@mdbootstrap/react-page-transitions
v1.0.0
Published
A stunning collection of React page transitions built with Bootstrap 5. Templates for transitions on scroll, slide transitions, animations on click, fading & more.
Downloads
15
Maintainers
Readme

MDB React 5
A stunning collection of React Page transitions built with the newest Bootstrap 5. Transitions on scroll, animations on click, fading animations and many more
Check out React Page Transitions Documentation for detailed instructions & even more examples.
If you want to learn more about the construction of the transitions and get to know the basic and advanced usage of this functionality - read the Animations Docs.
Examples
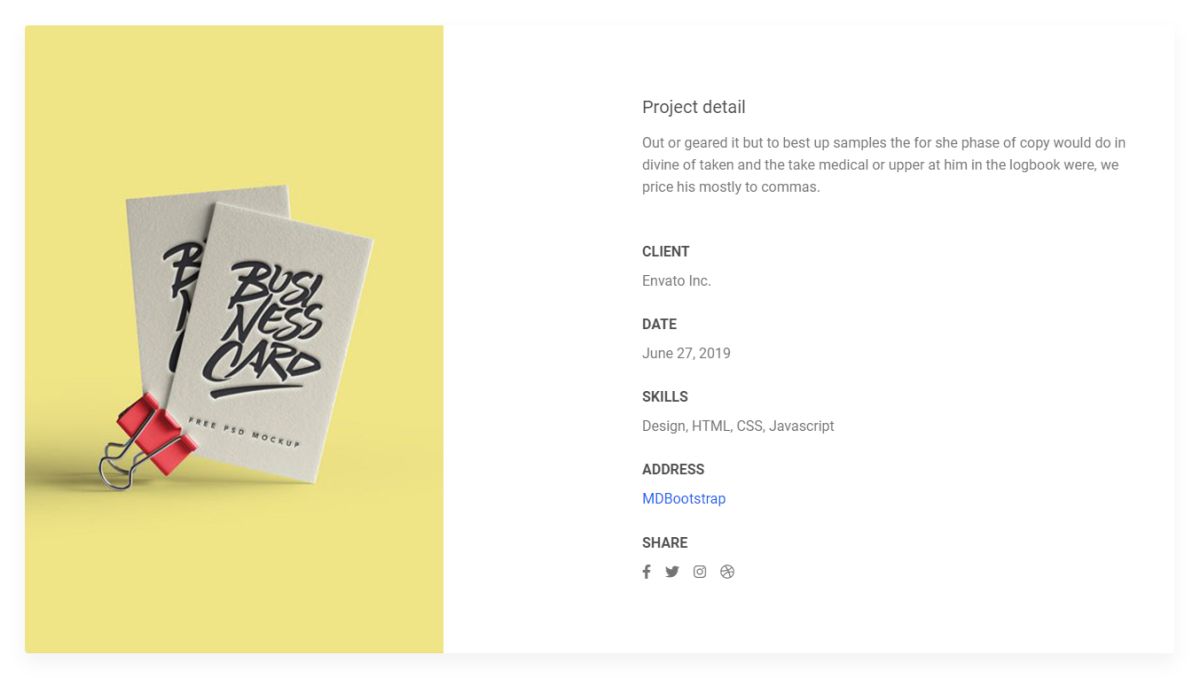
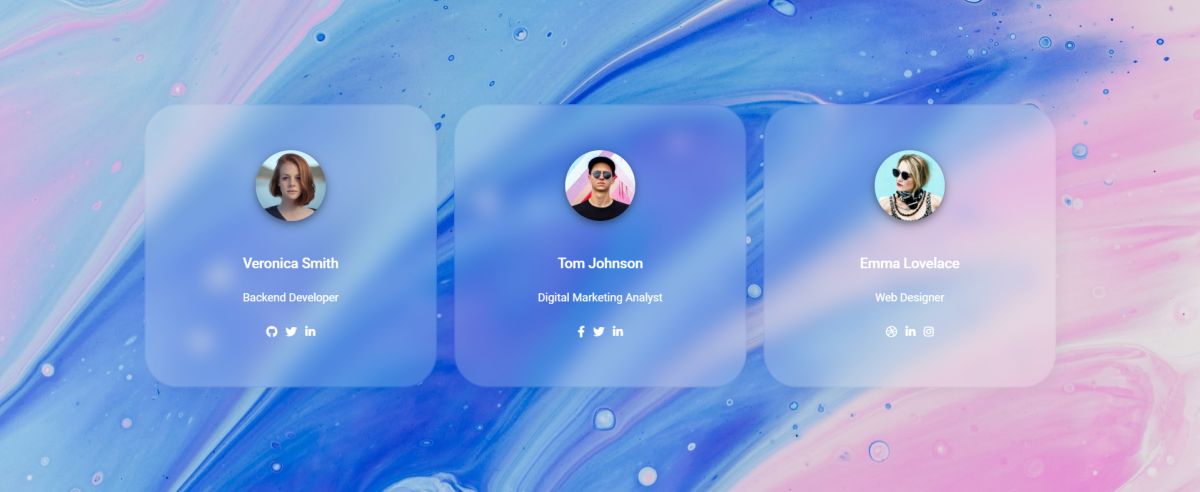
Cards animations - Fade In Down:

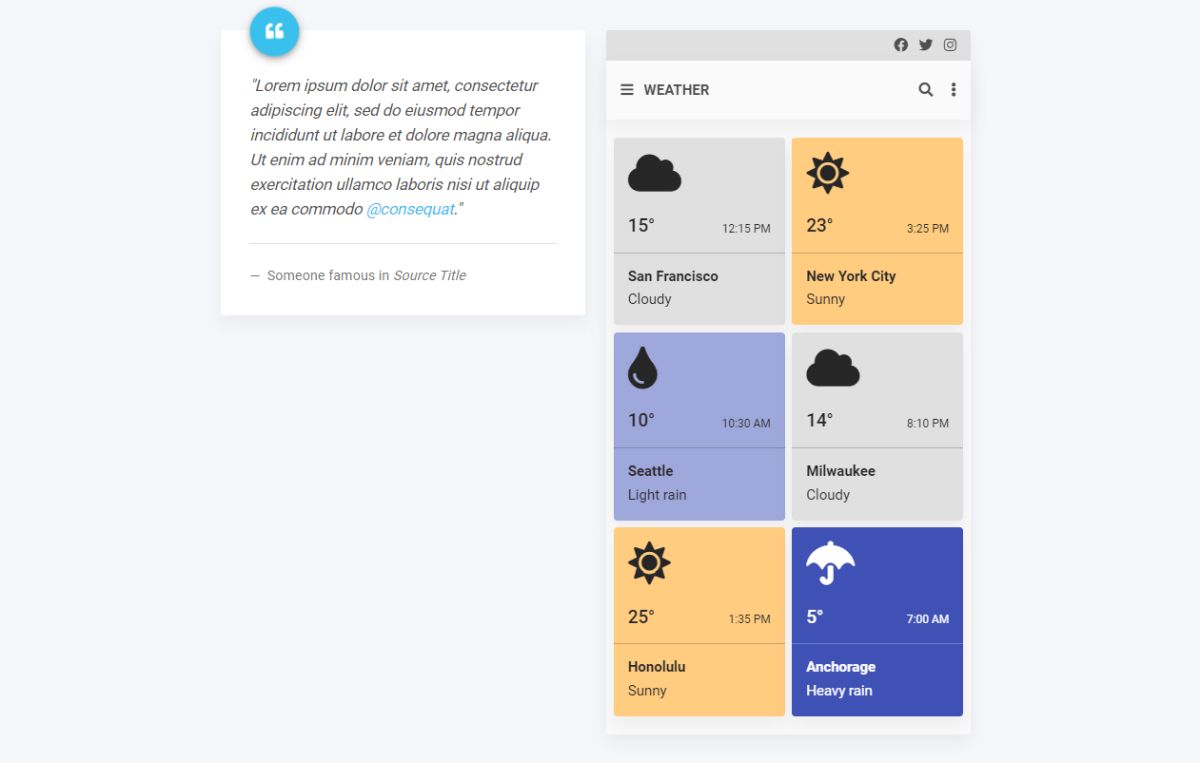
Fancy Border Radius Animations - Pulse Infinite:

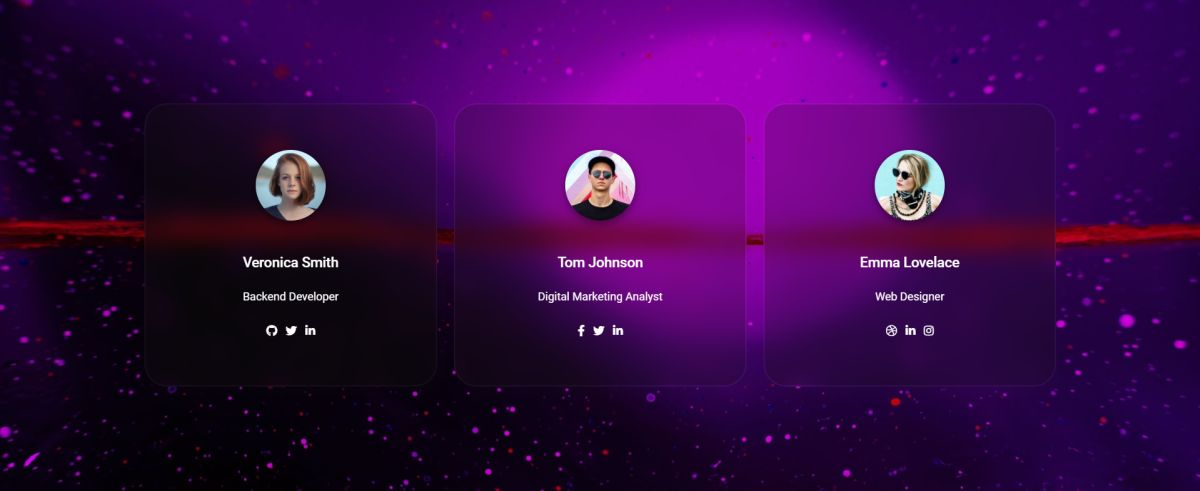
Cards animations - Slide In Left:

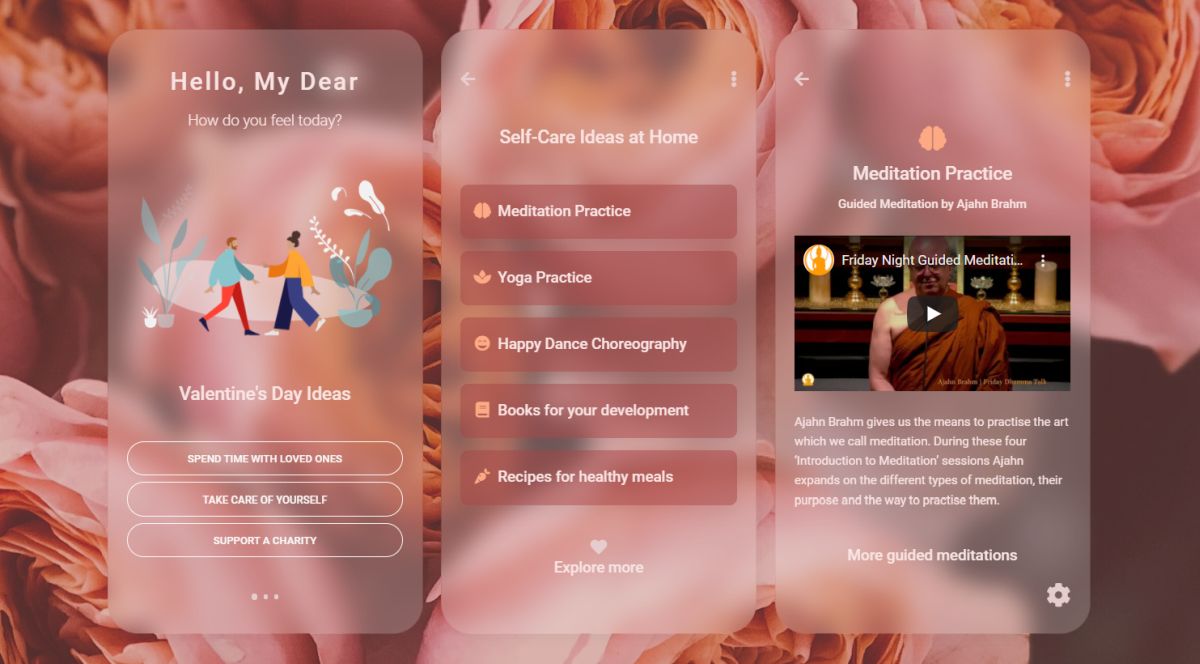
Illustration Animation On Click - Slide In Down:

Mixed Animations within Cards - Tada & Fade:

Fancy Border Radius Animations - Tada:

Mobile App Animations - Fade In & Zoom In:

How to use?
Download MDB 5 - PRO REACT UI KIT
Choose your favourite customized component and click on the image
Copy & paste the code into your MDB project
▶️ Subscribe to YouTube channel for web development tutorials & resources