@mdbootstrap/react-max-width
v1.0.0
Published
Responsive React Max Width built with Bootstrap 5. Learn how to make a container or an element max width within its parent.
Downloads
3
Maintainers
Readme
Responsive React Max Width built with Bootstrap 5. Learn how to make a container or an element max width within its parent.
Check out React Bootstrap Max Width Documentation for detailed instructions & even more examples.
Examples
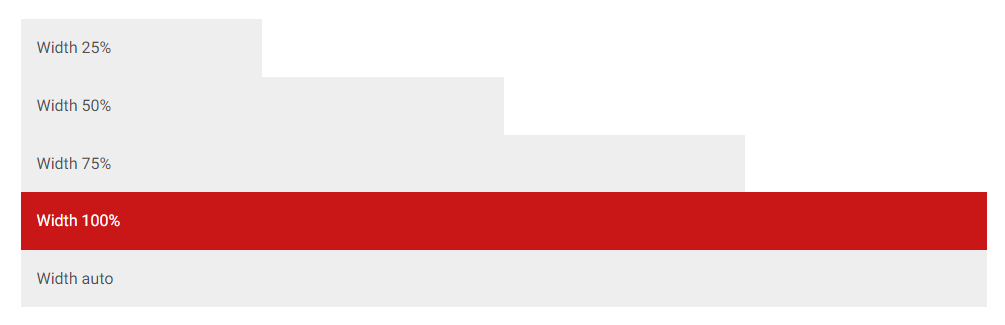
Width utilities are generated from the utility API in _utilities.scss. Predefined classes support 25%, 50%, 75%, 100%, and auto by default. In order to make an element take the entire width of its parent add a .w-100 class to it.

import React from 'react';
export default function App() {
return (
<>
<div className="w-25 p-3" style={{ backgroundColor: "#eee" }}>Width 25%</div>
<div className="w-50 p-3" style={{ backgroundColor: "#eee" }}>Width 50%</div>
<div className="w-75 p-3" style={{ backgroundColor: "#eee" }}>Width 75%</div>
<div className="w-100 p-3" style={{ backgroundColor: "#eee" }}>Width 100%</div>
<div className="w-auto p-3" style={{ backgroundColor: "#eee" }}>Width auto</div>
</>
);
}You can also use max-width: 100%; utilities as needed.
import React from 'react';
export default function Image() {
return (
<>
<img src="https://mdbcdn.b-cdn.net/img/new/slides/041.webp" class="mw-100" alt="wild landscape" />
</>
);
}Max width relative to viewport
You can also use utilities to set the width and height relative to the viewport with the vw (viewport width) values.
import React from 'react';
export default function Viewport() {
return (
<>
<div className="min-vw-100">Min-width 100vw</div>
<div className="min-vh-100">Min-height 100vh</div>
<div className="vw-100">Width 100vw</div>
<div className="vh-100">Height 100vh</div>
</>
);
}How to use?
Download MDB React - free UI KIT
Choose your favourite customized component and click on the image
Copy & paste the code into your MDB project
▶️ Subscribe to YouTube channel for web development tutorials & resources
