@normalize/formdown
v1.0.10
Published
Markdown that builds forms
Downloads
5
Maintainers
Readme
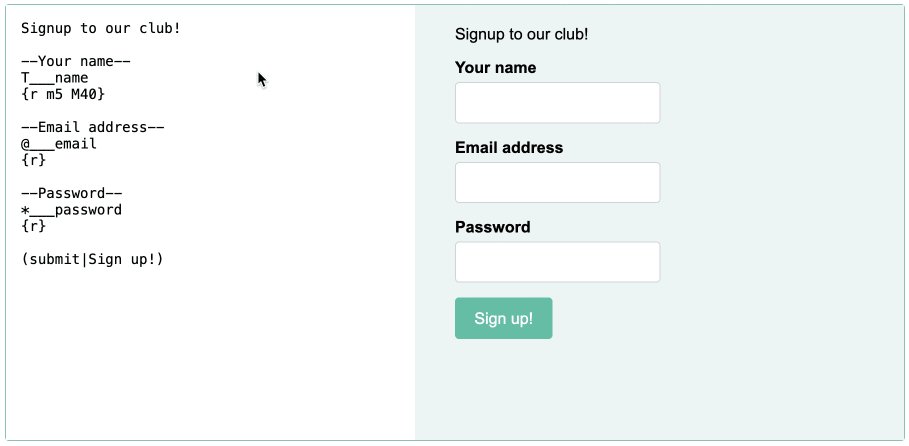
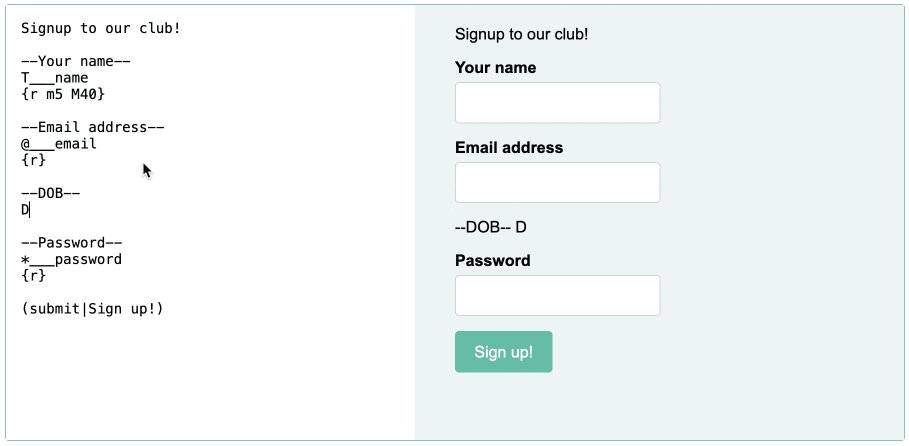
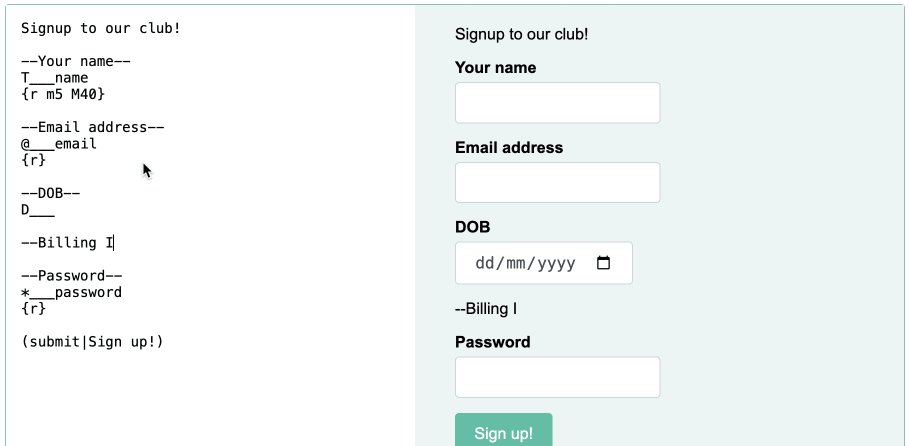
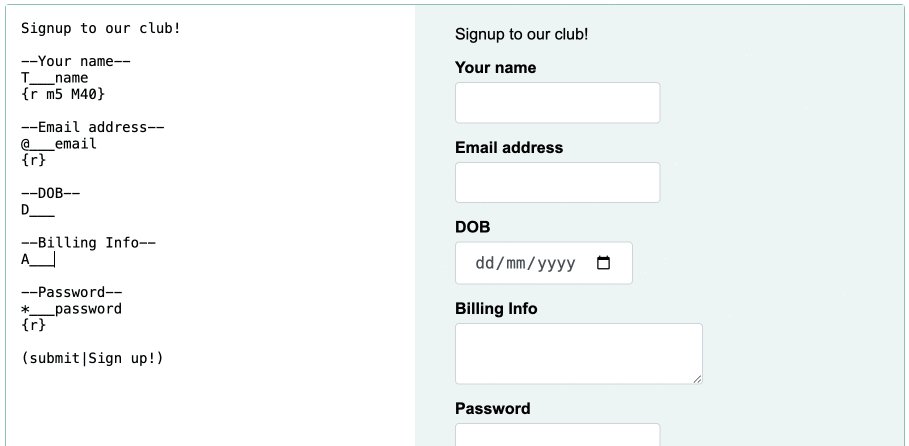
Formdown
Markdown that creates forms.
Why?
Because creating form designers and saving crazy amounts of meta-data is time-consuming and full of security holes. Much like the reasons for Markdown, with Formdown you save simple secure strings that create simple forms at runtime. No mess, no fuss.
Getting Started
Run the install with NPM
npm i @normalize/formdownImport Formdown
import formdown from '@normalize/formdown';Parse your Formdown string.
const string = "
---First Name---
T___";
formdown.render(string);Render will hand you back a HTML form string which you'll need to render on your page.
Check out https://formdown.net for help, examples, cheatsheets and advanced guides using Angular or React.

What's new
Check out our latest releases at https://www.formdown.net/releases
