@ncform/ncform-ace
v0.1.3
Published
ncform ace editor widget
Downloads
4
Readme
ncform-ace
ncform-ace widget for ncform

Install and basic usage
npm i -s @ncform/ncform-aceAdd the widget
import ncformAce from '@ncform/ncform-ace';
Vue.use(vueNcform, { extComponents: {ncformAce} });
// or vm.$ncformAddWidget({name: 'ncformAce', widget: ncformAce});
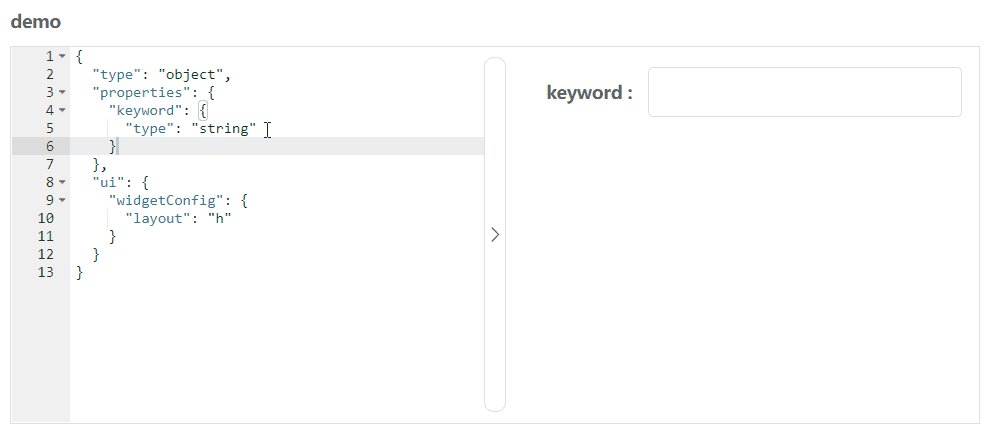
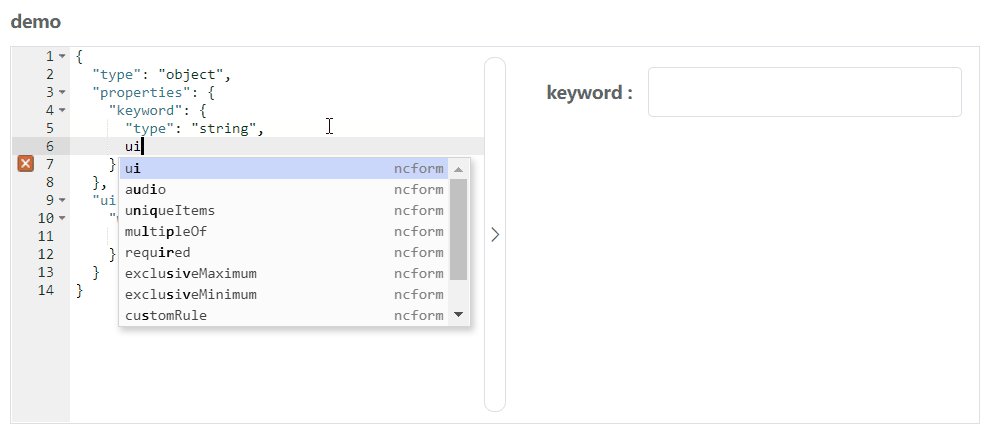
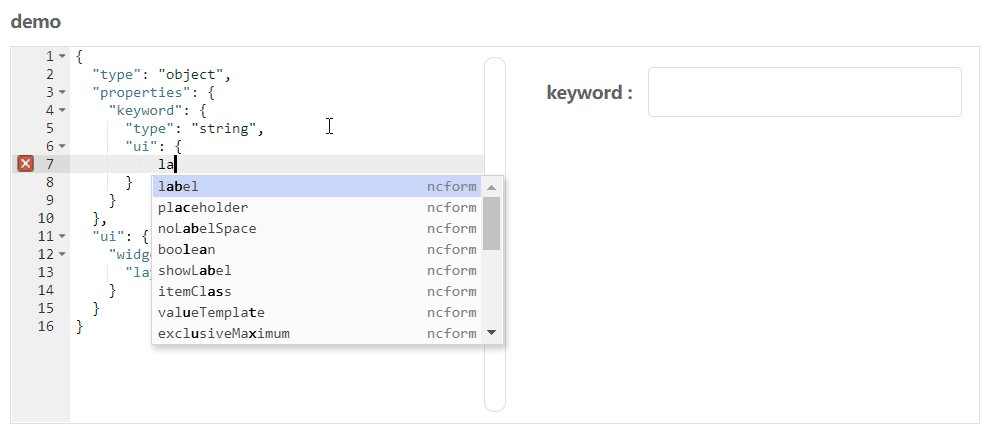
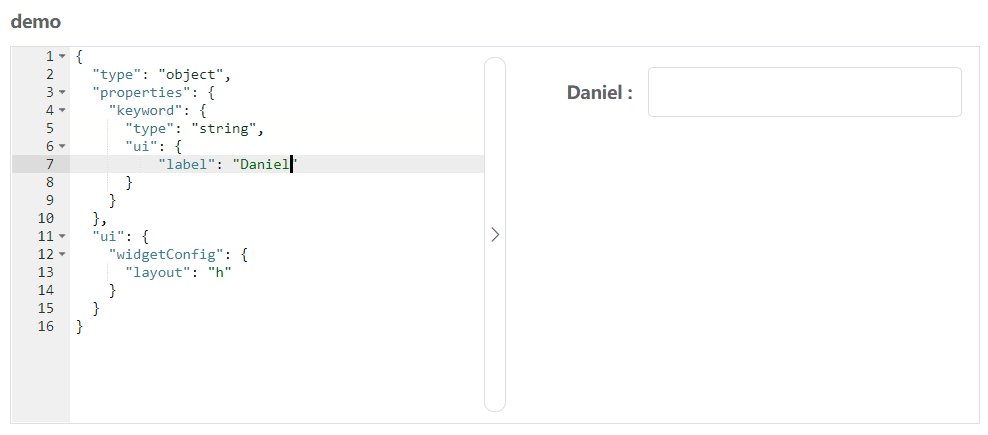
Use the widget
{
"type": "object",
"properties": {
"name": {
"type": "object",
"widget": "ncform-ace",
"widgetConfig": {
"height": "300px"
}
}
}
}Project setup
npm installCompiles and hot-reloads for development
npm run serveYou only need to care about src/components/index.vue
Compiles and minifies for production
npm run buildRun your tests
npm run testLints and fixes files
npm run lintRun your end-to-end tests
npm run test:e2eRun your unit tests
npm run test:unit