@nestjs-architects/nx-ddd-plugin
v2.0.1
Published
Nx plugin for structuring a monorepo with domains and layers
Downloads
789
Readme
@nestjs-architects/nx-ddd-plugin -- DDD Plugin for Nx
This plugin installs schematics which automate slicing your Nx workspace into domains and layers according to DDD nad Onion Architecture.

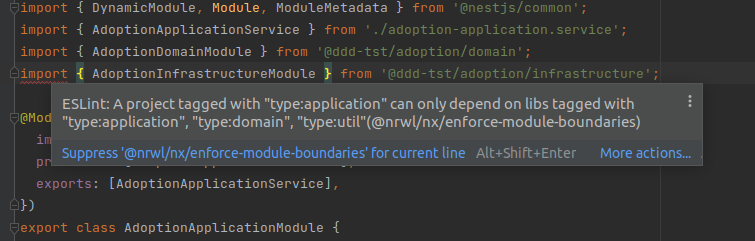
The generated access restrictions prevent unwanted access between libraries respecting layers and domains:

Features
- 🗺️ Generating domains with domain libraries
- 🙅♂️ Adding linting rules for access restrictions between domains
- 🙅♀️ Adding linting rules for access restrictions between layers as proposed by Onion Architecture
Usage
Add this plugin to an Nx workspace:
npm i -D @nestjs-architects/nx-ddd-pluginInitialize linting rules
nx g @nestjs-architects/nx-ddd-plugin:addAdd domains:
nx g @nestjs-architects/nx-ddd-plugin:domain adoptionIf you have a fullstack workspace you can separate those libraries from that for frontend by providing a grouping directory
nx g @nestjs-architects/nx-ddd-plugin:domain adoption --directory serverGenerated Structure
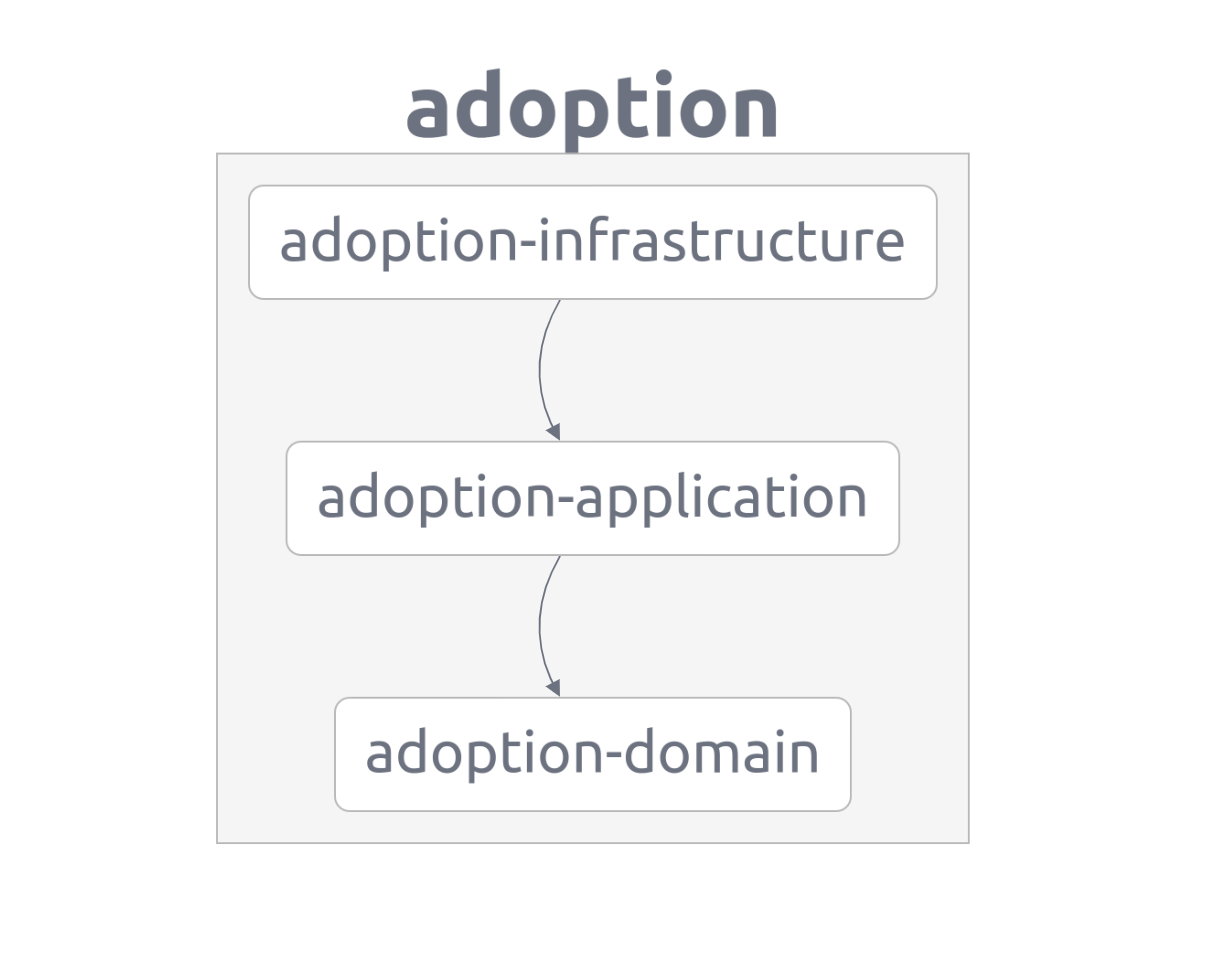
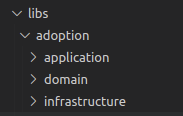
The included schematics generate a folder for each domain. This folder contains all necessary libs to provide your domain use cases logic.

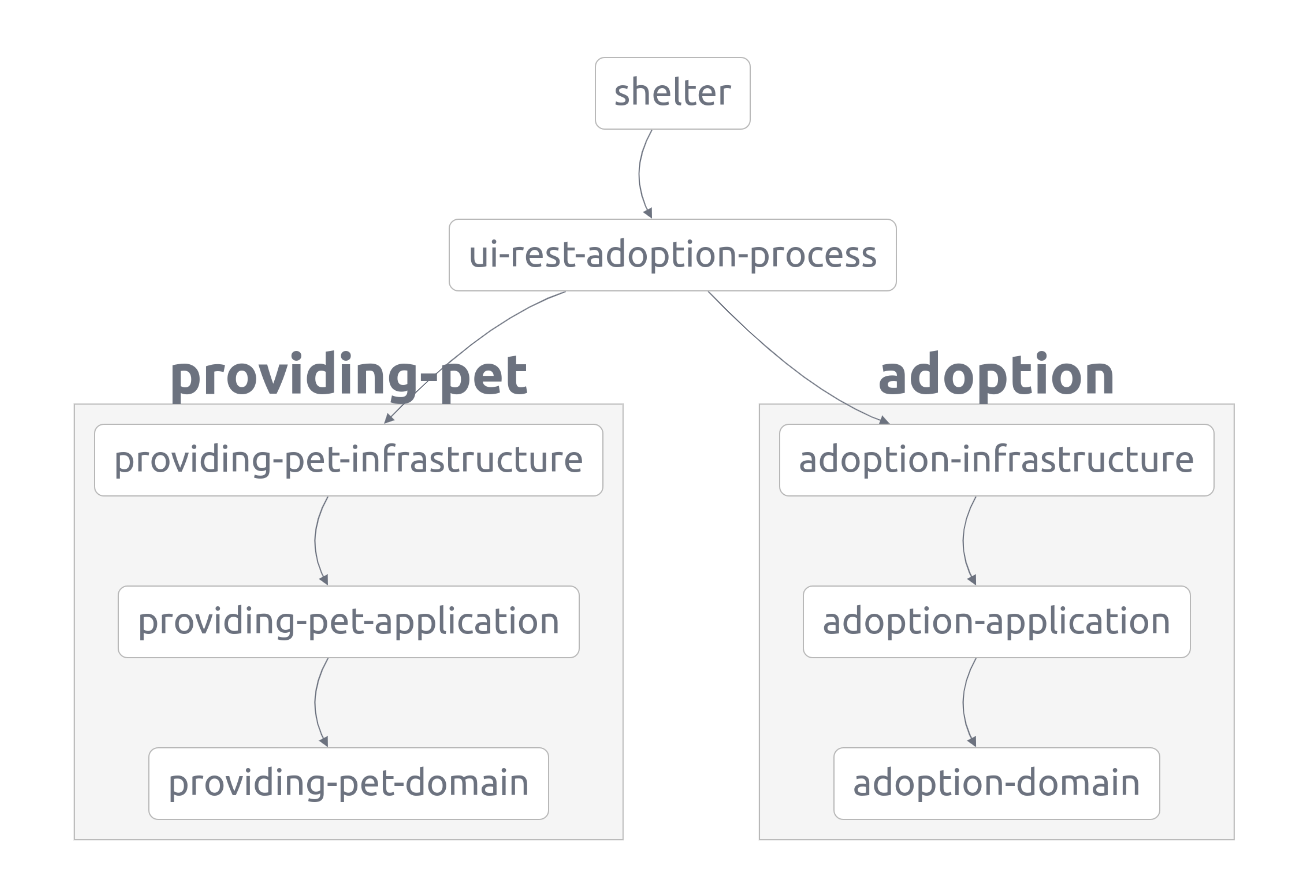
How to connect it with the App?
App should import an ui library as it is a way how the application provides the entrypoint to the business logic. This plugin doesn't generate ui library generator as it doesn't have to be a part of any domain. Ui library can implement a simple REST API for a specific domain, but also could represent a Backend for Frontend that orchestrate multiple domains or could produce a classic html views containing data from many domains.
Furthermore, there are many options of the communication protocol you could want to use.

Contact
Maciej Sikorski - @_MaciejSikorski , LinkedIn
