@modus/ionic-vetur
v1.0.2
Published
Auto-completion and hover-information for @ionic/vue.
Downloads
11
Keywords
Readme
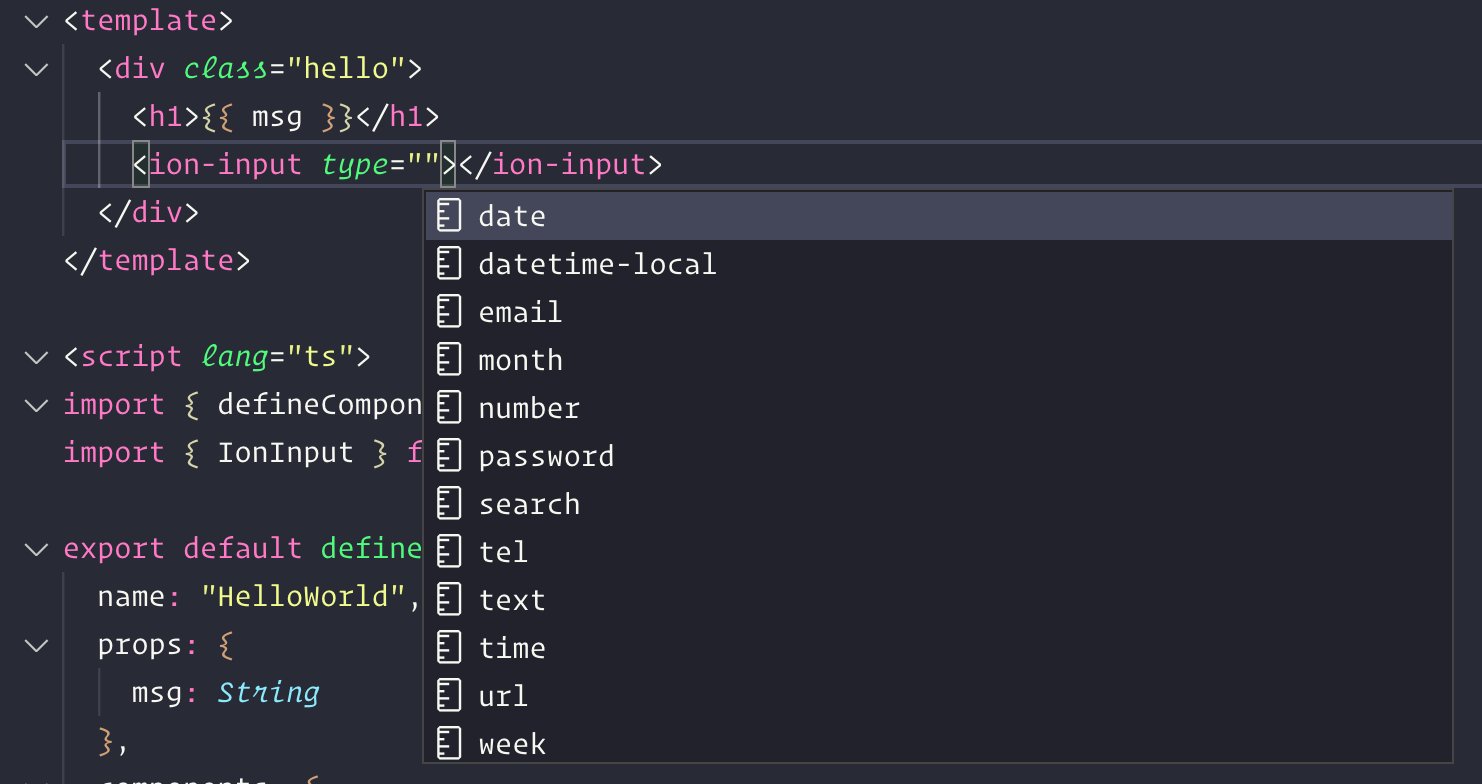
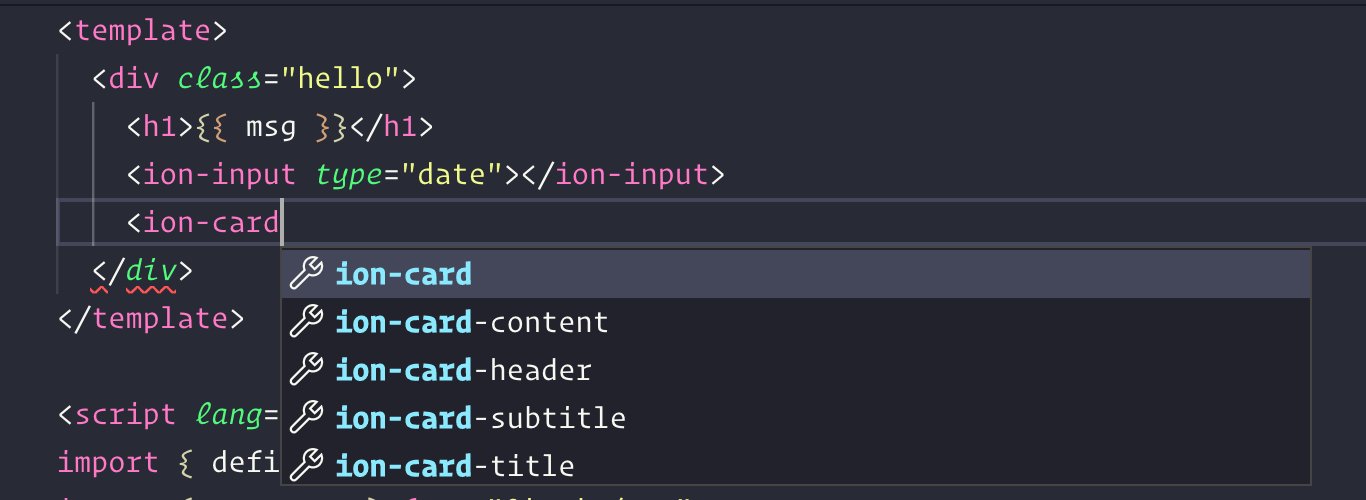
Vetur support for Ionic Components
Code completion for Ionic UI components powered by Vetur and IntelliSense for your favorite Vue project. @modus/ionic-vetursupports Intellisense for Ionic element tags and their attributes.


Getting Started
You just need to add @modus/ionic-vetur as a dependency to your repository. Vetur will pick it up automatically and you can enjoy code-completion in your project.
Install
npm install @modus/ionic-vetur ---save-devor with yarn
yarn add @modus/ionic-vetur -DContributing
We love contributing and we ❤️LOVE❤️ contributors. If you would like to take part, you can start by checking out:
Modus Create
Modus Create is a digital product consultancy. We use a distributed team of the best talent in the world to offer a full suite of digital product design-build services; ranging from consumer facing apps, to digital migration, to agile development training, and business transformation.
This project is part of Modus Labs.
Licensing
This project is MIT licensed.


