@mariusbongarts/previewbox
v0.0.24
Published
A comprehensive web component suite for rendering link previews, complete with thumbnails, titles, authors, and Open Graph metadata integration.
Downloads
148
Maintainers
Readme
PreviewBox · 


Overview
PreviewBox is a collection of components that fetch and display link preview data from a specified URL. It's a straightforward way to add a link thumbnail to any website. Built with Web Components using LitElement and TypeScript, it works seamlessly in any framework.
Find our official documentation at previewbox.link/docs.
Components
<previewbox-link>
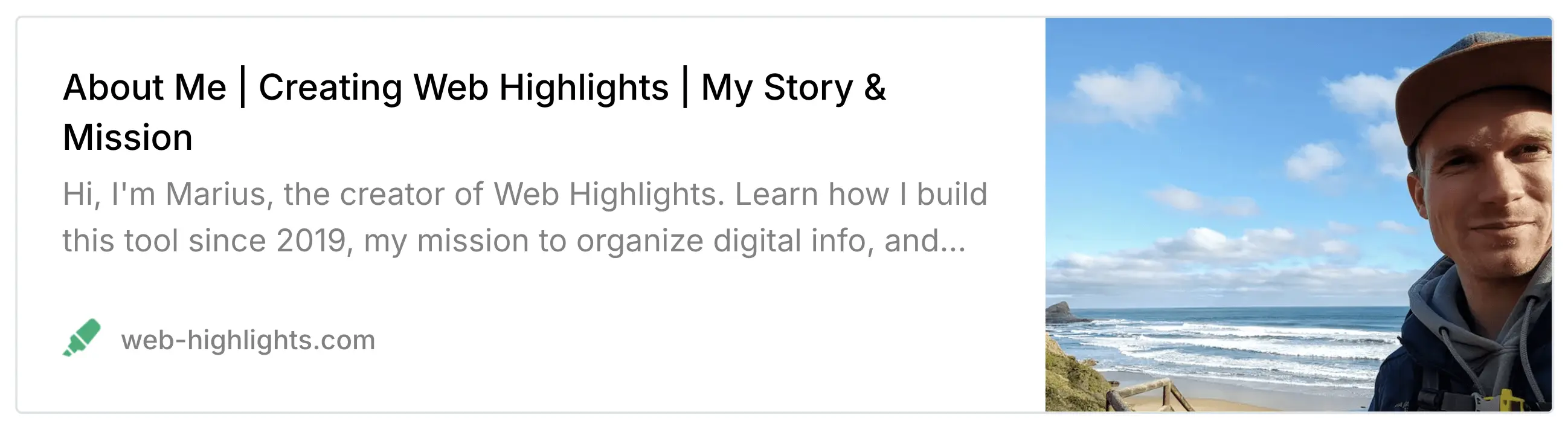
The <previewbox-link> component is a simple link card, similar to those found on websites like Medium or Twitter.
Preview
<previewbox-article>
Our <previewbox-article> component is perfect for showing a preview of an article. Simply pass the URL of the article and we will fetch the data for you.
Preview
Demo
Check out this Codepen for a live demo.
Installation
Using CDN
To use our components via CDN, load the following script on the client side. You can either load all components at once or modularly pick the ones you need:
<!-- Load all components -->
<script src="https://cdn.jsdelivr.net/npm/@mariusbongarts/previewbox/dist/index.min.js"></script>
<!-- Or load specific components -->
<script src="https://cdn.jsdelivr.net/npm/@mariusbongarts/previewbox/dist/link/index.min.js"></script>Using Package Manager
If you are using a bundler, you can install the package via npm:
npm install @mariusbongarts/previewboxyarn add @mariusbongarts/previewboxpnpm add @mariusbongarts/previewboxbun add @mariusbongarts/previewboxThen, import the component in your JavaScript or TypeScript file:
// Load all components
import '@mariusbongarts/previewbox/dist';
// Or load specific components
import '@mariusbongarts/previewbox/dist/link/index';Usage
To learn more about how to use our components, check out our official documentation.
License
This project is licensed under the MIT License - see the LICENSE file for details.