@mielo-ui/mielo-react
v1.0.8
Published
React components & wrappers around mielo.css framework.
Downloads
432
Maintainers
Readme
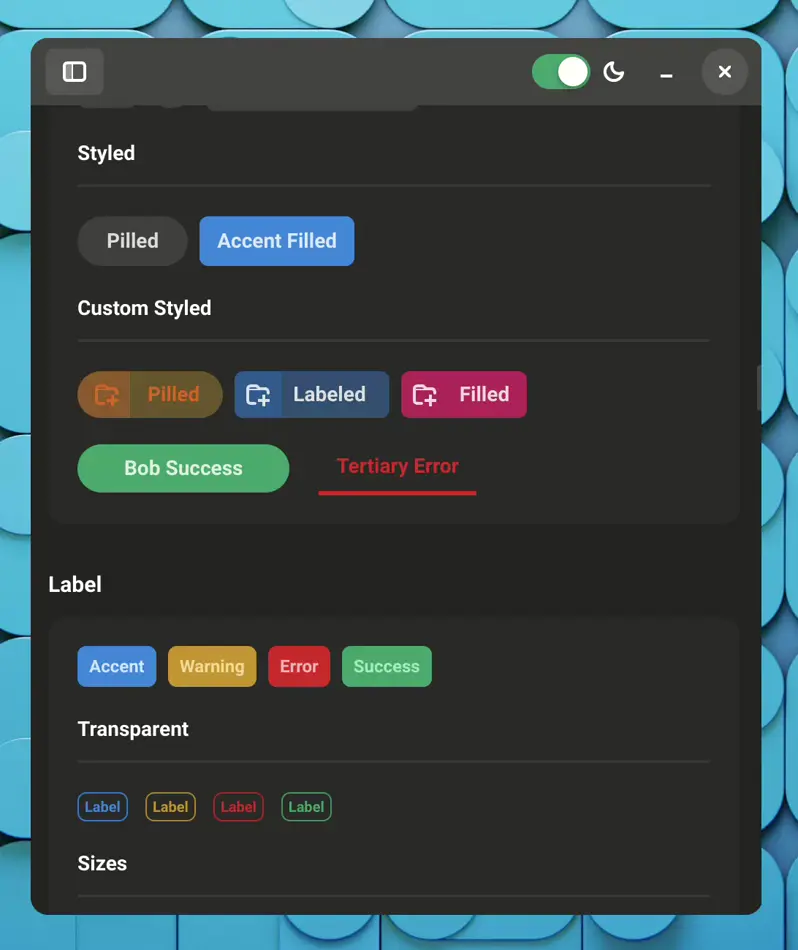
Mielo React
React components & wrappers around mielo.css framework.


Quick install
Mielo is constantly in development! Try it out now:
NPM
npm install @mielo-ui/mielo @mielo-ui/mielo-reactor
Yarn
npm install @mielo-ui/mielo @mielo-ui/mielo-reactImport
After installation, you can import the CSS file into your project using this snippet:
@import 'mielo/css/mielo.css'And usage react components like
import * as Mie from "@mielo-ui/mielo-react"
<Mie.Button label="Success" accent="success" />Browser Support
Mielo is compatible with recent versions of:
- Chrome
- Edge
- Firefox
- Opera
- Safari
Internet Explorer is not supported.
Documentation
Browse the online documentation here.
Development
For build library from source:
git clone https://github.com/mielo-ui/mielo-react
cd mielo-react
npm install # or "yarn"
npm run fmt # format & linting components
npm build # build module library with .d.ts