@n8n-zengchao/n8n-nodes-browserless
v0.6.0
Published
n8n mode integrate with Browserless platform
Downloads
299
Maintainers
Readme
n8n-nodes-browserless
This is an n8n community node. It lets you interact with browserless instance in your n8n workflows.
browserless is a web-service that allows for remote clients to connect, drive, and execute headless work; all inside of docker. It offers first-class integrations for puppeteer, playwright, selenium's webdriver, and a slew of handy REST APIs for doing more common work. On top of all that it takes care of other common issues such as missing system-fonts, missing external libraries, and performance improvements. We even handle edge-cases like downloading files, managing sessions, and have a fully-fledged documentation site.
If you've been struggling to get Chrome up and running docker, or scaling out your headless workloads, then browserless was built for you.
You've been tried to do browser related tasks with n8n for example web scraping, browser automation, e2e test. pdf generation and dont want't to care much about the browser infrastructure and interaction then n8n-node-borowserless will make your life much easier.
n8n is a fair-code licensed workflow automation platform.
Installation
Operations
Credentials
Compatibility
Usage
Resources
Version history
Highlights
- [x] Fully controled browserless
- [x] Cloud compatible
- [x] Docker support by defailt
- [x] Live debug browser
- [x] Inject javascript
- [X] Render dynamic page
- [x] Download pdf
- [x] Capture screenshot
- [x] Excute custom code
Installation
$ docker run \
--rm \
-p 3000:3000 \
-e "MAX_CONCURRENT_SESSIONS=10" \
-e "TOKEN=YOUR-SECURE-TOKEN" \
browserless/chrome:latest- Visit your n8n running instance > setttings > community nodes > install
n8n-nodes-browserless - Setup borserless credentials url
http://localhost:3000tokenYOUR-SECURE-TOKEN - Adding browserless to your workflow by typing
browserlessinto node search - Start using your browserless
Follow the installation guide in the n8n community nodes documentation.
add comunitity noden8n-node-browserless to your n8n platform
Operations
- Get page's content
- Execute custom Function
- Generate page as pdf
- Capture page's screenshot
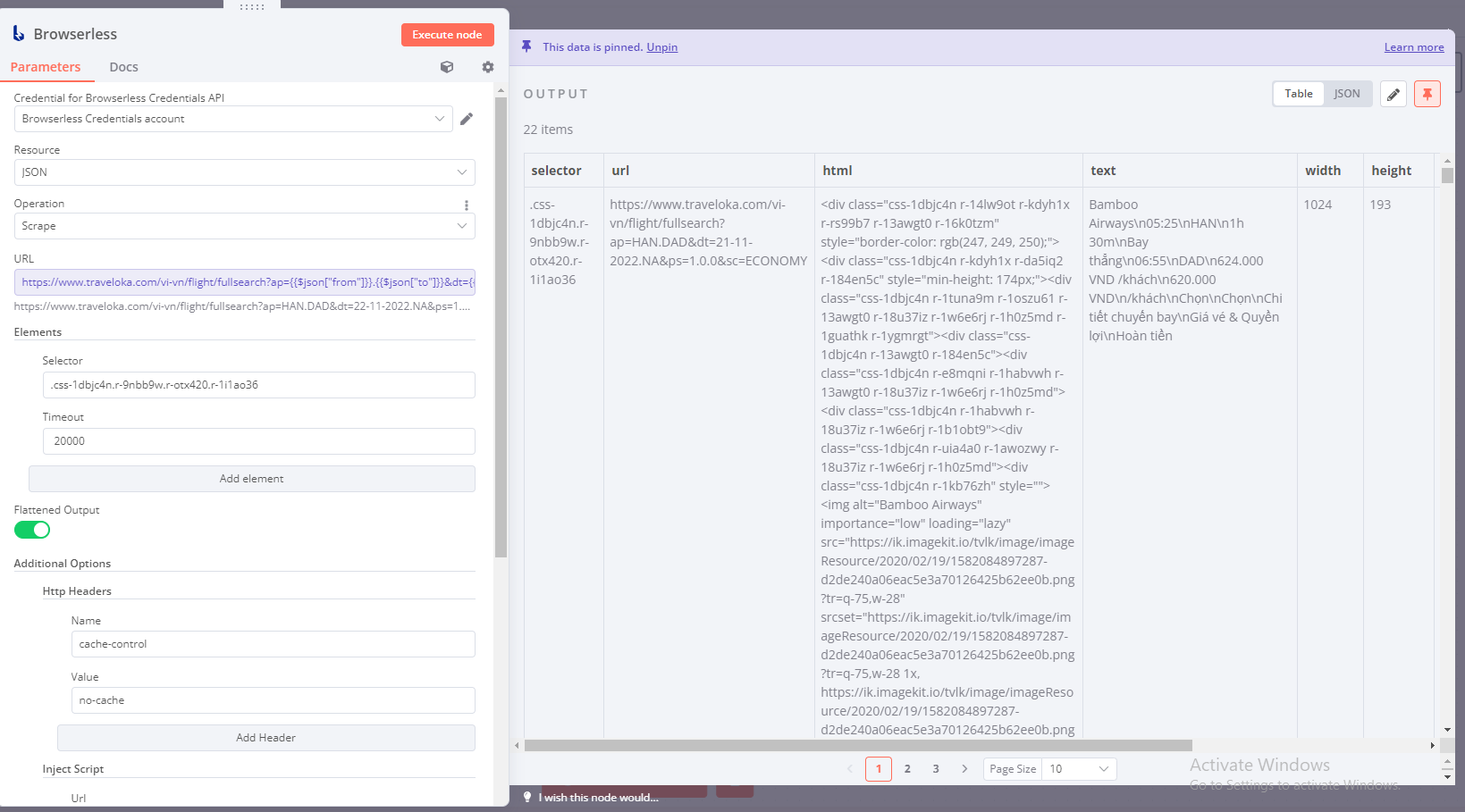
- Scrape page as json
Credentials
This node require a browserless url and token in order to connect to your browserless account or out self-hosted borwserless instance.

Compatibility
I develop the node on [email protected]. I don't have the change to test on other versions yet.
Usage
- Add
browserlessnode into your workflow
- Set up your node



Anti-bot-detector
With strong support form browserless we can have greate anti-bot-detector by following setup
Browser Options>SteathOnBrowser Options>HeadlessOff

Resources
- n8n community nodes documentation
- Browserless home page
- Browserless API docs
- Browserless self-hosted quick start
Version history
0.0.1Initital release0.2.0Fixed common issues0.3.0Fixed #1, implement tests0.4.0Adding browser options, adding no-cache as default header0.5.0Implement anti-bot-detector
