@meganet/cloudcmd
v13.2.2
Published
File manager for the web with console and editor
Downloads
33
Maintainers
Readme
Cloud Commander v13.2.0 




Main Blog Live(Heroku, Now)
Cloud Commander a file manager for the web with console and editor.

Install
npm i cloudcmd -gStart
For starting just type in console:
cloudcmdHow to use?
Open url http://localhost:8000 in browser.
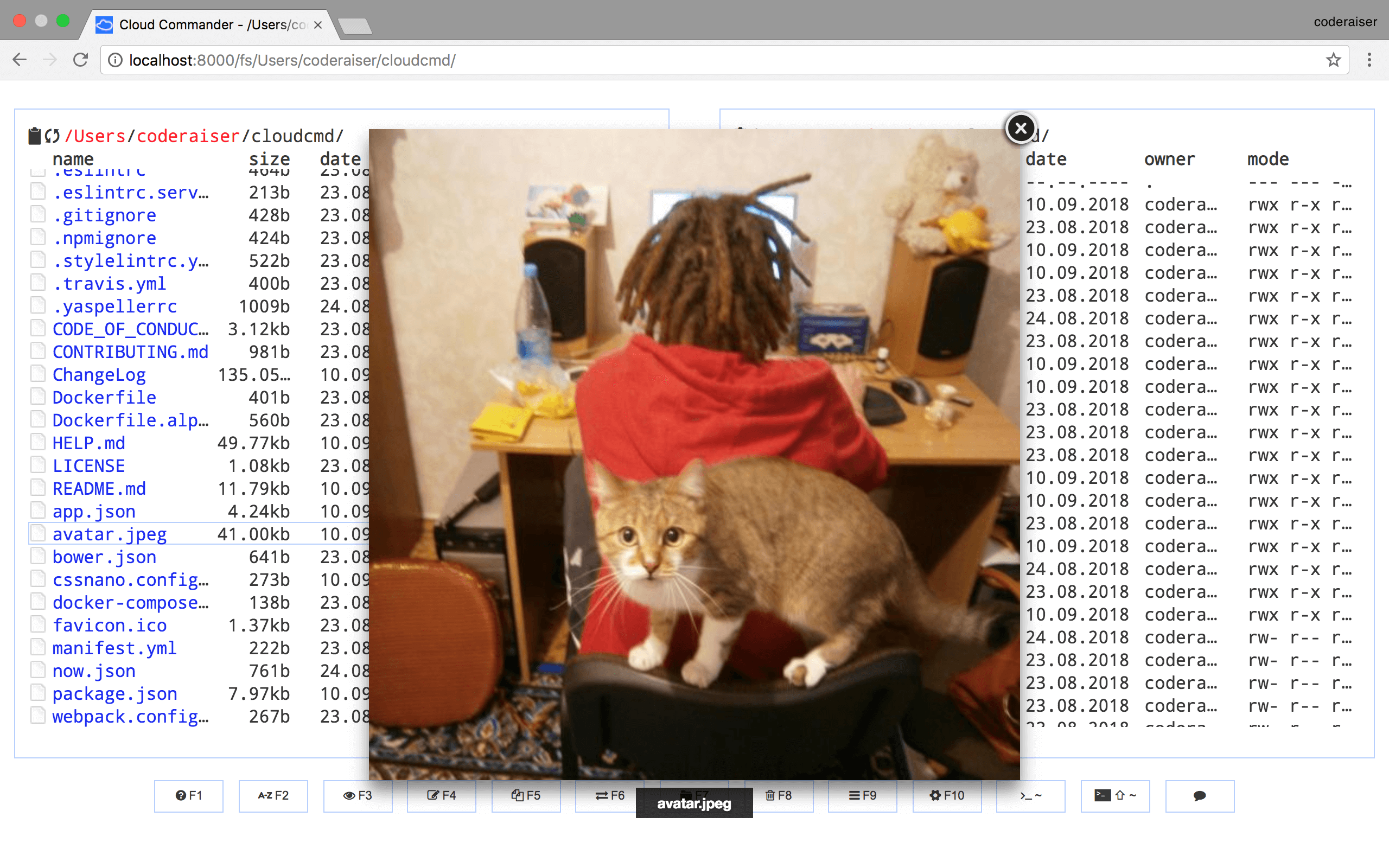
View
You will see something similar to this.

Deploy
Cloud Commander could be easily deployed to Heroku.
Using as Middleware
Cloud Commander could be used as middleware for node.js applications based on socket.io and express:
Init package.json:
npm init -yInstall dependencies:
npm i cloudcmd express socket.io -SAnd create index.js:
const http = require('http');
const cloudcmd = require('cloudcmd');
const io = require('socket.io');
const app = require('express')();
const port = 1337;
const prefix = '/';
const server = http.createServer(app);
const socket = io.listen(server, {
path: `${prefix}/socket.io`
});
const config = {
name: 'cloudcmd :)',
};
const filePicker = {
data: {
FilePicker: {
key: 'key',
}
}
};
// override option from json/modules.json
const modules = {
filePicker,
};
const {
createConfigManager,
configPath,
} = cloudcmd;
const configManager = createConfigManager({
configPath,
}),
app.use(prefix, cloudcmd({
socket, // used by Config, Edit (optional) and Console (required)
config, // config data (optional)
modules, // optional
configManager, // optional
}));
server.listen(port);Docker
Cloud Commander could be used as a docker container this way:
docker run -t --rm -v ~:/root -v /:/mnt/fs -w=/root -p 8000:8000 coderaiser/cloudcmdConfig would be read from home directory, hosts root file system would be mount to /mnt/fs,
8000 port would be exposed to hosts port.
Also you could use docker compose with docker-compose.yml:
version: '2'
services:
web:
ports:
- 8000:8000
volumes:
- ~:/root
- /:/mnt/fs
image: coderaiser/cloudcmdWhen you create this file run:
docker-compose upGet involved
There is a lot ways to be involved in Cloud Commander development:
- if you find a bug or got idea to share create an issue;
- if you fixed a bug, typo or implemented new feature create pull request;
- if you know languages you can help with site translations;
License
MIT

