@livelink/fitster
v1.0.2
Published
Fits rich text proportionally to an element with intelligent text wrapping.
Downloads
350
Keywords
Readme
Fitster
Fits rich text proportionally to an element with intelligent text wrapping.
Installation
yarn add @livelink/fitsterUsage
Fitster leverages JavaScript's native module system (known as ESM), so can be used with your favourite front-end build tool.
import Fitster from '@livelink/fitster';
const fitster = new Fitster(document.querySelector('.my-element'));
fitster.fitTo(400, 300);
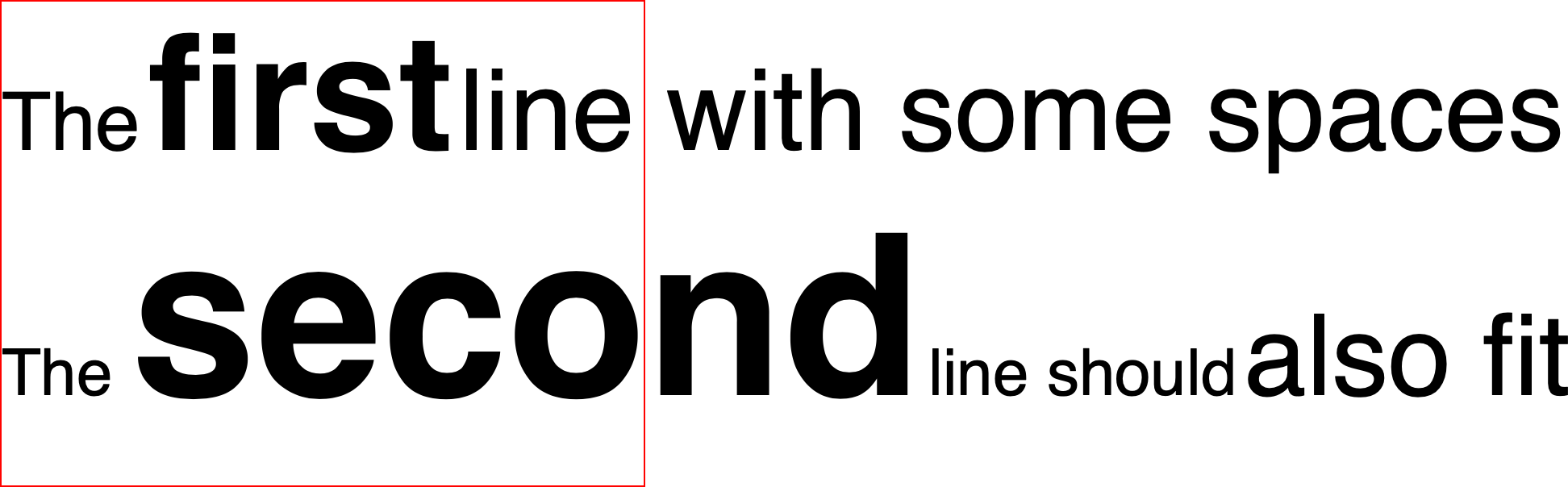
console.log(fitster.scale);Before

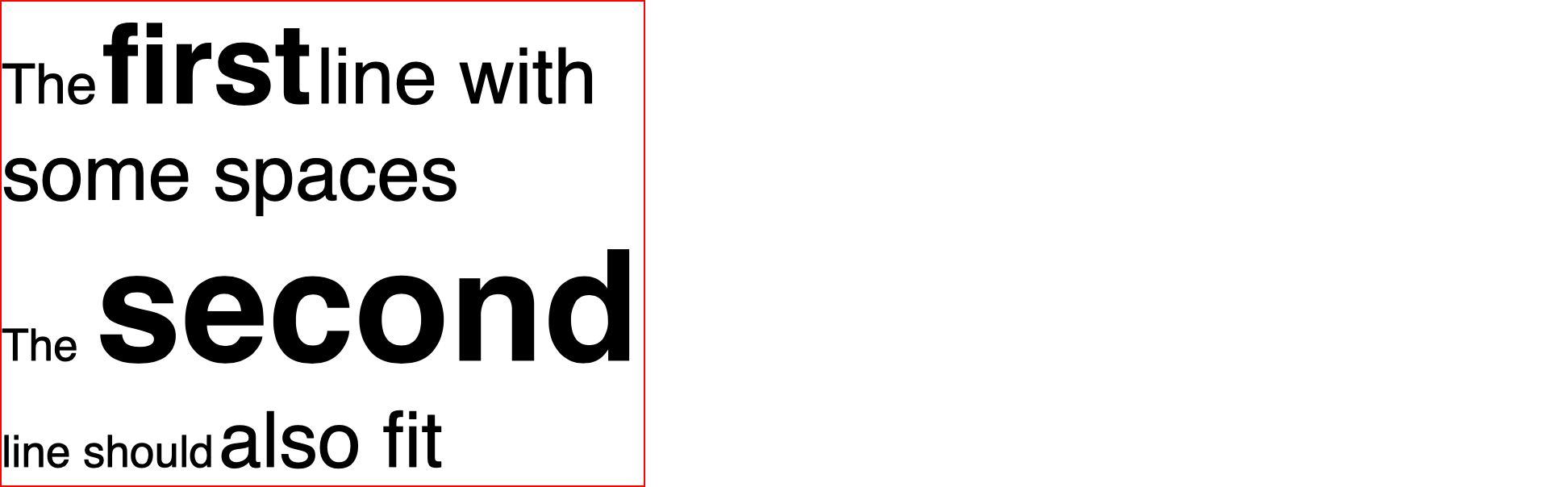
After

See example on CodePen.
Tests
To run the Jest test suite, just run:
yarn testThe test suite will automatically be run by GitHub actions on a push or pull request.
Releases
Releases are automatically handled by GitHub Actions. Just set the correct semantic version number in package.json, commit and push changes, create a tag e.g. v0.9.8, push the new tag with git push --tags, and the rest will happen automatically.
Contributing
Bug reports and pull requests are welcome on GitHub at https://github.com/livelink/fitster. This project is intended to be a safe, welcoming space for collaboration, and contributors are expected to adhere to the code of conduct.
License
The library is available as open source under the terms of the MIT License.
Code of Conduct
Everyone interacting in the Fitster project's codebases, issue trackers, chat rooms and mailing lists is expected to follow the code of conduct.
