@msrvida/sanddance-vue
v3.0.0
Published
SandDance visualization canvas Vue component
Downloads
3
Keywords
Readme
@msrvida/sanddance-vue
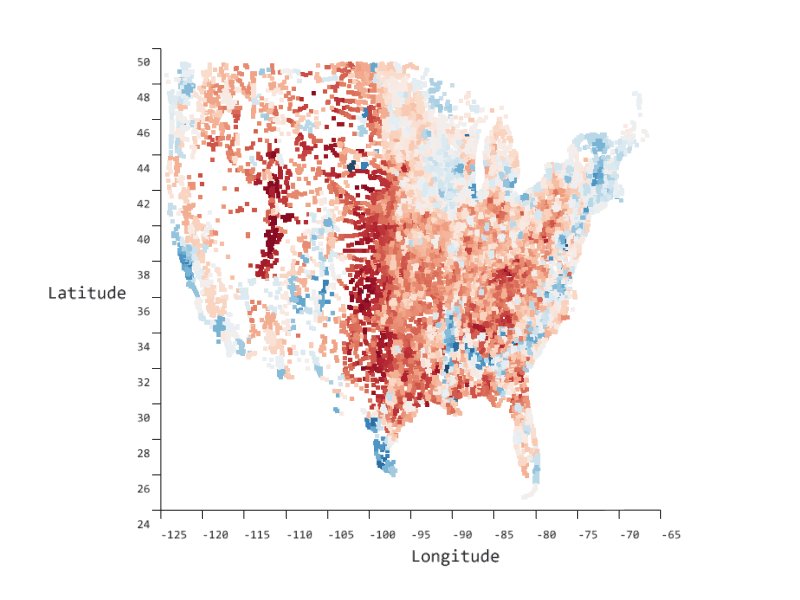
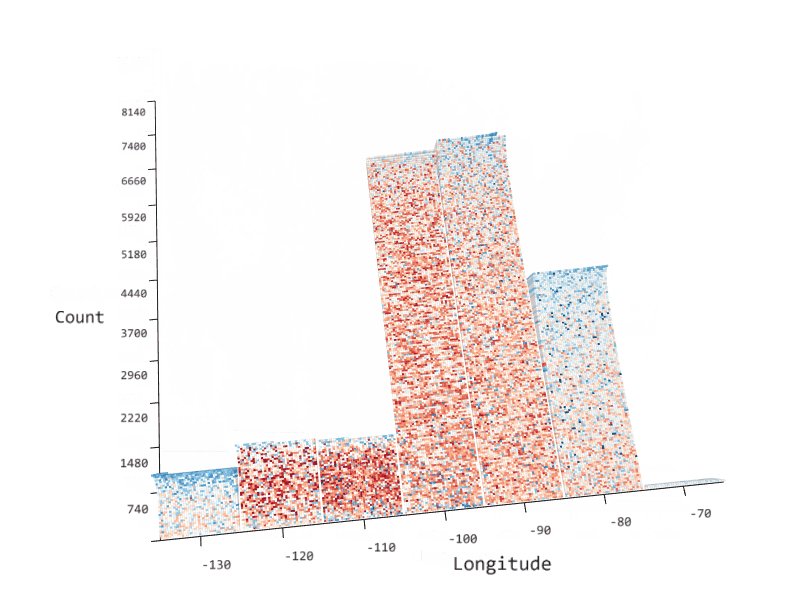
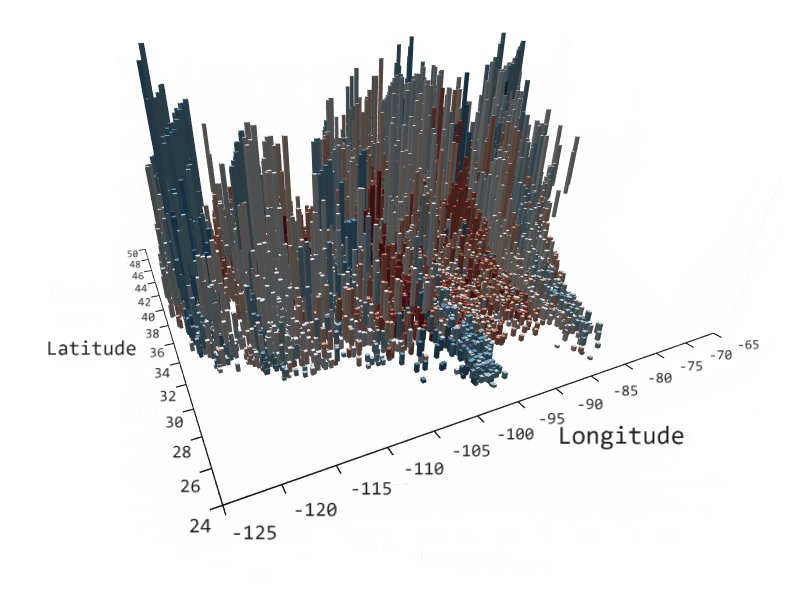
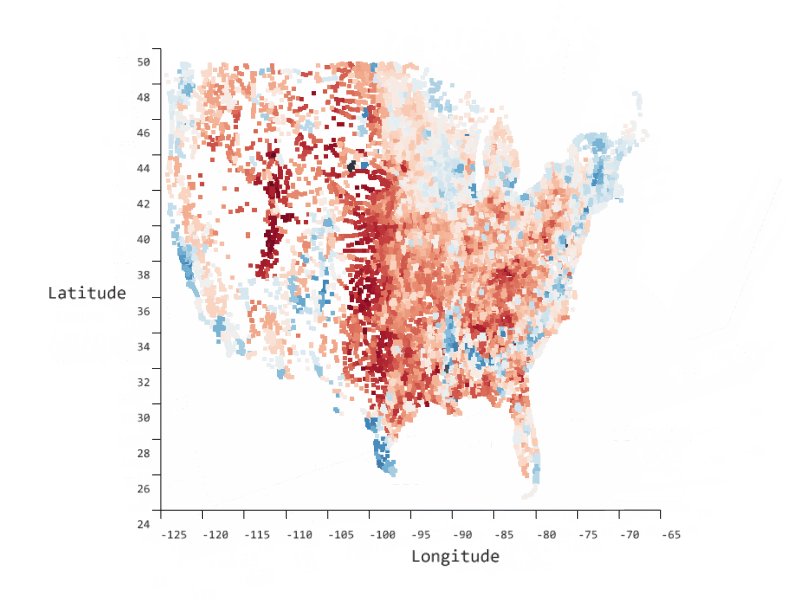
Visually explore, understand, and present your data.

Installation
Add these to the dependencies section of your package.json, then run npm install:
"@deck.gl/core": "^8.1.5",
"@deck.gl/layers": "^8.1.5",
"@msrvida/sanddance-vue": "^3",
"@luma.gl/core": "^8.1.2",
"vega": "^5.11"Import these in your JavaScript:
import * as deck from "@deck.gl/core";
import * as layers from "@deck.gl/layers";
import * as luma from "luma.gl";
import * as vega from "vega";
import SandDanceVue, { SandDance } from "@msrvida/sanddance-vue";
SandDance.use(vega, deck, layers, luma);For more information
Please visit the SandDance website.
