@mdbootstrap/react-weather
v1.0.0
Published
Responsive React Weather templates built with the latest Bootstrap 5. Examples of UI with icons, cards, real data from API, interactive animated backgrounds & more
Downloads
1
Maintainers
Readme
Responsive React Weather templates built with the latest Bootstrap 5. Examples of UI with icons, cards, real data from API, interactive animated backgrounds & more
Check out React Bootstrap Weather Documentation for detailed instructions & even more examples.
Basic example

import React from "react";
import {
MDBCard,
MDBCardBody,
MDBCol,
MDBContainer,
MDBIcon,
MDBRow,
MDBTypography,
} from "mdb-react-ui-kit";
export default function Basic() {
return (
<section className="vh-100" style={{ backgroundColor: "#4B515D" }}>
<MDBContainer className="h-100">
<MDBRow className="justify-content-center align-items-center h-100">
<MDBCol md="8" lg="6" xl="4">
<MDBCard style={{ color: "#4B515D", borderRadius: "35px" }}>
<MDBCardBody className="p-4">
<div className="d-flex">
<MDBTypography tag="h6" className="flex-grow-1">
Warsaw
</MDBTypography>
<MDBTypography tag="h6">15:07</MDBTypography>
</div>
<div className="d-flex flex-column text-center mt-5 mb-4">
<MDBTypography
tag="h6"
className="display-4 mb-0 font-weight-bold"
style={{ color: "#1C2331" }}
>
{" "}
13°C{" "}
</MDBTypography>
<span className="small" style={{ color: "#868B94" }}>
Stormy
</span>
</div>
<div className="d-flex align-items-center">
<div className="flex-grow-1" style={{fontSize: '1rem'}}>
<div>
<MDBIcon
fas
icon="wind fa-fw"
style={{ color: "#868B94" }}
/>{" "}
<span className="ms-1"> 40 km/h</span>
</div>
<div>
<MDBIcon
fas
icon="tint fa-fw"
style={{ color: "#868B94" }}
/>{" "}
<span className="ms-1"> 84% </span>
</div>
<div>
<MDBIcon
fas
icon="sun fa-fw"
style={{ color: "#868B94" }}
/>{" "}
<span className="ms-1"> 0.2h </span>
</div>
</div>
<div>
<img
src="https://mdbcdn.b-cdn.net/img/Photos/new-templates/bootstrap-weather/ilu1.webp"
width="100px"
/>
</div>
</div>
</MDBCardBody>
</MDBCard>
</MDBCol>
</MDBRow>
</MDBContainer>
</section>
);
}
How to use?
Download MDB React - free UI KIT
Choose your favourite customized component and click on the image
Copy & paste the code into your MDB project
▶️ Subscribe to YouTube channel for web development tutorials & resources
More examples
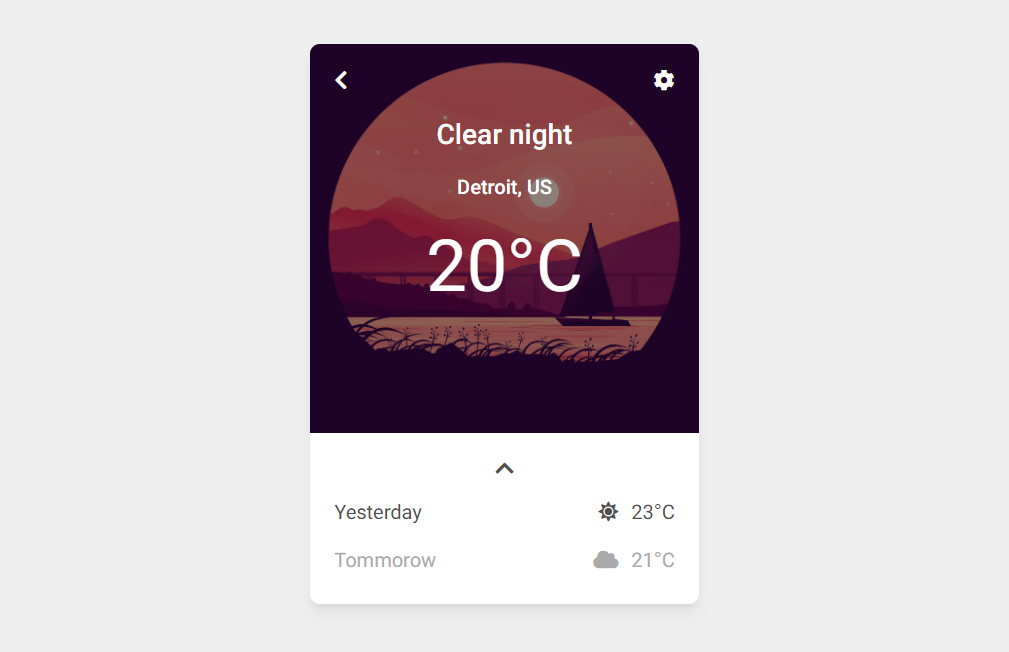
React Bootstrap Current Weather animated App:

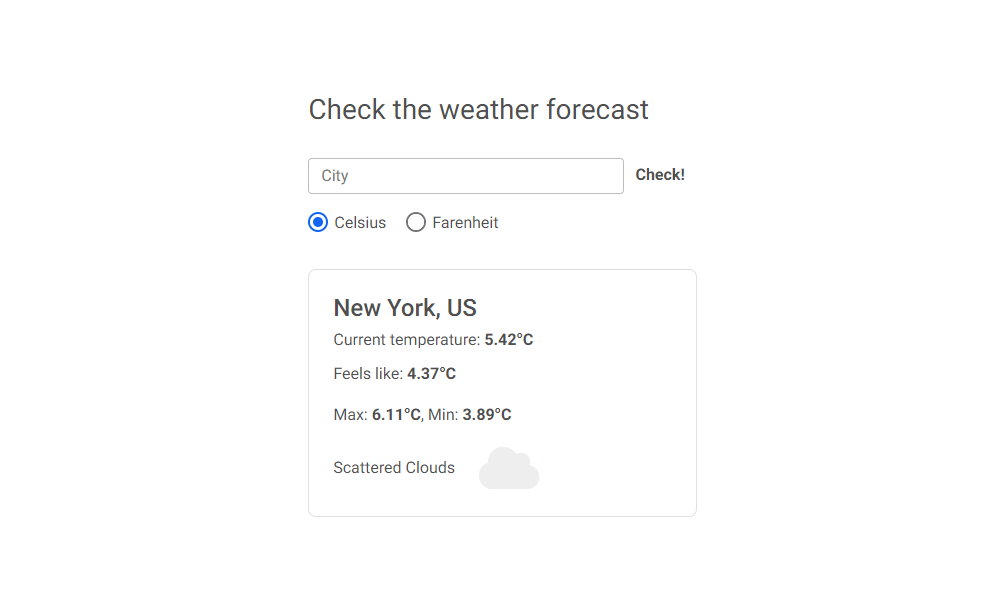
React Bootstrap Current Weather info card:

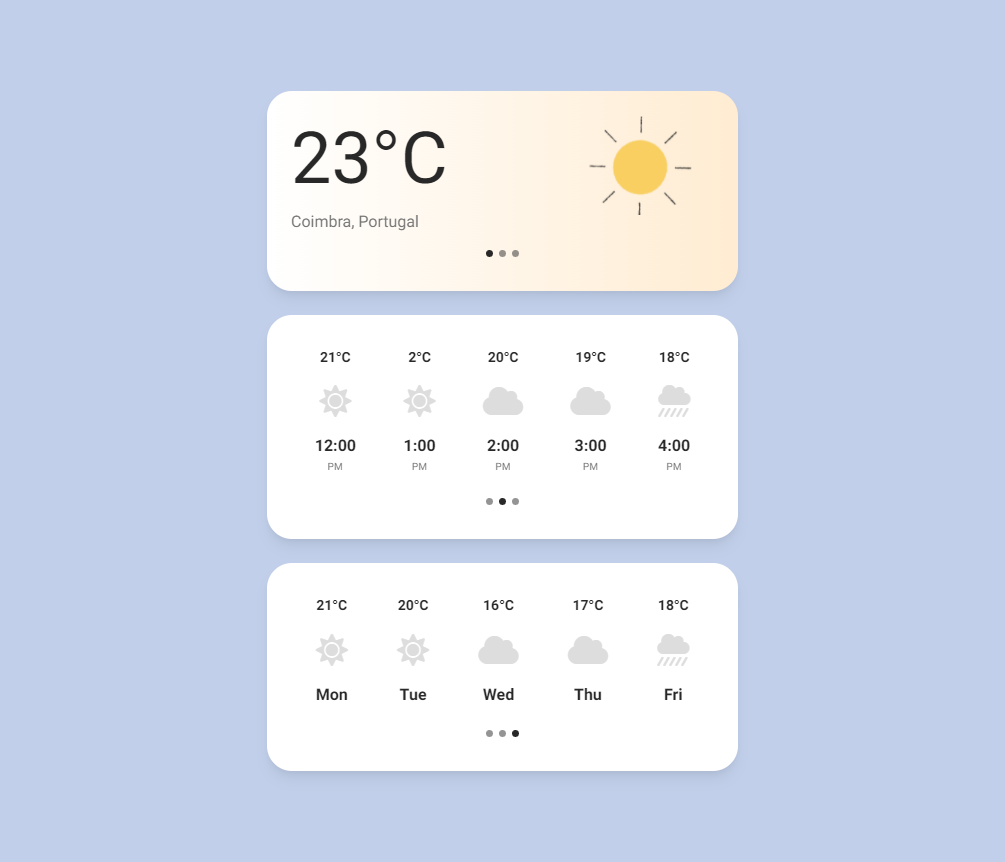
React Bootstrap Weather report:

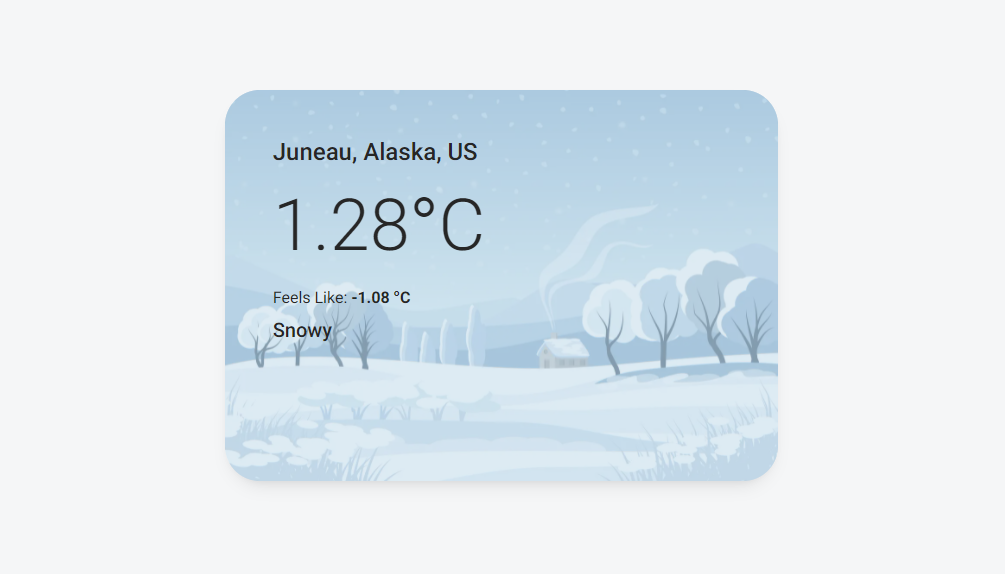
React Bootstrap Weather card UI: