@mohayonao/adsr-envelope
v0.2.0
Published
adsr envelope
Downloads
6
Readme
ADSR ENVELOPE
ADSR Envelope
Installation
Node.js
npm install @mohayonao/adsr-envelopeOnline Demo
- http://mohayonao.github.io/adsr-envelope/
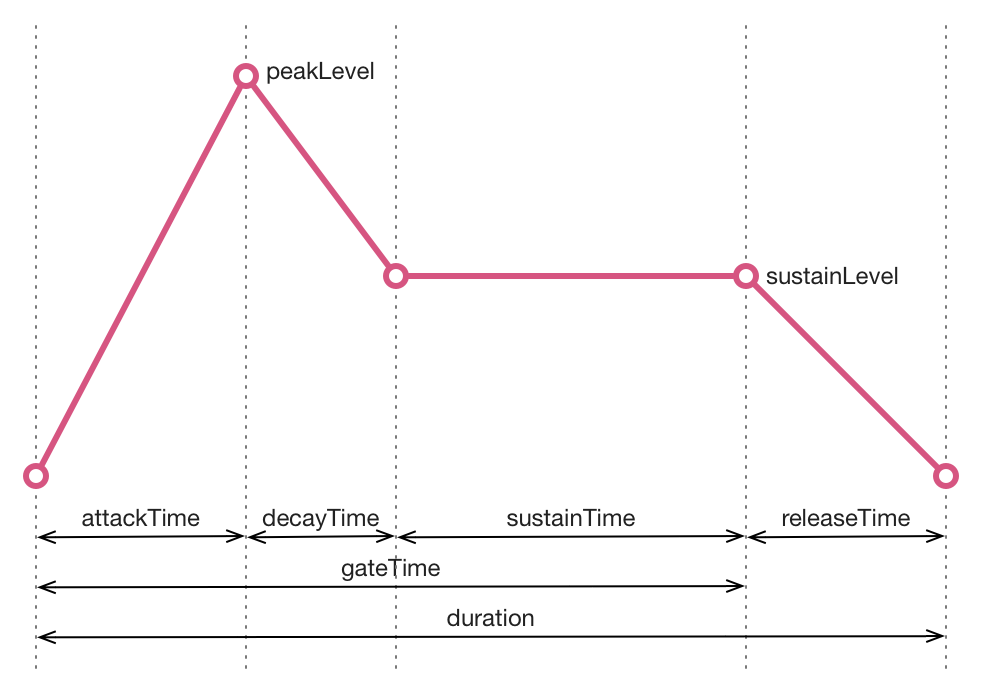
ADSR

API
ADSREnvelope
constructor(opts: object = {})attackTime: numberdefault: 0.01 (10msec)decayTime: numberdefault: 0.3 (300msec)sustainLevel: numberdefault: 0.5releaseTime: numberdefault: 1 (1sec)gateTime: numberdefault: 1 (1sec)sustainTime: numberduration: numberpeakLevel: numberdefault: 1epsilon: numberdefault: 0.001attackCurve: stringdefault: lin- lin or exp (linear or exponential)
decayCurve: stringdefault: lin- lin or exp (linear or exponential)
releaseCurve: stringdefault: lin- lin or exp (linear or exponential)
Instance Attributes
duration: numberattackTime: numberdecayTime: numbersustainTime: numbersustainLevel: numberreleaseTime: numbergateTime: numberpeakLevel: numberepsilon: numberattackCurve: stringdecayCurve: stringreleaseCurve: string
Instance Methods
valueAt(time: number = 0): numberapplyTo(audioParam: AudioParam, playbackTime: number = 0): selfgetWebAudioAPIMethods(playbackTime: number = 0): Array[]clone(): ADSREnvelope
Example
sequencer model
import ADSREnvelope from "@mohayonao/adsr-envelope";
let audioContext = new AudioContext();
let oscillator = audioContext.createOscillator();
let gain = audioContext.createGain();
let adsr = new ADSREnvelope({
attackTime: 0.5,
decayTime: 0.25,
sustainLevel: 0.8,
releaseTime: 2.5,
gateTime: 6,
releaseCurve: "exp",
});
adsr.applyTo(gain.gain, audioContext.currentTime);
console.log(adsr.getWebAudioAPIMethods());
// [
// [ "setValueAtTime", 0, 0 ],
// [ "linearRampToValueAtTime", 1, 0.5 ],
// [ "linearRampToValueAtTime", 0.8, 0.75],
// [ "setValueAtTime", 0.8, 6 ],
// [ "exponentialRampToValueAtTime", 0.001, 8.5 ],
// ]
oscillator.start(audioContext.currentTime);
oscillator.stop(audioContext.currentTime + adsr.duration);
oscillator.connect(gain);
gain.connect(audioContext.destination);noteOn / noteOff model
import ADSREnvelope from "@mohayonao/adsr-envelope";
let audioContext = new AudioContext();
let adsr = new ADSREnvelope({
attackTime: 0.5,
decayTime: 0.25,
sustainLevel: 0.8,
releaseTime: 2.5,
gateTime: 6,
releaseCurve: "exp",
});
let noteMap = {};
class Note {
constructor(audioContext, noteNumber, envelope) {
this.audioContext = audioContext;
this.noteNumber = noteNumber;
this.envelope = envelope;
this.startTime = 0;
this.oscillator = audioContext.createOscillator();
this.gain = audioContext.createGain();
this.oscillator.frequency.value = midicps(noteNumber);
this.oscillator.onended = () => {
this.oscillator.disconnect();
this.gain.disconnect();
};
this.oscillator.connect(this.gain);
this.gain.connect(audioContext.destination);
}
noteOn(playbackTime = this.audioContext.currentTime) {
this.startTime = playbackTime;
this.envelope.gateTime = Infinity;
this.envelope.applyTo(this.gain.gain, playbackTime);
this.oscillator.start(playbackTime);
}
noteOff(playbackTime = this.audioContext.currentTime) {
this.gain.gain.cancelScheduledValues(this.startTime);
this.envelope.gateTime = playbackTime - this.startTime;
this.envelope.applyTo(this.gain.gain, this.startTime);
this.oscillator.stop(this.startTime + this.envelope.duration);
}
}
midiKeyboard.on("noteOn", ({ noteNumber }) => {
if (noteMap[noteNumber]) {
noteMap[noteNumber].noteOff();
}
noteMap[noteNumber] = new Note(audioContext, noteNumber, adsr);
noteMap[noteNumber].noteOn();
});
midiKeyboard.on("noteOff", ({ noteNumber }) => {
if (noteMap[noteNumber]) {
noteMap[noteNumber].noteOff();
}
noteMap[noteNumber] = null;
});License
MIT



