@liamb13/edubank-ui-qiconpicker
v1.1.5
Published
QIconPicker - Quasar component
Downloads
2
Maintainers
Readme
EdubankQIconPicker (Quasar v2, UMD and Vue v3 Compatible)
Based on QIconPicker by Jeff Galbraith and Razvan Stoenescu (Quasar Framework) It's likely that's the package you're looking for.
This version adds a custom icon collection (edubank-icons) to QIconPicker.
Although QIconPicker supports custom icons with prop icons, I found it to be slower than the icon-set option.
Icons for EduBank are using Fluent System Icons
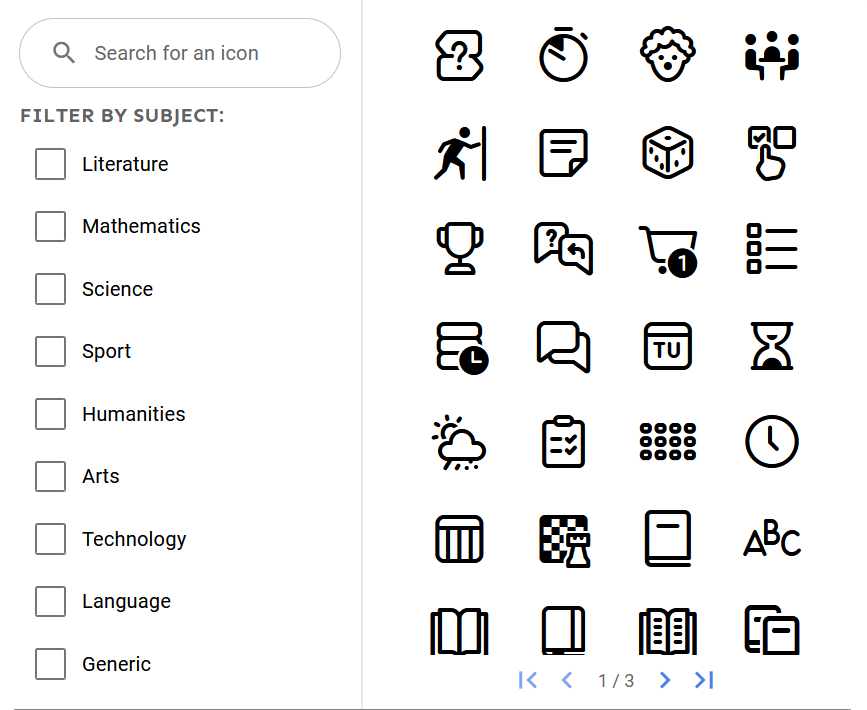
EdubankQIconPicker is a Quasar component. It creates an Icon Picker for EduBank.

Examples and Documentation
Original documentation and examples Can be found here
Only variation is ability to use edubank-icons in icon-set
Building the Projects
Setup
In both the ui and ui/dev folders:
$ yarnDeveloping
In the ui folder
# start dev in SPA mode
$ yarn dev
# start dev in UMD mode
$ yarn dev:umd
# start dev in SSR mode
$ yarn dev:ssr
# start dev in Cordova iOS mode
$ yarn dev:ios
# start dev in Cordova Android mode
$ yarn dev:android
# start dev in Electron mode
$ yarn dev:electronBuilding package
$ yarn buildbuild just the JSON API
$ yarn build:apiDonate
This package wouldn't be possible without the hard work done before me. Please consider donating to Quasar or Jeff Galbraith.
License
MIT (c) Jeff Galbraith [email protected]
MIT (c) Liam Barr [email protected]
