@namics/nitro-component-catalog
v0.0.15
Published
Express app to view all components
Downloads
52
Keywords
Readme
Nitro Component Catalog Plugin
This plugin allows you to navigate and preview all your components.
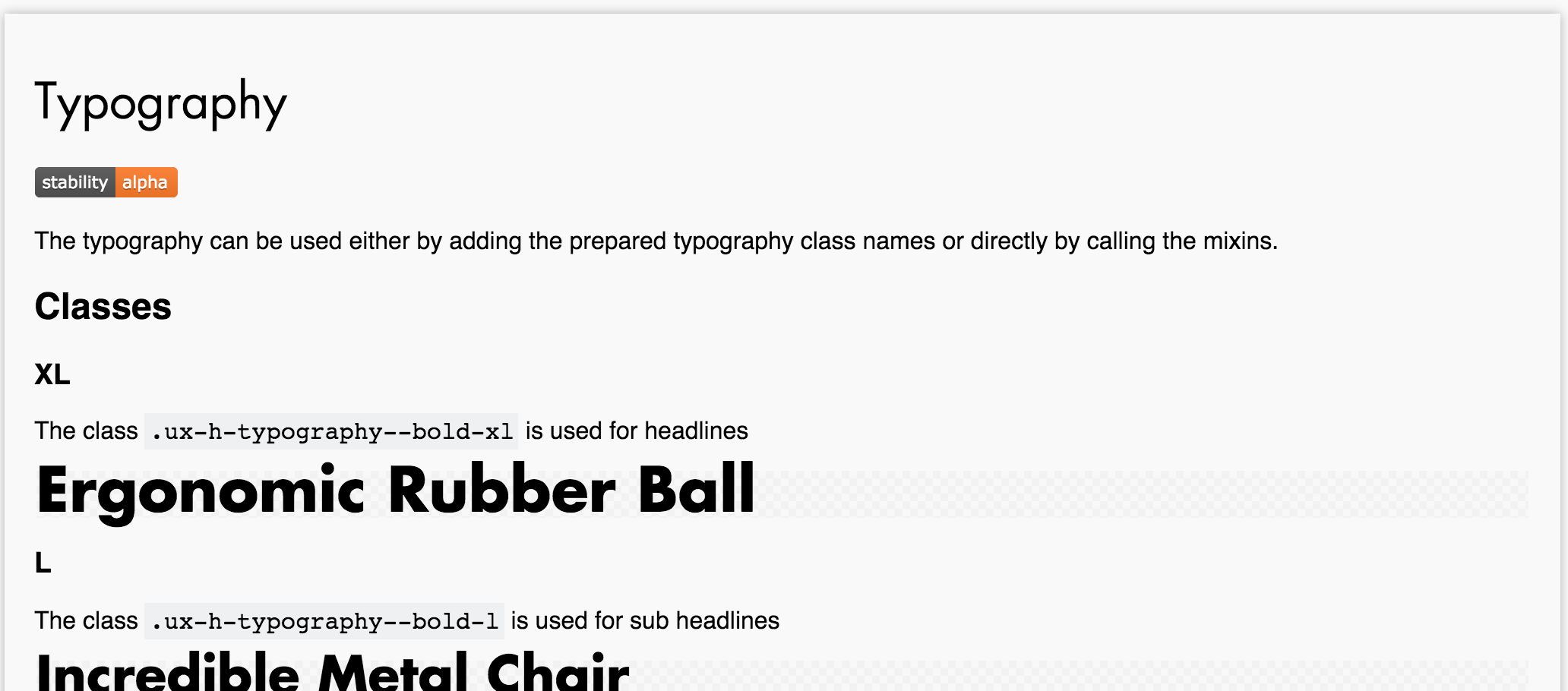
Example preview

Installation
npm i --save-dev nitro-component-catalogIntegration into nitro
Place the following configuration file to your projects/routes/pattern-catalog.js
component-catalog.js
var nitroPatternNavigation = require('@namics/nitro-component-catalog');
var path = require('path');
// Frontify demos
module.exports = function(app) {
app.use('/', nitroComponentCatalog({
// The location of your component source files
root: path.resolve(__dirname, '../../components'),
// The component preview view - 'preview' resolves to views/component.hbs
componentView: 'component',
// The example view - 'example' resolves to views/example.hbs
exampleView: 'example',
// The example code view - 'code' resolves to views/code.hbs
exampleCodeView: 'code',
// The example partial - '_partials/example' resolves to views/_partials/example.hbs
examplePartial: '_partials/example',
// The navigation view - 'navigation' resolves to views/navigation.hbs
navigationView: 'navigation',
// Optional - additional view data
viewData: app.locals,
// Optional - page title prefix
pageTitle: 'Pattern library',
// Optional if you are using webpack you might pass the compiler instance
// This will NOT handle your webpack compilation but only visualise the dependencies
webpackApp: webpack(webpackConfig),
// Optional - if your project needs specific resolver settings you can pass
// a custom resolver instance
nitroComponentResolver: new NitroComponentResolver(/* ... */),
// Optional - if your project needs additional validations on the pattern.json
// you can pass a custom validator instance
nitroComponentValidator: new NitroComponentValidator(/* ... */),
}));
};