@montagejs/qr-poster
v1.2.4
Published
Poster qr code generation component
Downloads
14
Maintainers
Readme
QR code poster component
English | 简体中文
Based on React, a poster QR code component with Headless Component feature.
Install
# npm
$ npm i @montagejs/qr-poster --S
# pnpm
$ pnpm add @montagejs/qr-poster --SAPI
| params | type | desc | version |
|--------|------------------------------------------------------------------------------------------|------------------------------|---------|
| children | (props: {generatePoster: () => Promise<string>}) => ReactNode | JSX.Element; | render props function | 1.0.0 |
| render | () => ReactNode | JSX.Element; | will generate qrPoster‘s dom | 1.0.0 |
| h2cOptions | Options | will generate qrPoster‘s dom | 1.1.1 |
Background
In common event promotion, it is often necessary to share promotional posters or set up sales signs at the front desk. We hope to further improve the efficiency of business development.
The traditional 'UI' components are difficult to meet the flexible and complex layout of QR code posters, requiring a solution that can adapt to changes.
Target
- Encapsulate core poster generation and storage capabilities;
- Excellent compatibility, meeting the needs of low-end devices with
webviewkernel; Headlessfeature;
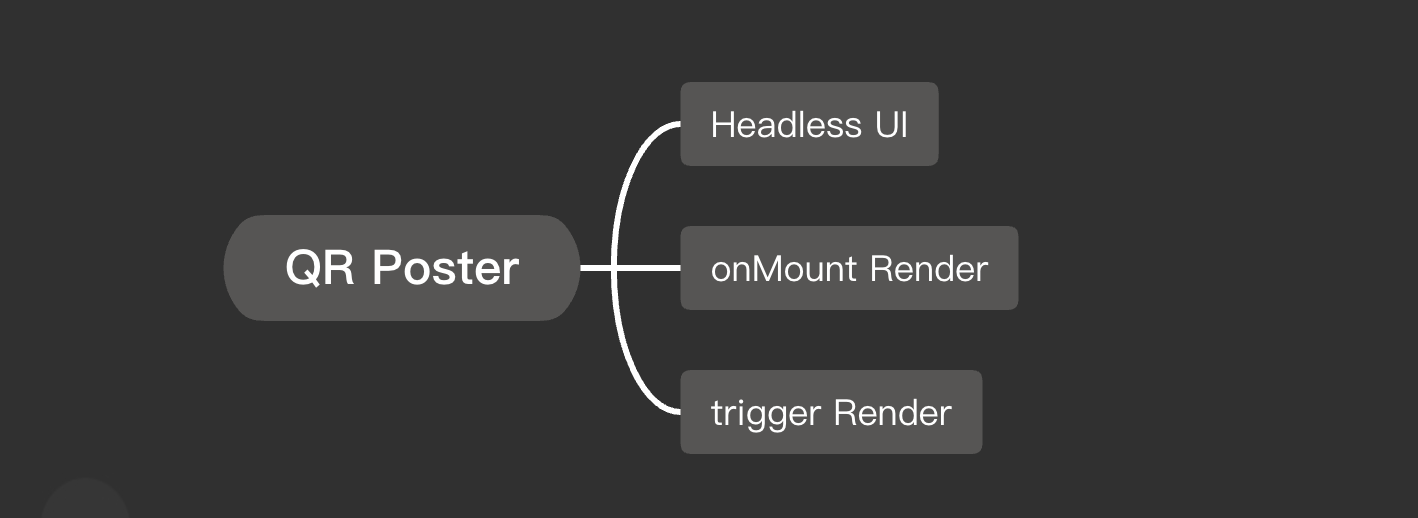
Component design
Online map:Git Mind

Usage
import type {FC} from 'react';
import {useEffect, useState} from 'react';
import {QRCodeCanvas} from 'qrcode.react';
import {QrPoster} from '@montagejs/qr-poster';
import './QRCode.demo.less';
function getQRCodePositionByKnownPosition(knownPosition, posterWidth, posterHeight) {
const qrCodeWidth = 248;
const qrCodeHeight = 242;
const qrCodeX = (knownPosition.x / 704) * posterWidth;
const qrCodeY = posterHeight - qrCodeHeight - ((996 - knownPosition.y) / 996) * posterHeight - 242;
return {
x: qrCodeX,
y: qrCodeY,
width: qrCodeWidth,
height: qrCodeHeight,
};
}
const qr = getQRCodePositionByKnownPosition({x: 227, y: 902}, 1406, 1992);
const QRCodeDemo: FC = () => {
const [isReset, setStatus] = useState(false);
return (
<QrPoster render={() => (
<div className='QRCodeWrapper'>
<img src='https://cdn.jsdelivr.net/gh/bigbigDreamer/pic-bed@main/uPic/Poster%201.png' crossOrigin='anonymous' />
<QRCodeCanvas
className='qrcode'
value='www.baidu.com'
size={248 * 2}
imageSettings={{
width: qr.width,
height: qr.height,
}}
style={{
top: qr.y,
left: qr.x,
}}
/>
</div>
)}>
{
({generatePoster}) => {
const [url, setUrl] = useState('');
useEffect(() => {
generatePoster()
.then(url => {
setUrl(url);
});
setStatus(false);
}, []);
return (
(
<>
<div className='demo-wrapper'>
<img src={url} />
</div>
</>
)
);
}
}
</QrPoster>
);
};
Acknowledgement
QRPoster can not be shipped today without the inspiration and support of various projects in the community. We would like to show our respect to these predecessors:
- html2canvas provided the ability to convert
DOMinto images; - await-to-js provided handle await error way;
- rollup provide construction support;
LICENSE
MIT. Copyright By 不换.



