@mdbootstrap/bootstrap-dark-mode
v1.0.2
Published
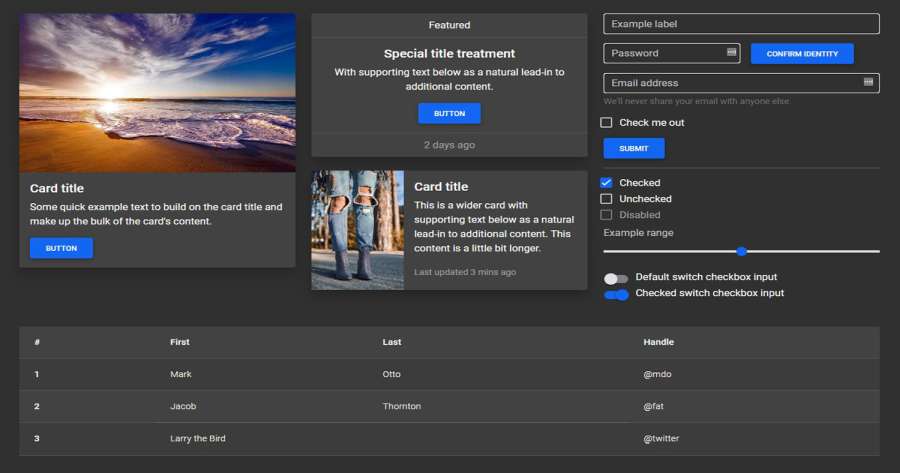
Responsive Dark Mode theme built with Bootstrap 5 with Dark Mode toggle button that switches between dark and light themes.
Downloads
896
Maintainers
Readme
Responsive Dark Mode theme built with Bootstrap 5 with Dark Mode toggle button that switches between dark and light themes.
Check out Bootstrap Dark Mode Documentation for detailed instructions & even more examples.

Dark Mode toggle/switch button
To create a dark mode toggle button add dark mode styles to your main scss file. Use the @include rule for any customized class. After that create a toggle button for switching those classes within the entire body.
Learn more how to create your own theming systems and advanced configurations in our theming docs.
<button class="btn btn-primary" id="skinToggler">Toggle skin</button>@import '~mdb-ui-kit/src/scss/mdb.pro.scss';
// DARK SKIN
$my-theme-primary: #1266f1;
$my-theme-secondary: #b23cfd;
$my-dark-theme: mdb-dark-theme($my-theme-primary, $my-theme-secondary);
.dark {
@include mdb-theme($my-dark-theme);
}const skinToggler = document.getElementById('skinToggler');
const toggleSkin = () => {
document.body.classList.toggle('dark');
}
skinToggler.addEventListener('click', toggleSkin);How to use?
Download MDB 5 - free UI KIT
Choose your favourite customized component and click on the image
Copy & paste the code into your MDB project
▶️ Subscribe to YouTube channel for web development tutorials & resources
