@next-release/docsify-cli
v4.4.4-beta.0
Published
A magical documentation generator.
Downloads
1
Maintainers
Readme
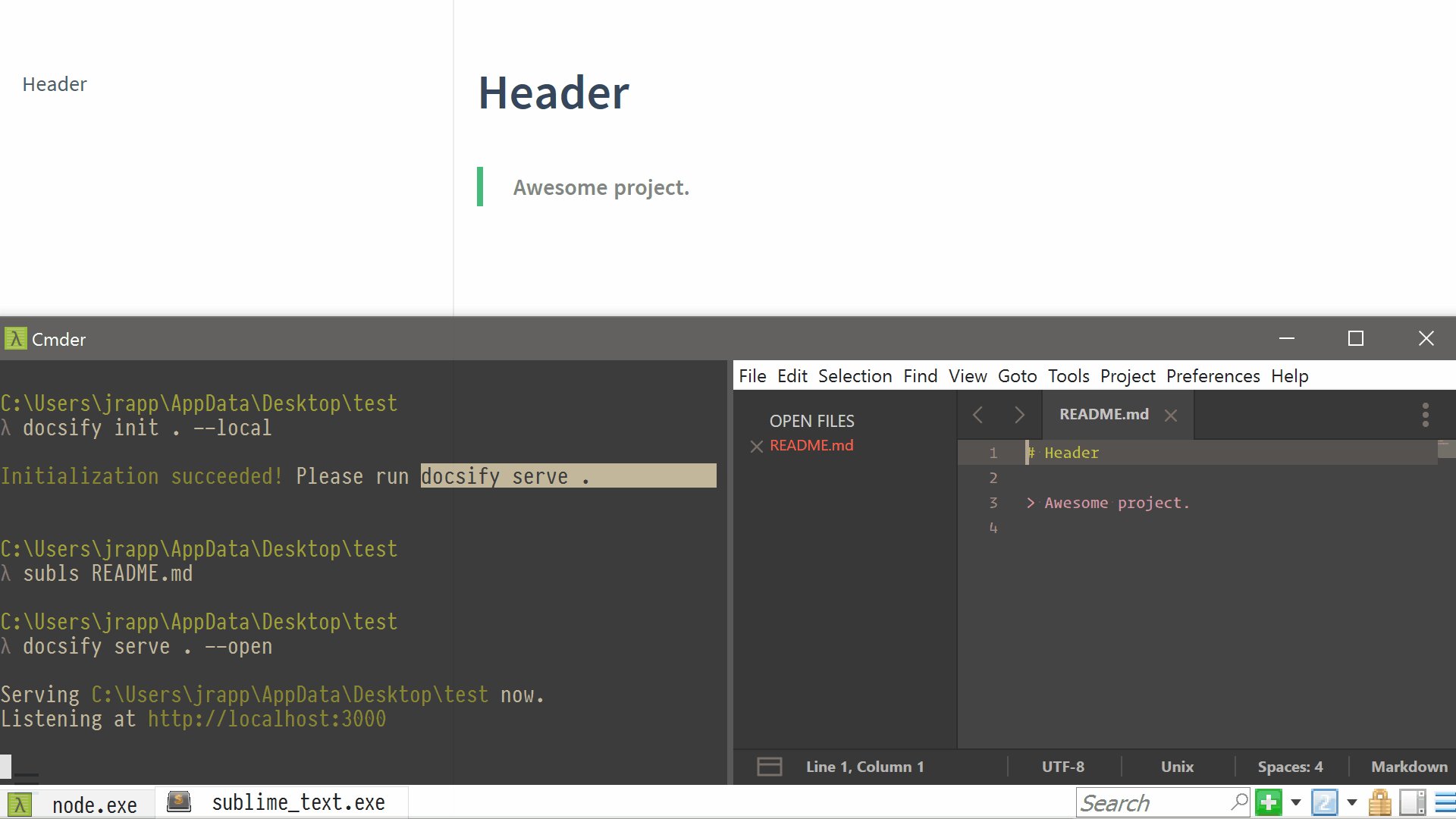
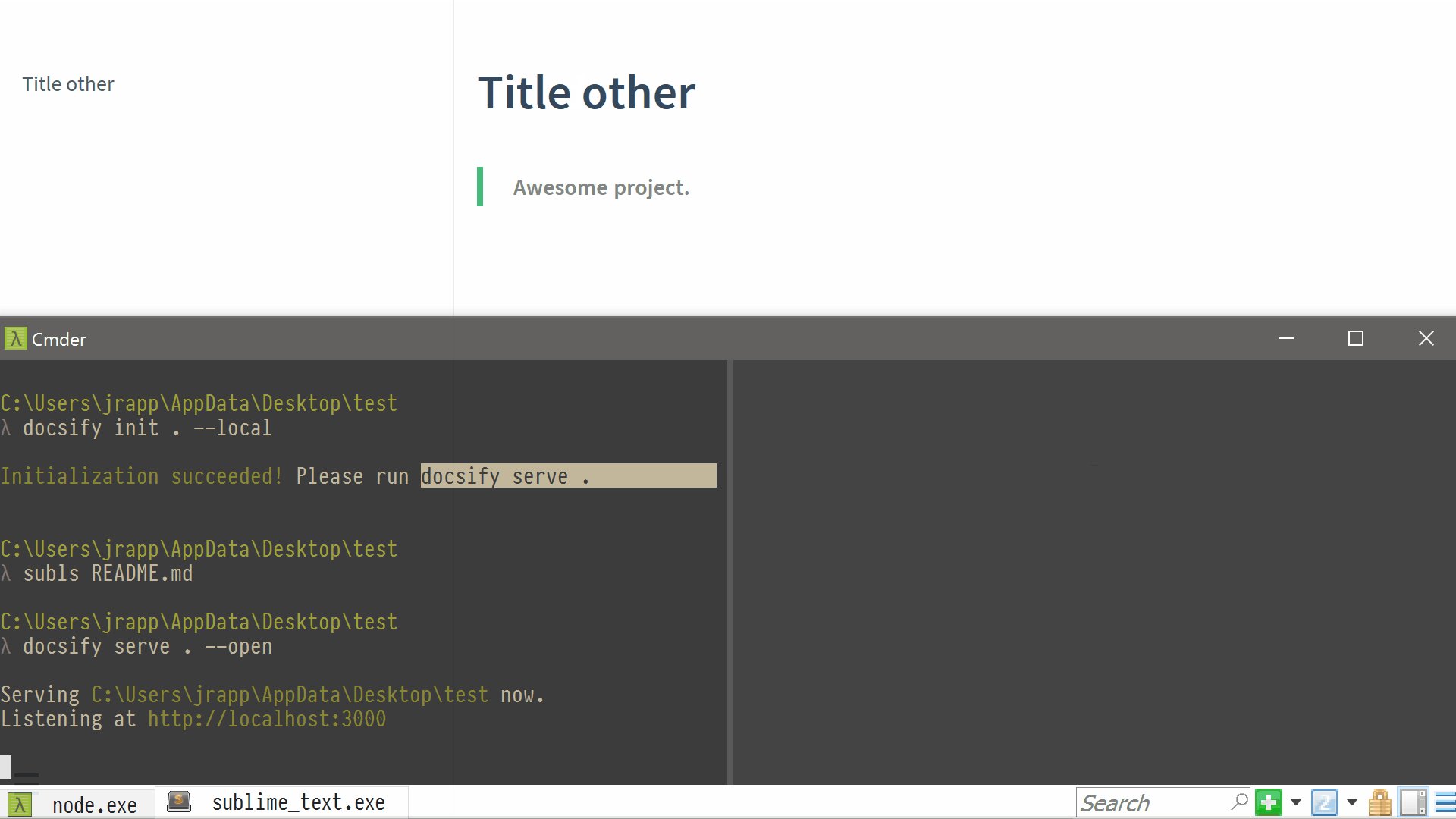
Screencast

Running a server on
localhostwith live-reload.
Installation
Install docsify-cli via npm or yarn globally.
npm i docsify-cli -g
# yarn global add docsify-cliUsage
init command
Use init to generate your docs.
docsify init <path> [--local false] [--theme vue] [--plugins false]
# docsify i <path> [-l false] [-t vue] [--plugins false]<path> defaults to the current directory. Use relative paths like ./docs (or docs).
--localoption:- Shorthand:
-l - Type: boolean
- Default:
false - Description: Copy
docsifyfiles to the docs path, defaults tofalseusingcdn.jsdelivr.netas the content delivery network (CDN). To explicitly set this option tofalseuse--no-local.
- Shorthand:
--themeoption:- Shorthand:
-t - Type: string
- Default:
vue - Description: Choose a theme, defaults to
vue, other choices arebuble,darkandpure.
- Shorthand:
--pluginsoption:- Shorthand:
-p - Type: boolean
- Default:
false - Description: Provide a list of plugins to insert as
<script>tags toindex.html.
- Shorthand:
serve command
Run a server on localhost with livereload.
docsify serve <path> [--open false] [--port 3000]
# docsify s <path> [-o false] [-p 3000]--openoption:- Shorthand:
-o - Type: boolean
- Default:
false - Description: Open the docs in the default browser, defaults to
false. To explicitly set this option tofalseuse--no-open.
- Shorthand:
--portoption:- Shorthand:
-p - Type: number
- Default:
3000 - Description: Choose a listen port, defaults to
3000.
- Shorthand:
generate command
Docsify's generators.
docsify generate <path> [--sidebar _sidebar.md]
# docsify g <path> [-s _sidebar.md]--sidebaroption:- Shorthand:
-s - Type: string
- Default:
_sidebar.md - Description: Generate sidebar file, defaults to
_sidebar.md.
- Shorthand:
Contributing
Please see the Contributing Guidelines
