@likcheung/webhook
v0.0.2-beta
Published
用于 gitee 的 webhook server,可以管理多个项目。接收 gitee 的 webhook,自动执行 shell
Downloads
6
Readme
概述
适用于 gitee 的 webhook 服务器。
功能
- 自动拉取仓库
- 自动执行脚本
- 错误阻断
- 提示邮件
安装
npm i @likcheung/webhook命令
自动在工作目录下创建文件夹,并拉取仓库代码
wk create开启 webhook 服务器
wk start如果并非全局安装,需要自行配置 "scripts",例如:
{
"scripts": {
"wkcreate": "wk create",
"wkstart": "wk start"
}
}然后运行
npm run wkcreate
npm run wkstart配置
工作根目录下必须拥有一个 webhook.config.js 文件,用于进行配置 webhook 的运行。
目前仅限于 commonjs 规范。
配置项
workspace
type: string
指定工作目录,即所有被 @likcheung/webhook 管理的项目的根目录。
<workspace>
├── project1
└── project2tips:目前 0.0.2-alpha 只测试了 "./" ,建议先使用此路径
name
type: Array | string
此配置项代表了:
指定工作目录下的项目仓库路径
用于 gitee 代码拉取,例如,仓库 https 应当为:
https://gitee.com/Licheung228/<name>.git项目根目录名称
当执行
wk create时,会自动帮助你在工作目录下创建文件夹,并拉取仓库。创建的文件夹名称为项目根目录下的 sh 文件名
当触发了仓库配置的行为时,webhook 会自动帮你触发项目根目录中的 .sh 脚本
gitee webhook 配置的 url
触发 webhook 的 url 应当配置为
http://yourdomian.com/<name>
git
配置 gitee 仓库信息
username
type: string
gitee 的用户名
privateKey
type: string
gitee 的私人令牌,免密必备
sign
type: string
可选,触发 webhook 时携带的签名。一般会被携带在请求头的 X-Gitee-Token
errorIgnore
type: boolean
default: false
执行 sh 时,只要输出了带有 error 的信息便会自动终止子进程并且输出错误信息
如果不希望终止子进程仅输出错误信息(不希望某些无关紧要的报错导致 sh 执行失败),则配置为 true。
emailer
邮件相关配置
transport
- host 邮箱SMTP服务器地址
- port SMTP端口,QQ邮箱使用465或587,这里使用SSL加密
- secure 使用SSL加密,对应端口465
- auth.user 你的邮箱账号
- auth.pass 邮箱SMTP授权码,非登录密码
以 QQ邮箱 为例:
{
host: 'smtp.qq.com',
port: 465,
secure: true,
auth: {
user: '<[email protected]>',
pass: '<your email SMTP>'
}
}options
to <Array | string> 收件人
from 发送者邮箱和昵称
subject 邮件主题
text 纯文本内容
html <Array> HTML内容
html 特别说明,必须为 Array
案例:
{
to: ['[email protected]', '[email protected]'],
from: 'your-email-name <[email protected]>',
subject: '部署完成通知',
text: '部署已完成',
html: ['<h1>部署已经完成</h1>']
}port
type: number
default: 3000
@likcheung/webhook 运行的端口号,默认为 3000
案例
这里以 Linux 作为演示
仓库
创建 gitee 仓库
创建两个仓库 webhook-project1 webhook-project2

拉取到本地,进行代码开发
这里使用 vite + pm2 快速创建两个项目


tips:
此处直接使用了vite开发服务器。如果你也打算这么做,请注意:
- vite.config.js server.host 需要配置为 "0.0.0.0"。
- 如果使用了云服务,需要开启安全组。
项目配置 sh
echo 'git pull'
git pull
echo 'git pull complete'
echo 'npm install' # ==> pm2 start 'npm run dev' --name webhook-project1 / 2
npm https://registry.npmmirror.com install
echo 'npm install complete'
echo 'npm start'
npm start推上初始化完成的仓库
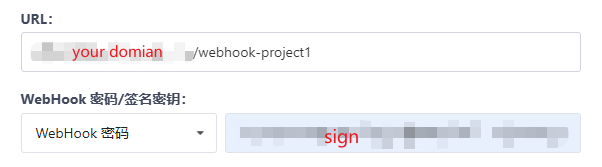
git push配置 gitee webhook
进入:管理 ==> webhook ==> 添加webhook
分别配置 webhook 例如:

服务器
安装
npm i @likcheung/webhook -g创建工作目录
cd ~
sudo mkdir projects
cd projects获取 gitee 私人令牌
设置 ==> 私人令牌 ==> 生成新令牌
创建 webhook.config.js
touch webhook.config.js写入:
module.exports = {
name: ['webhook-project1', 'webhook-project2'],
workspace: './',
errorIgnore: true,
git: {
username: '<your usrname>',
privateKey: '<your gitee private key>',
sign: '<your sign>'
},
emailer: {
transport: {
host: 'smtp.qq.com',
port: 465,
secure: true,
auth: {
user: '<[email protected]>',
pass: '<your email SMTP>'
}
},
options: {
to: ['[email protected]', '[email protected]'],
from: 'your-email-name <[email protected]>',
subject: '部署完成通知',
text: '部署已完成',
html: ['<h1>部署已经完成</h1>']
}
},
port: 3000
}仓库拉取
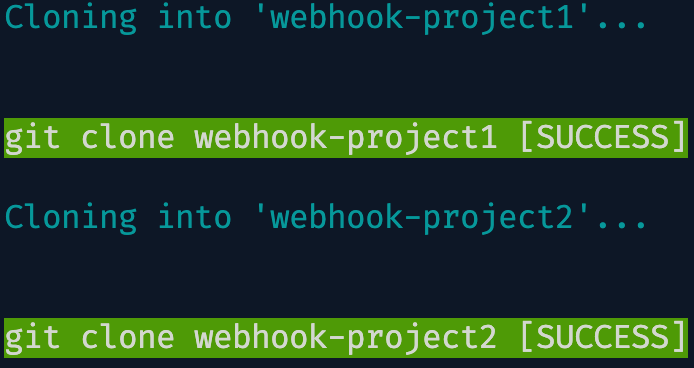
wk create
开启服务器
wk start
>>> Webhook Server is running at 0.0.0.0:3000推送新代码:

可以看到已经部署成功,并且收到了邮件提示