@loadingio/loading.css
v3.2.1
Published
60+ handcrafted css animation dedicated for repeatable, infinitely playing.
Downloads
2,460
Readme
loading.css

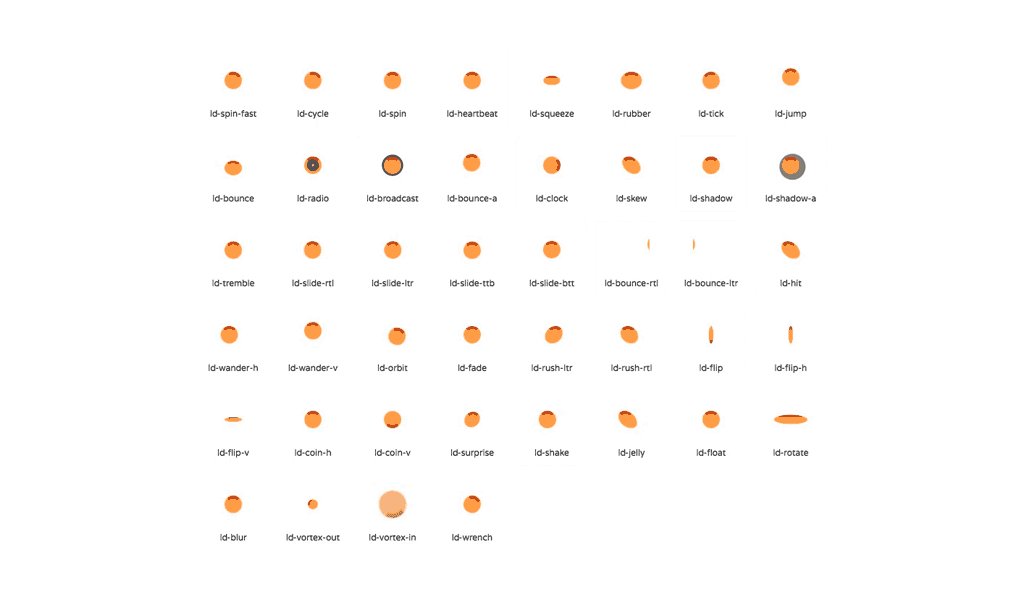
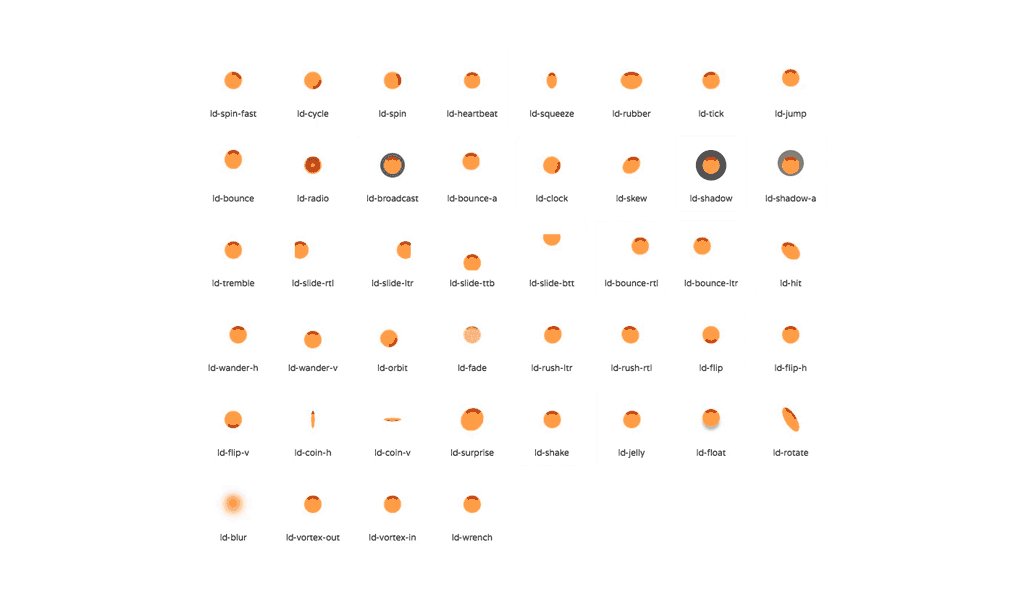
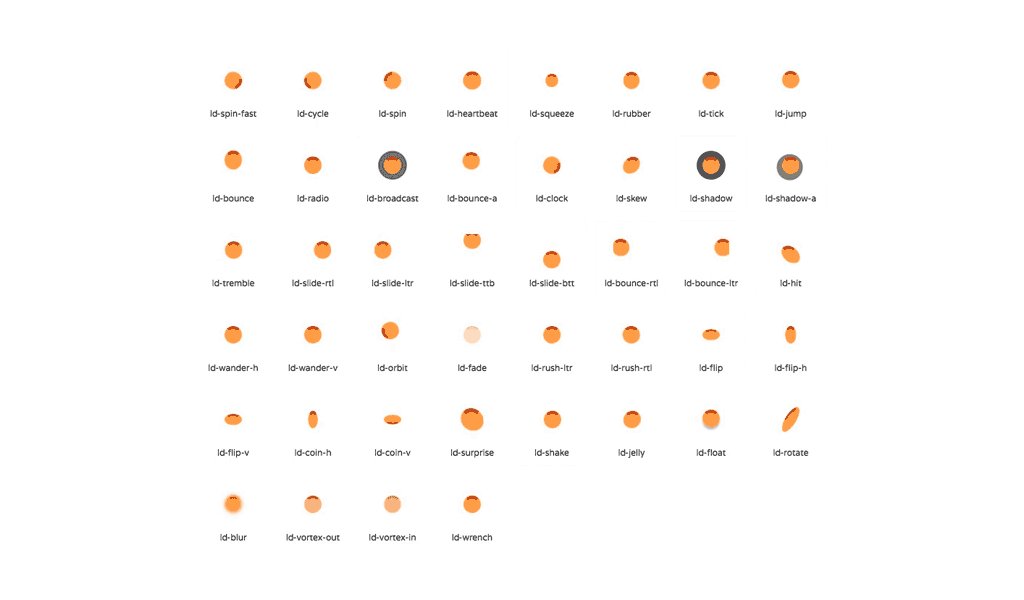
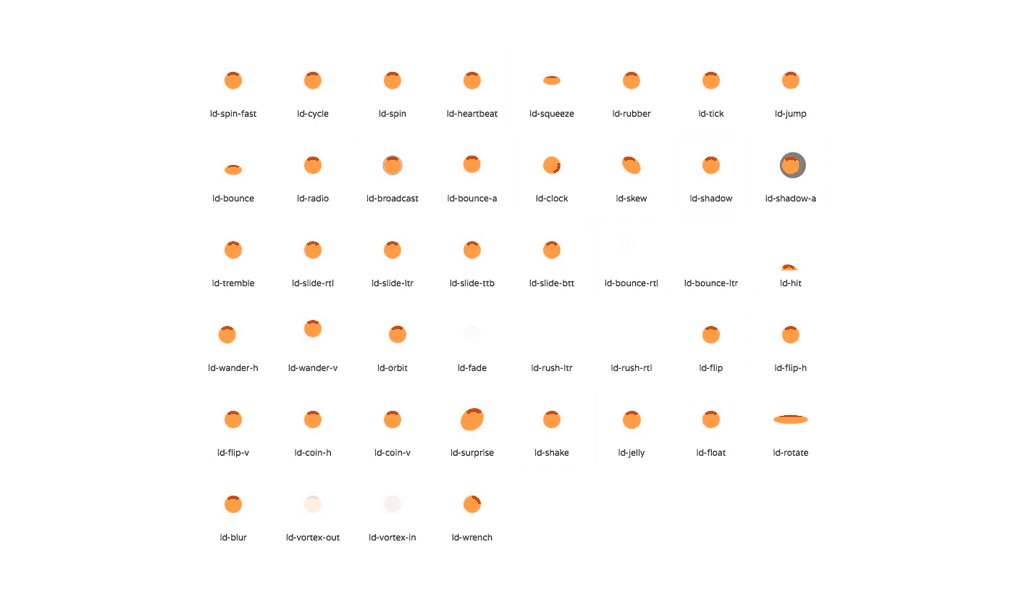
60+ Handcrafted CSS animations that are seamless repeatable. All animations in loading.css are designed for both one time and infinitely played. Online demo could be found here (Loading.css - 50+ Seamless Repeatable CSS Animation · Loading.io ).
Loading.css is used in building GIF, APNG and animated SVG in loading.io. Check following links to see how it works:
- GIF / SVG Animation Generator from Any Image - upload your own image and generate GIF or APNG images with transition.css and loading.css.
- Loading.io Animated Icons Library - Customizable, animatable Loading.io's icon library powered by loading.css and transition.css.
- Loading Patterns - Customizable, animatable Loading.io's pattern library powered by loading.css and transition.css.
- Animated Text Generator - convert your text into GIF / SVG animations.
You can find more about animation generation in loading.io.
Usage
- download and include loading.css:
<link rel="stylesheet" type="text/css" href="loading.css"/>you an use a CDN, such as, from jsDelivr:
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/gh/loadingio/[email protected]/dist/loading.min.css"/>Check the loading.css animation gallery for the animations you want to use. For example, say you want to use the
spinanimationUse the name as a CSS class prefixed with
ldon the element you want to animate:
<div class="ld ld-spin"></div>- For more information, check out loading.css animation documentation.
Notice
Animations involving fliping ( e.g., rotateX, rotateY, rotateZ ) cause blinking glitches in Safari ( up to version 15.1 ). It's not a loading.css bug but a browser issue which is not yet solved.
A simple workaround is to wrap animated elements within a container with following style:
transform: translate3d(0,0,0)However this creates a stacking context and may not work well with fixed positioned elements.
LICENSE
MIT License
