@mappable-world/mappable-web-mercator-projection
v0.0.3
Published
Mappable Maps JS API 3.0 example @mappable-world/mappable-web-mercator-projection
Downloads
1
Readme
@mappable-world/mappable-web-mercator-projection package
Web Mercator projection package for Mappable JS API.

Install
You can install this package via npm:
npm install --save @mappable-world/mappable-web-mercator-projectionHow use
To use Web Mercator projection, just import it:
import {WebMercator} from '@mappable-world/mappable-web-mercator-projection';
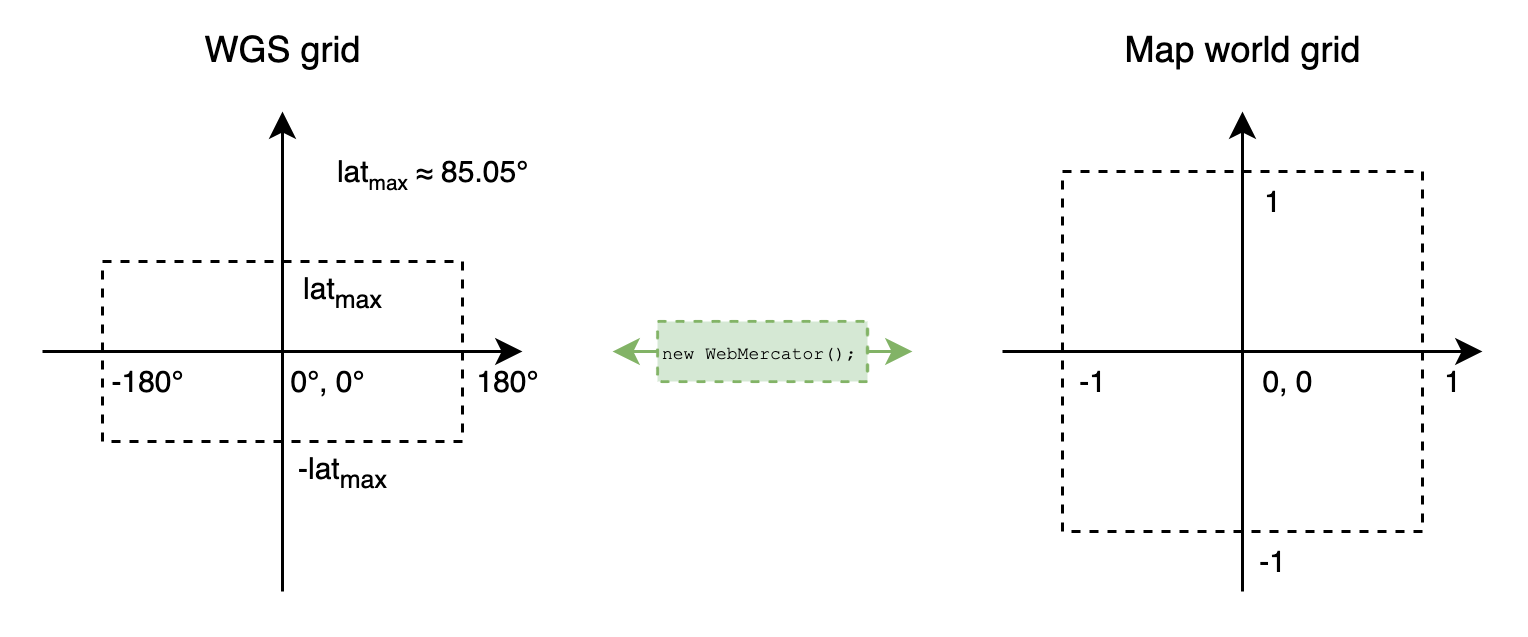
const projection = new WebMercator();
console.log(projection.toWorldCoordinates([-180, 90])) // {x: -1, y: 1}
console.log(projection.toWorldCoordinates([-180, 85.051])) // ~ {x: -1, y: 1}
console.log(projection.toWorldCoordinates([90, 0])) // ~ {x: 0.5, y: 0}
console.log(projection.toWorldCoordinates([0, -23.6])) // ~ {x: 0, y: -0.135}
console.log(projection.fromWorldCoordinates({x: -1, y: 1})) // ~ [-180, 85.051]
console.log(projection.fromWorldCoordinates({x: 0.5, y: 0})) // [90, 0]
console.log(projection.fromWorldCoordinates({x: 0, y: -0.135})) // ~ [0, -23.6]Usage without npm
You can use some CDN with mappable.import JS API module loading handler on your page:
const {WebMercator} = await mappable.import('@mappable-world/mappable-web-mercator-projection');NOTE:
By default mappable.import can load self modules, scripts or style.
To make the code above work, you should add a loader:
// Add loader at the beginning of the loader queue
mappable.import.loaders.unshift(async (pkg) => {
// Process only this package
if (!pkg.includes('@mappable-world/mappable-web-mercator-projection')) return;
// Load script directly. You can use another CDN
await mappable.import.script(`https://unpkg.com/${pkg}/dist/index.js`);
// Return result object
return window['@mappable-world/mappable-web-mercator-projection'];
});
