@mdbootstrap/bootstrap-offcanvas
v1.0.0
Published
Hidden sidebar built with the latest Bootstrap 5, perfect for use in the form of additional navigation, for example in ecommerce projects or dashboards.
Downloads
42
Maintainers
Readme
Hidden sidebar, perfect for use in the form of additional navigation, for example in ecommerce projects or dashboards.
Check out Bootstrap Offcanvas Documentation for detailed instructions & even more examples.
How it works
Offcanvas is a sidebar component that can be toggled via JavaScript to appear from the left, right, or bottom edge of the viewport. Buttons or anchors are used as triggers that are attached to specific elements you toggle, and data attributes are used to invoke our JavaScript.
- Offcanvas shares some of the same JavaScript code as modals. Conceptually, they are quite similar, but they are separate plugins.
- Similarly, some source Sass variables for offcanvas’s styles and dimensions are inherited from the modal’s variables.
- When shown, offcanvas includes a default backdrop that can be clicked to hide the offcanvas.
- Similar to modals, only one offcanvas can be shown at a time.
Heads up! Given how CSS handles animations, you cannot use margin or translate on an .offcanvas element. Instead, use the class as an independent wrapping element.
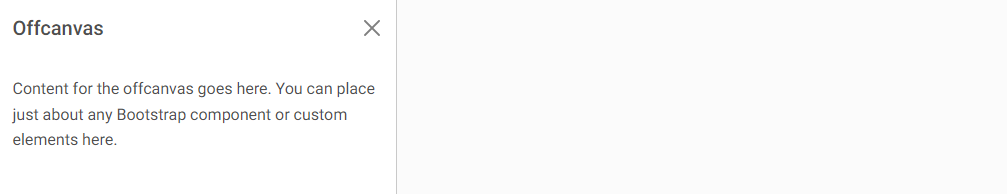
Basic example

<div class="offcanvas offcanvas-start show" tabindex="-1" id="offcanvas" aria-labelledby="offcanvasLabel"
data-mdb-backdrop="false" data-mdb-scroll="true">
<div class="offcanvas-header">
<h5 class="offcanvas-title" id="offcanvasLabel">Offcanvas</h5>
<button type="button" class="btn-close text-reset" data-mdb-dismiss="offcanvas" aria-label="Close"></button>
</div>
<div class="offcanvas-body">
Content for the offcanvas goes here. You can place just about any Bootstrap component or custom elements here.
</div>
</div>How to use?
Download MDB 5 - free UI KIT
Choose your favourite customized component and click on the image
Copy & paste the code into your MDB project
▶️ Subscribe to YouTube channel for web development tutorials & resources
More examples
Bootstrap Offcanvas Placement: