@mdbootstrap/react-comments
v1.0.0
Published
Responsive React Comment Box built with the Bootstrap 5. Comment with avatar, nested comments, comment with reply, comment section, comment template, unread comments, comment form & more
Downloads
3
Maintainers
Readme
Responsive React Comment Box built with the Bootstrap 5. Comment with avatar, nested comments, comment with reply, comment section, comment template, unread comments, comment form & more.
Check out React Bootstrap Comments Documentation for detailed instructions & even more examples.
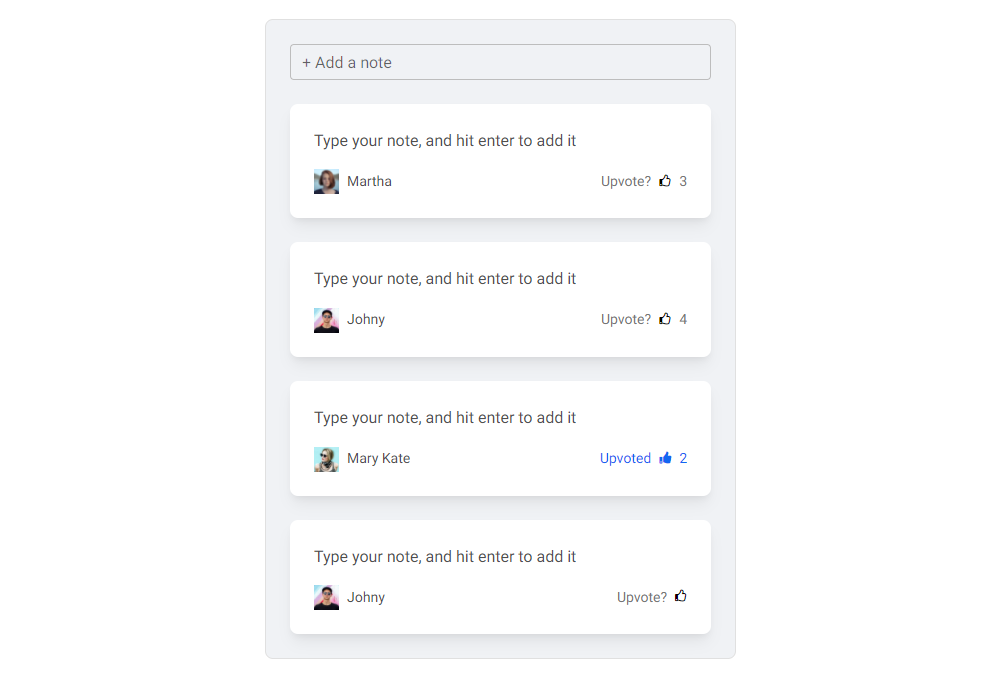
Basic example

import React from "react";
import {
MDBCard,
MDBCardBody,
MDBCardImage,
MDBCol,
MDBContainer,
MDBIcon,
MDBInput,
MDBRow,
} from "mdb-react-ui-kit";
export default function Basic() {
return (
<MDBContainer className="mt-5" style={{ maxWidth: "1000px" }}>
<MDBRow className="justify-content-center">
<MDBCol md="8" lg="6">
<MDBCard
className="shadow-0 border"
style={{ backgroundColor: "#f0f2f5" }}
>
<MDBCardBody>
<MDBInput wrapperClass="mb-4" placeholder="Type comment..." label="+ Add a note" />
<MDBCard className="mb-4">
<MDBCardBody>
<p>Type your note, and hit enter to add it</p>
<div className="d-flex justify-content-between">
<div className="d-flex flex-row align-items-center">
<MDBCardImage
src="https://mdbcdn.b-cdn.net/img/Photos/Avatars/img%20(4).webp"
alt="avatar"
width="25"
height="25"
/>
<p className="small mb-0 ms-2">Martha</p>
</div>
<div className="d-flex flex-row align-items-center">
<p className="small text-muted mb-0">Upvote?</p>
<MDBIcon
far
icon="thumbs-up mx-2 fa-xs text-black"
style={{ marginTop: "-0.16rem" }}
/>
<p className="small text-muted mb-0">3</p>
</div>
</div>
</MDBCardBody>
</MDBCard>
<MDBCard className="mb-4">
<MDBCardBody>
<p>Type your note, and hit enter to add it</p>
<div className="d-flex justify-content-between">
<div className="d-flex flex-row align-items-center">
<MDBCardImage
src="https://mdbcdn.b-cdn.net/img/Photos/Avatars/img%20(32).webp"
alt="avatar"
width="25"
height="25"
/>
<p className="small mb-0 ms-2">Johny</p>
</div>
<div className="d-flex flex-row align-items-center">
<p className="small text-muted mb-0">Upvote?</p>
<MDBIcon
far
icon="thumbs-up mx-2 fa-xs text-black"
style={{ marginTop: "-0.16rem" }}
/>
<p className="small text-muted mb-0">4</p>
</div>
</div>
</MDBCardBody>
</MDBCard>
<MDBCard className="mb-4">
<MDBCardBody>
<p>Type your note, and hit enter to add it</p>
<div className="d-flex justify-content-between">
<div className="d-flex flex-row align-items-center">
<MDBCardImage
src="https://mdbcdn.b-cdn.net/img/Photos/Avatars/img%20(31).webp"
alt="avatar"
width="25"
height="25"
/>
<p className="small mb-0 ms-2">Mary Kate</p>
</div>
<div className="d-flex flex-row align-items-center text-primary">
<p className="small mb-0">Upvoted</p>
<MDBIcon
fas
icon="thumbs-up mx-2 fa-xs"
style={{ marginTop: "-0.16rem" }}
/>
<p className="small mb-0">2</p>
</div>
</div>
</MDBCardBody>
</MDBCard>
<MDBCard className="mb-4">
<MDBCardBody>
<p>Type your note, and hit enter to add it</p>
<div className="d-flex justify-content-between">
<div className="d-flex flex-row align-items-center">
<MDBCardImage
src="https://mdbcdn.b-cdn.net/img/Photos/Avatars/img%20(32).webp"
alt="avatar"
width="25"
height="25"
/>
<p className="small mb-0 ms-2">Johny</p>
</div>
<div className="d-flex flex-row align-items-center">
<p className="small text-muted mb-0">Upvote?</p>
<MDBIcon
far
icon="thumbs-up mx-2 fa-xs text-black"
style={{ marginTop: "-0.16rem" }}
/>
<p className="small text-muted mb-0"></p>
</div>
</div>
</MDBCardBody>
</MDBCard>
</MDBCardBody>
</MDBCard>
</MDBCol>
</MDBRow>
</MDBContainer>
);
}
How to use?
Download MDB React - free UI KIT
Choose your favourite customized component and click on the image
Copy & paste the code into your MDB project
▶️ Subscribe to YouTube channel for web development tutorials & resources
More examples
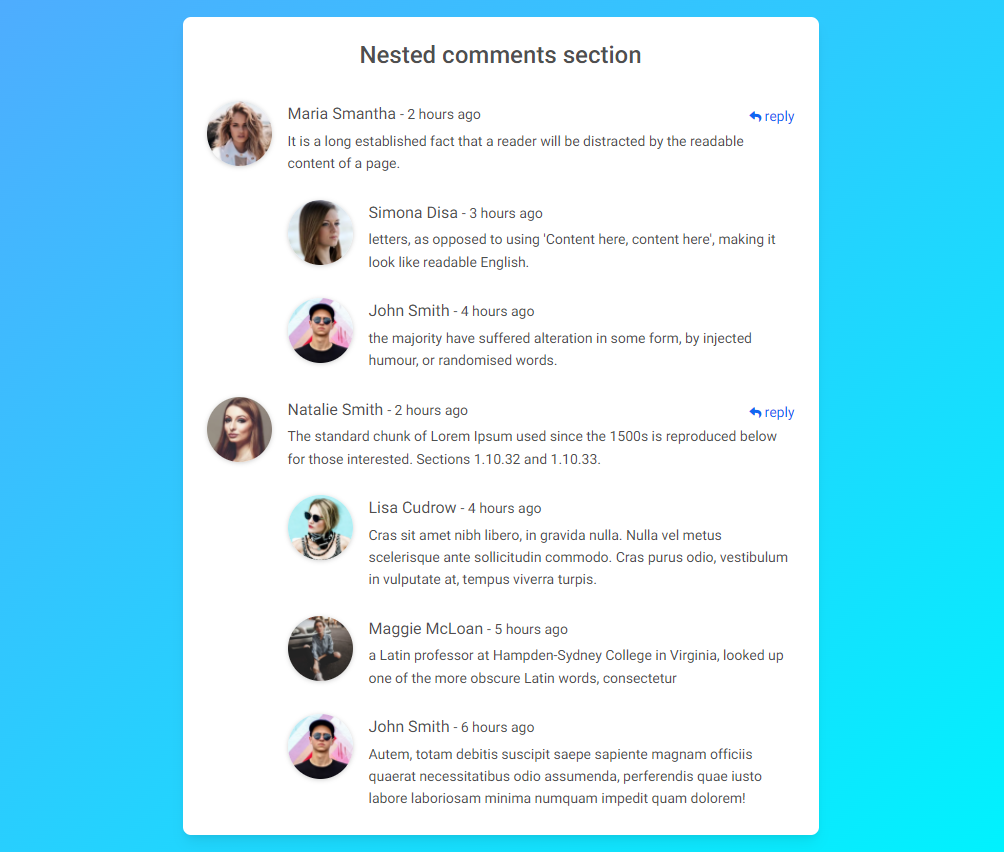
React Bootstrap Nested comments:

React Bootstrap Simple comment card:

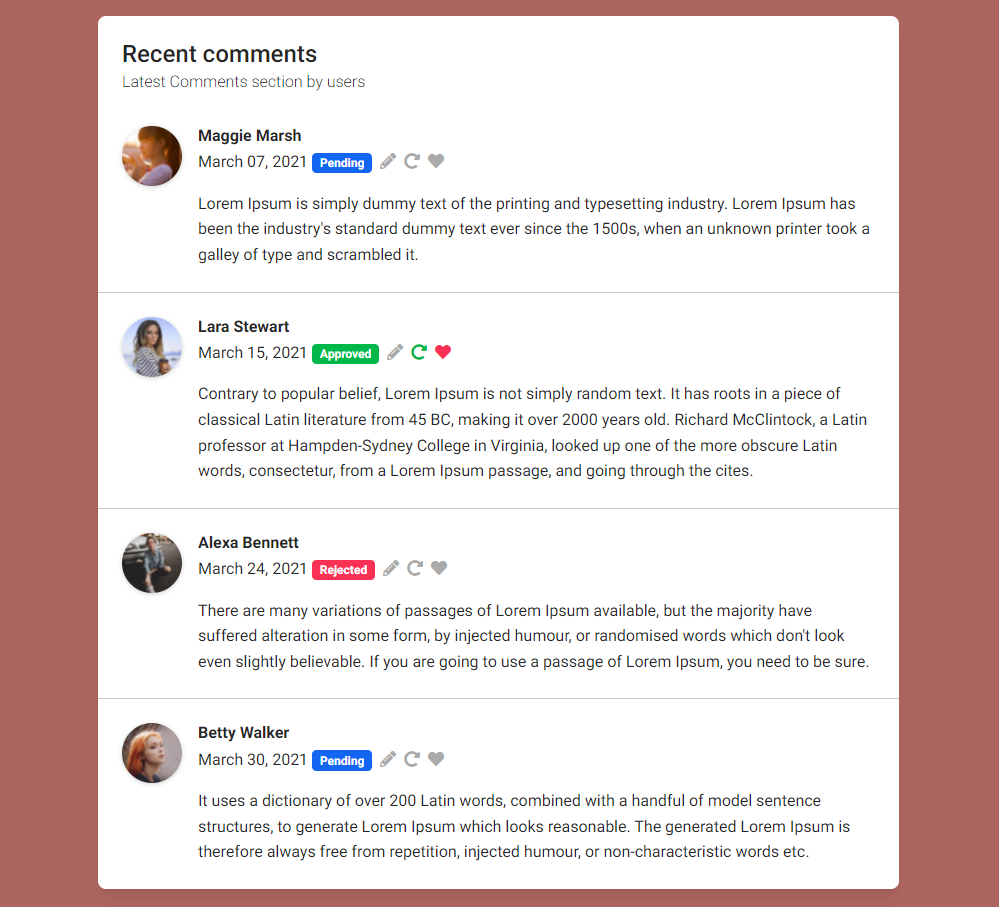
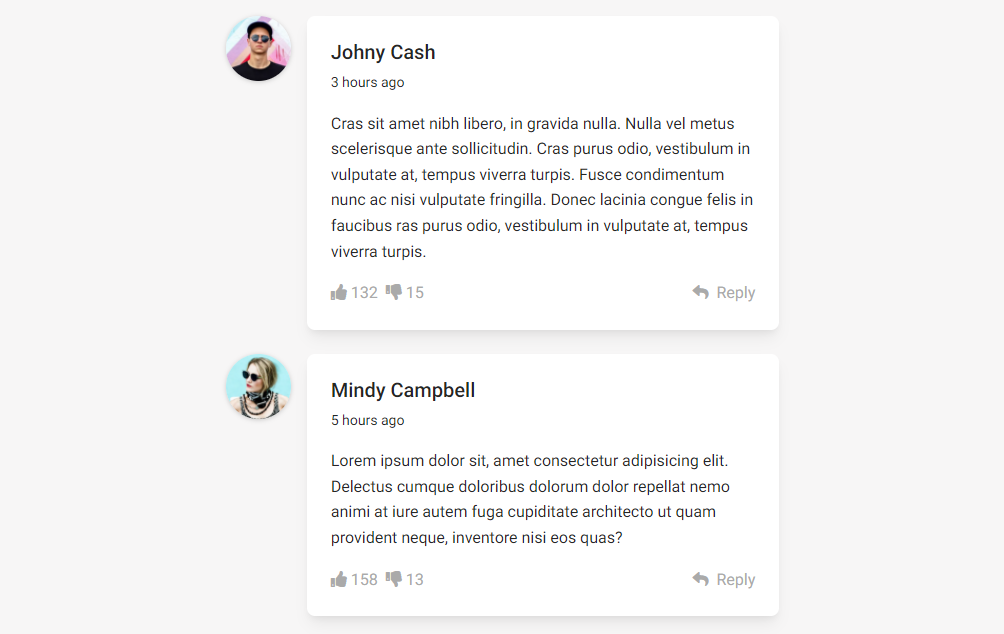
React Bootstrap Recent comments:

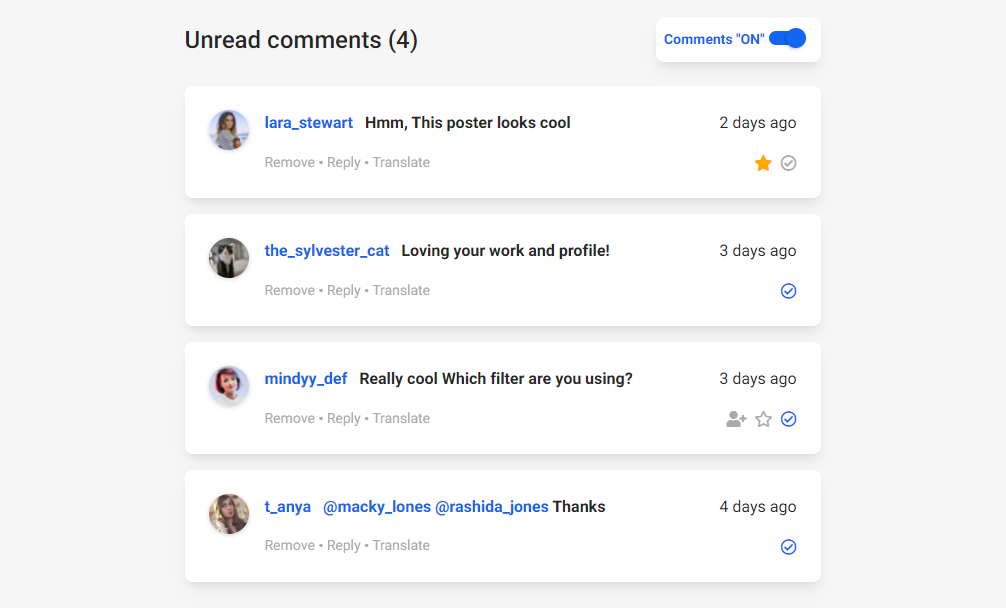
React Bootstrap Unread comments:

React Bootstrap Comments within column:

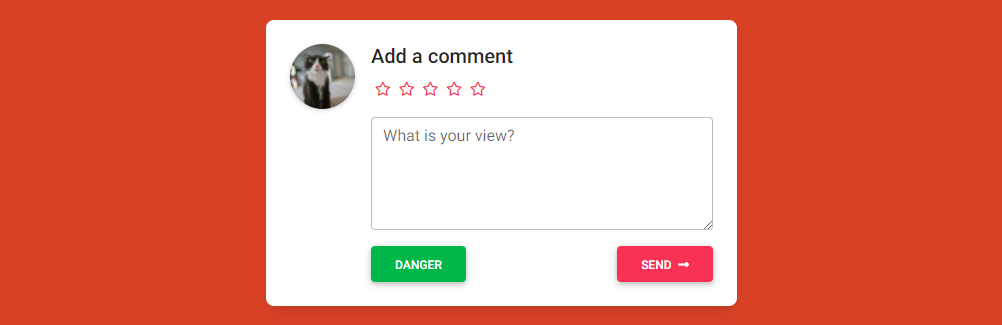
React Bootstrap Add a comment: