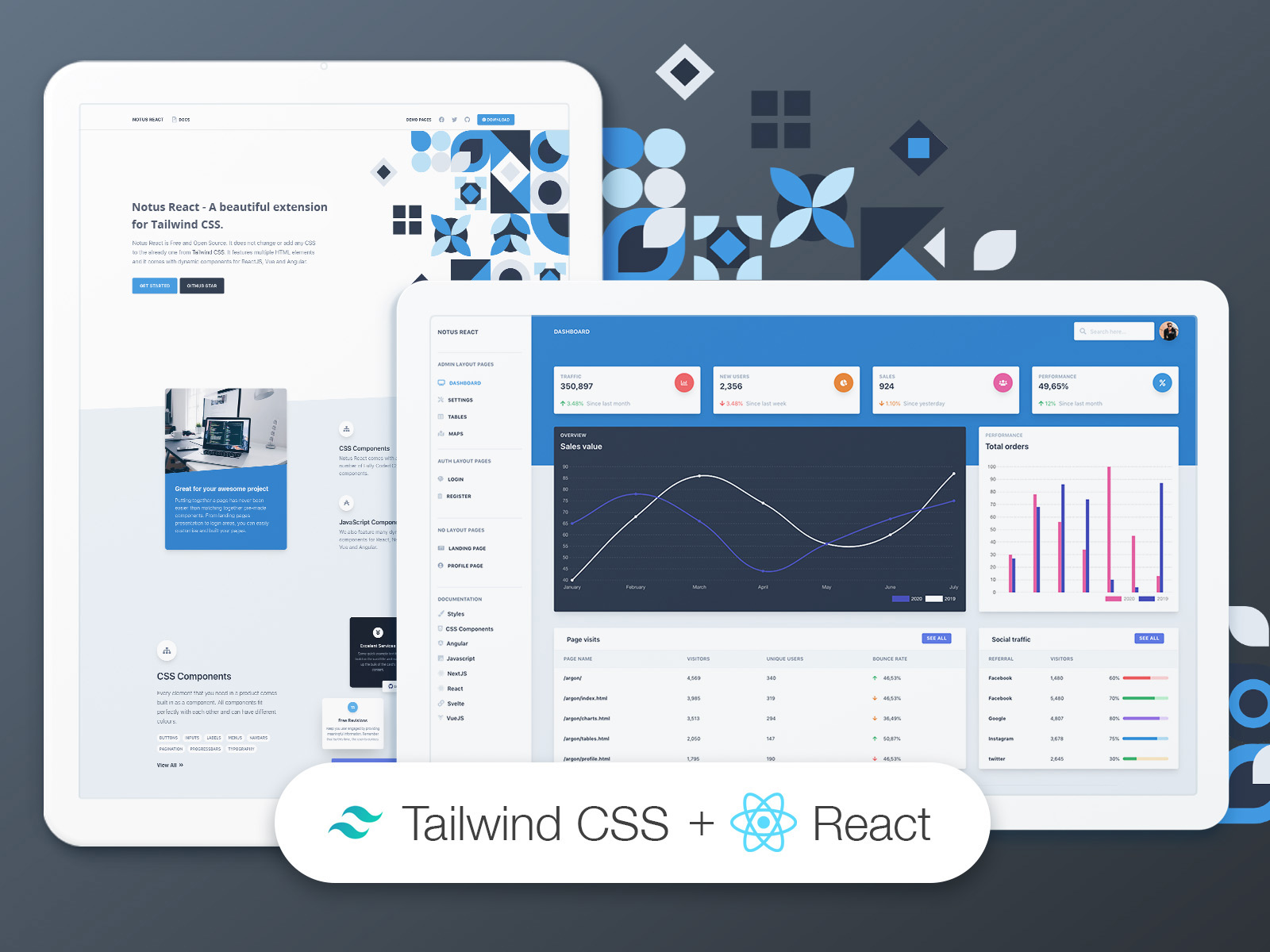
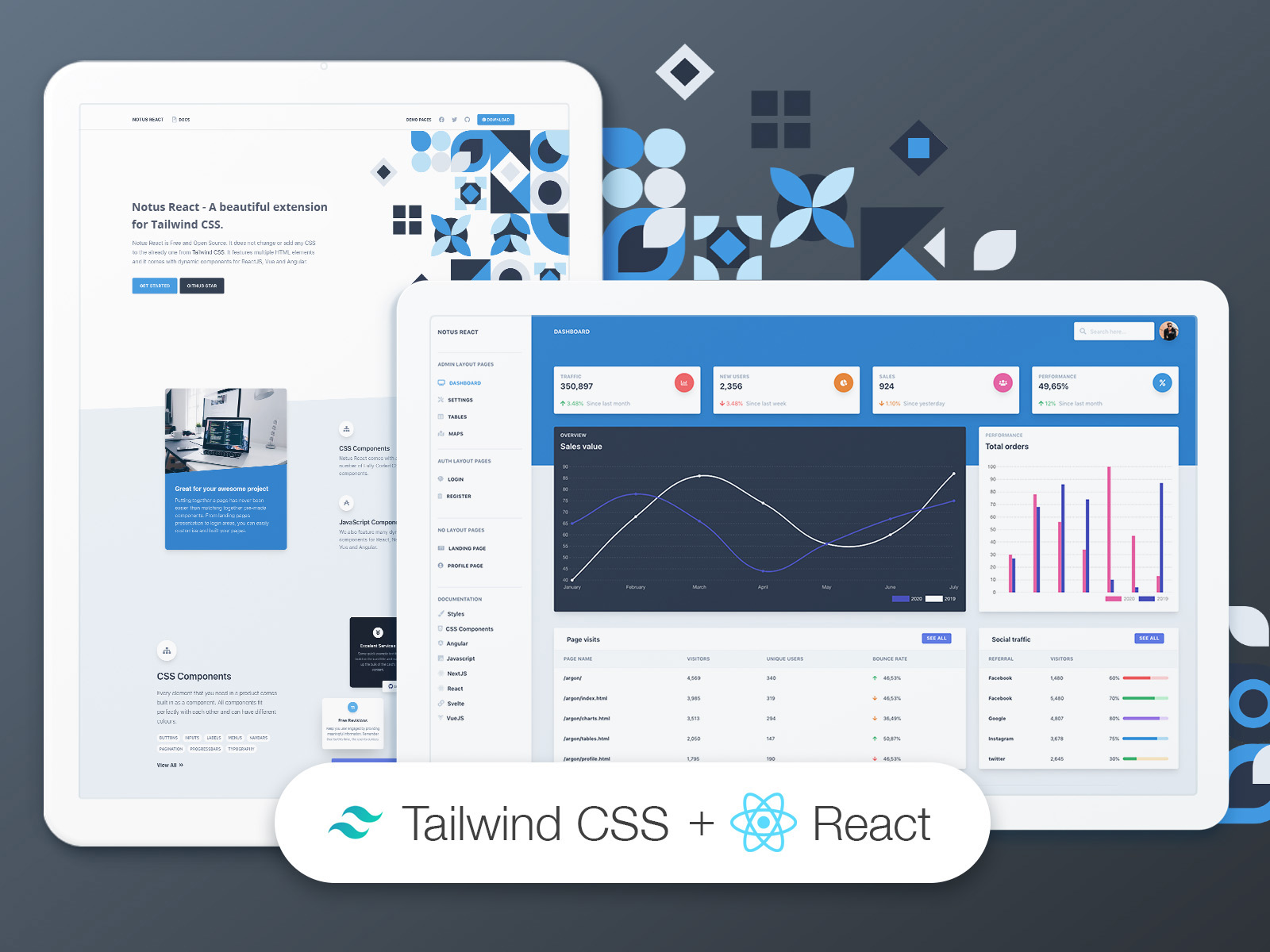
Notus PRO React 




Start your development with a premium UI Kit and Admin components library for Tailwind CSS & React. Let Notus PRO React amaze you with its cool features and build tools that will get your project to a whole new level!
Notus PRO React features multiple HTML and React elements, and it comes with dynamic components for React. It is based on Tailwind Starter Kit and Notus React by Creative Tim.
This beautiful UI Kit & Admin is built with multiple components for different projects, such as Presentation websites, Blog websites, E-Commerce website platforms, and Admin Dashboard websites. It also features components for authentication and error handling.
Besides these sections, it also comes with an extra components category that can be used for different purposes, such as blog sections, features sections, FAQ sections, Pricing, and many more. Check all the sections here.
Speed up your web development with an awesome product made by Creative Tim. If you like bright and fresh colors, you will love this Tailwind CSS Template! It features a huge number of components that can help you create amazing websites.
Get Started
- Install NodeJS LTS version from NodeJS Official Page
- Go to Creative Tim website and login into your account
- Go to Notus PRO React page and purchase the product
- You will have to wait a few minutes for the purchase to go trough
- After the payment has gone through (you will know this when you recieve an email from us), you can now install Notus PRO React as follows.
npm i -E @notus-pro/[email protected] @fortawesome/[email protected] @popperjs/[email protected] @tailwindcss/[email protected] [email protected] [email protected] [email protected] [email protected] [email protected] [email protected] [email protected]- Or, you can install them one by one:
npm i -E @notus-pro/[email protected]
npm i -E @fortawesome/[email protected]
npm i -E @popperjs/[email protected]
npm i -E @tailwindcss/[email protected]
npm i -E [email protected]
npm i -E [email protected]
npm i -E [email protected]
npm i -E [email protected]
npm i -E [email protected]
npm i -E [email protected]
npm i -E [email protected]- Be sure to use the exact same versions in your project, otherwise, errors, warnings and bugs might develop.
- Next, you need to add the Tailwind CSS styles:
- You can add our compiled styles directly with this import:
import "@notus-pro/react/tailwind.min.css";- Or, if you wish to use a style tag inside a
.htmlfile:
<link rel="stylesheet" href="https://unpkg.com/@notus-pro/[email protected]/tailwind.min.css">- You can now import components from the package like:
import ComponentName from "@notus-pro/react/ComponentName";- Or import them like:
import { ComponentName } from "@notus-pro/react";- NOTE: we have not used
yarnin our development, but onlynpm, so, to avoid any issues provoked byyarn, we suggest you do the same. If, however you decide to useyarn, and at some point you have any issues, please try again (all of the above) usingnpm.
Pages
If you want to get inspiration or just show something directly to your clients, you can jump-start your development with our pre-built example pages. You will be able to quickly set up the basic structure for your web project.
Here are all the page from the project:
- Presentation
- Error Pages
- Admin
- Auth
- Blogs
- E-Commerce
Sections
Or you can jump-start your development with our pre-built sections and create your own layouts and pages. You can check all the sections provided in this product here:
- Presentation website sections
- Error handling sections
- Blog website sections
- E-Commerce website sections
- Misc website sections
CSS and React Fully Coded Components
Notus PRO React is built with over 350 frontend components such as Alerts, Buttons, Inputs, Dropdowns, Media Players, and many more, giving you the freedom of choosing and combining. Most components can take variations in colors that you can easily modify using Tailwind CSS classes.
You will save a lot of time going from prototyping to full-functional code because all elements are implemented.
Check all of them here:
- Presentation website sections
- Admin website sections
- Authentication handling sections
- Blog website sections
- E-Commerce website sections
- Misc website sections
Table of Contents
- Versions
- Documentation
- Quick Start
- Browser Support
- Reporting Issues
- Licensing
- Useful Links
- Resources
- FREE Versions
Versions
| Angular | JavaScript / HTML | NextJS | React | Svelte | VueJS |
| :---: | :---: | :---: | :---: | :---: | :---: |
|  |
|  |
|  |
|  |
|  |
| 
Documentation
The documentation for the Notus PRO React is hosted at our website.
Quick start
- But from Creative Tim.
Browser Support
At present, we officially aim to support the last two versions of the following browsers:
| Chrome | Firefox | Edge | Safari | Opera | |:---:|:---:|:---:|:---:|:---:| | | | | | |
Reporting Issues
We use GitHub Issues as the official bug tracker for the Notus PRO React. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the Notus PRO React. Check the CHANGELOG from your dashboard on our website.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
Licensing
Copyright 2021 Creative Tim
Licensed under Creative Tim License
Useful Links
- Tutorials
- Affiliate Program (earn money)
- Blog Creative Tim
- Free Products from Creative Tim
- Premium Products from Creative Tim
- React Products from Creative Tim
- Angular Products from Creative Tim
- VueJS Products from Creative Tim
- More products from Creative Tim
- Check our Bundles here
- Check our awesome builder here
- Check Tailwind Starter Kit, the project behind this product here
Social Media
Twitter: https://twitter.com/CreativeTim
Facebook: https://www.facebook.com/CreativeTim
Dribbble: https://dribbble.com/creativetim
Instagram: https://www.instagram.com/creativetimofficial/
Resources
- Demo: https://demos.creative-tim.com/notus-pro-react/#/?ref=npr-readme
- Download Page: https://www.creative-tim.com/product/notus-pro-react
- Documentation: https://demos.creative-tim.com/notus-pro-react/#/documentation/overview?ref=npr-readme
- License Agreement: https://www.creative-tim.com/license?ref=npr-readme
- Support: https://www.creative-tim.com/contact-us?ref=npr-readme
- Issues: Github Issues Page
FREE Versions
| Angular | JavaScript / HTML | NextJS | React | Svelte | VueJS |
| :---: | :---: | :---: | :---: | :---: | :---: |
|  |
|  |
|  |
|  |
|  |
| 

