@mdbootstrap/bootstrap-multiselect
v1.0.1
Published
Responsive Multiselect built with the latest Bootstrap 5. Unlike a normal select, multiselect allows the user to select multiple options at once.
Downloads
4
Maintainers
Readme
Responsive Multiselect built with the latest Bootstrap 5. Unlike a normal select, multiselect allows the user to select multiple options at once.
Check out Bootstrap Multiselect Documentation for detailed instructions & even more examples.
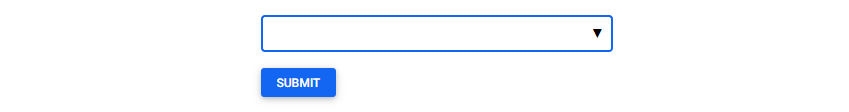
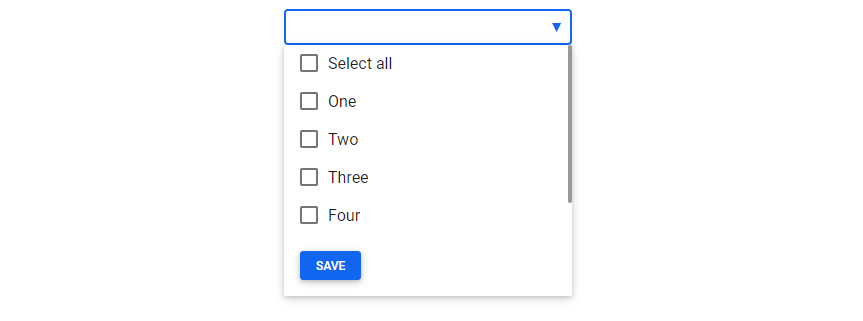
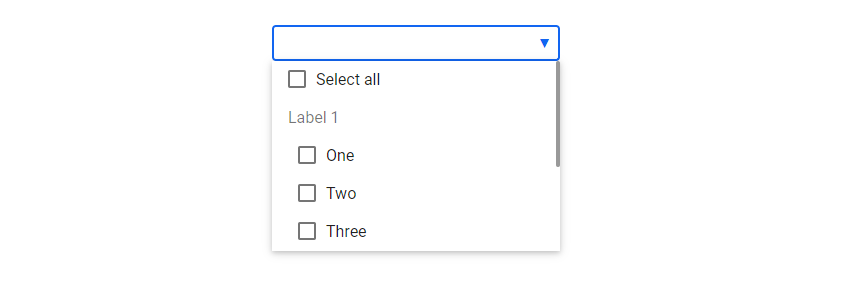
Basic example

<select class="select" multiple>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
<option value="4">Four</option>
<option value="5">Five</option>
<option value="6">Six</option>
<option value="7">Seven</option>
<option value="8">Eight</option>
</select>How to use?
Download MDB 5 - free UI KIT
Choose your favourite customized component and click on the image
Copy & paste the code into your MDB project
▶️ Subscribe to YouTube channel for web development tutorials & resources
More examples
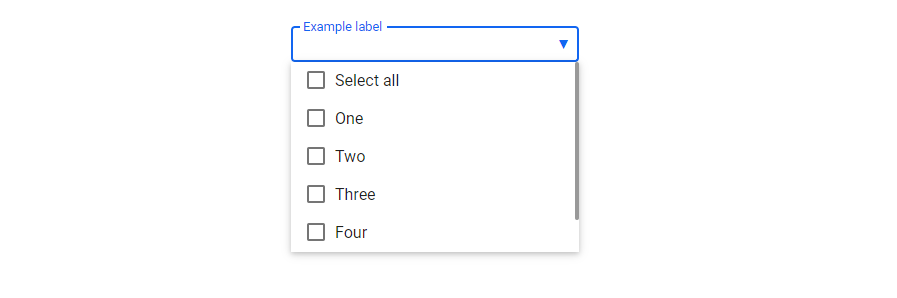
Bootstrap Multiselect with label:

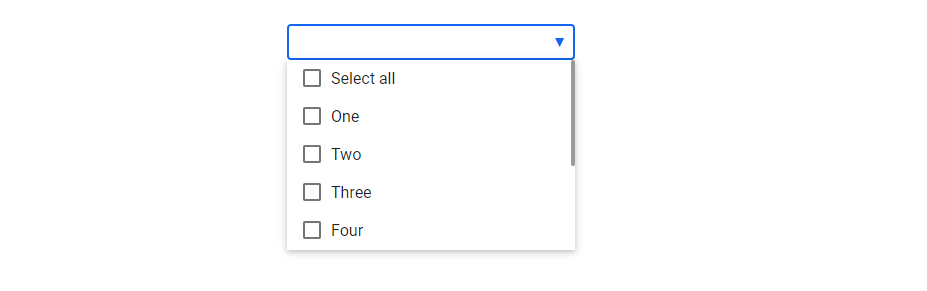
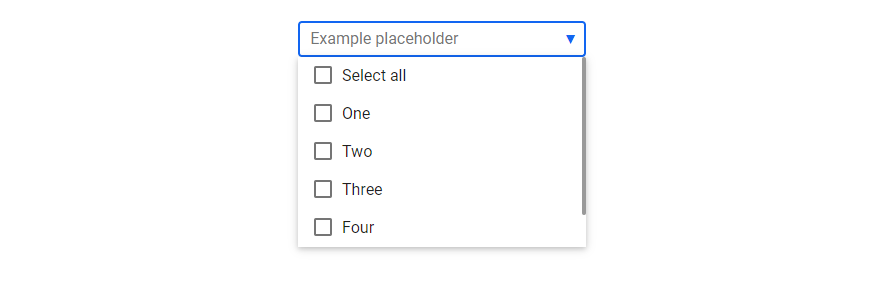
Bootstrap Multiselect with placeholder:

Bootstrap Disabled multiselect:

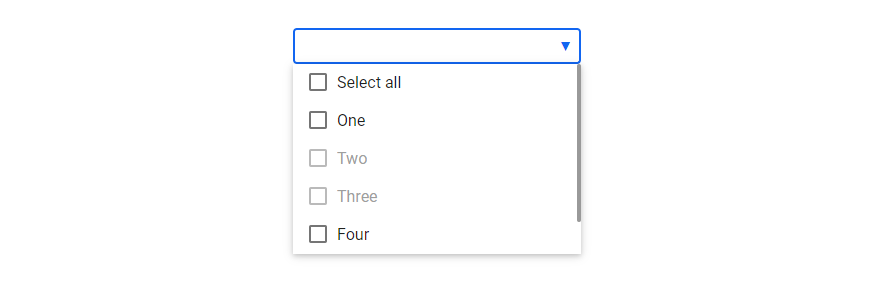
Bootstrap Multiselect disabled options:

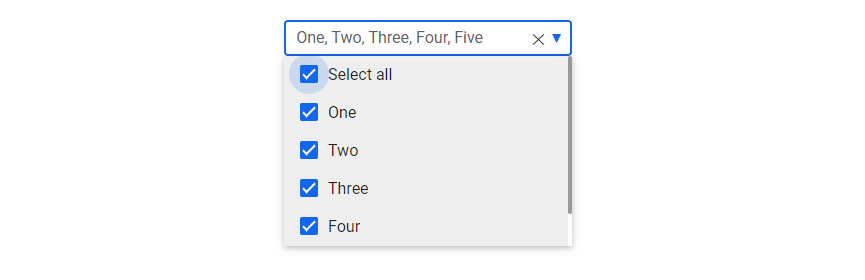
Bootstrap Multiselect clear button:

Bootstrap Multiselect custom content:

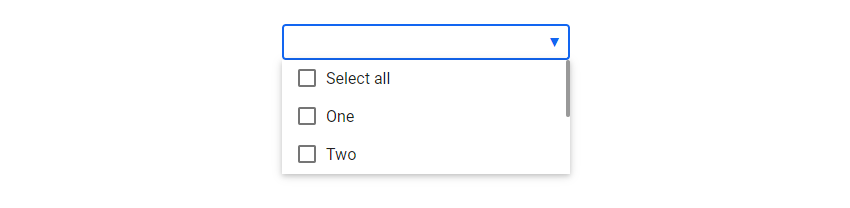
Bootstrap Multiselect visible options:

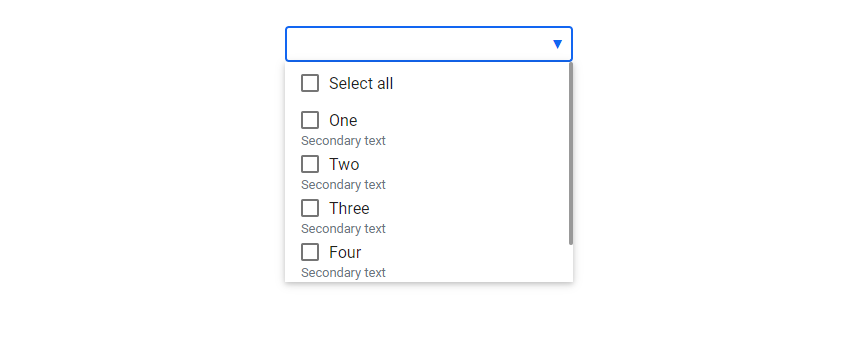
Bootstrap Multiselect secondary text:

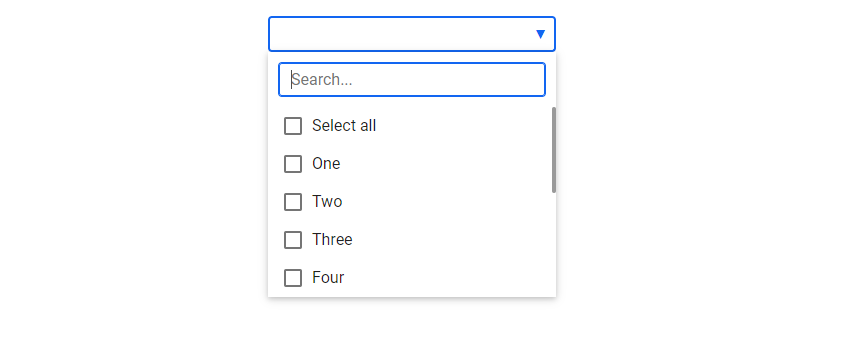
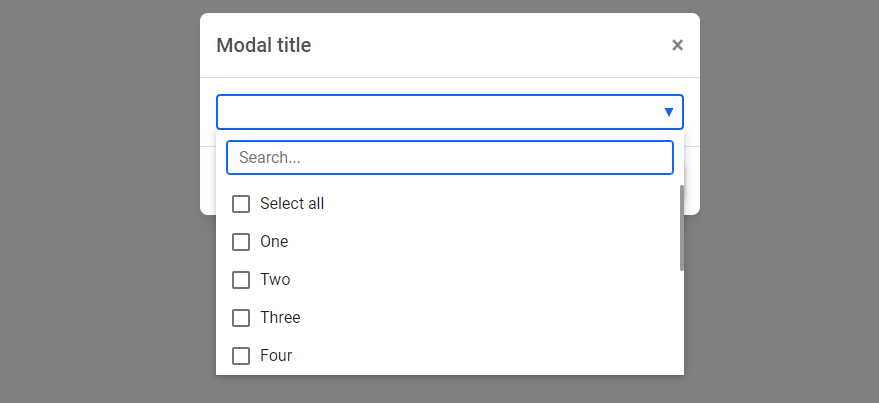
Bootstrap Multiselect select with search inside a modal:

Bootstrap Multiselect option groups:

Bootstrap Multiselect with icons:
![]()
Bootstrap Multiselect validation: