@leyline/chat-uikit-react
v0.1.1
Published
## About Tencent Cloud Chat
Downloads
23
Maintainers
Readme
chat-uikit-react
About Tencent Cloud Chat
Tencent Cloud Chat provides globally interconnected chat APIs, multi-platform SDKs, and UIKit components to help you quickly bring messaging capabilities such as one-to-one chat, group chat, chat rooms, and system notifications to your applications and websites.
Global Compliance Certifications
Core Capabilities
- 1 Billion+ Monthly active users
- 550 Billion+ Daily peak messages
- 100,000+ Customers worldwid
- 99.99% Message success rate
Low-Code UIKit and Free Demo


👉🏻 Free Demo
Get Started
Step 1. Create an app
- Log in to the Chat console.
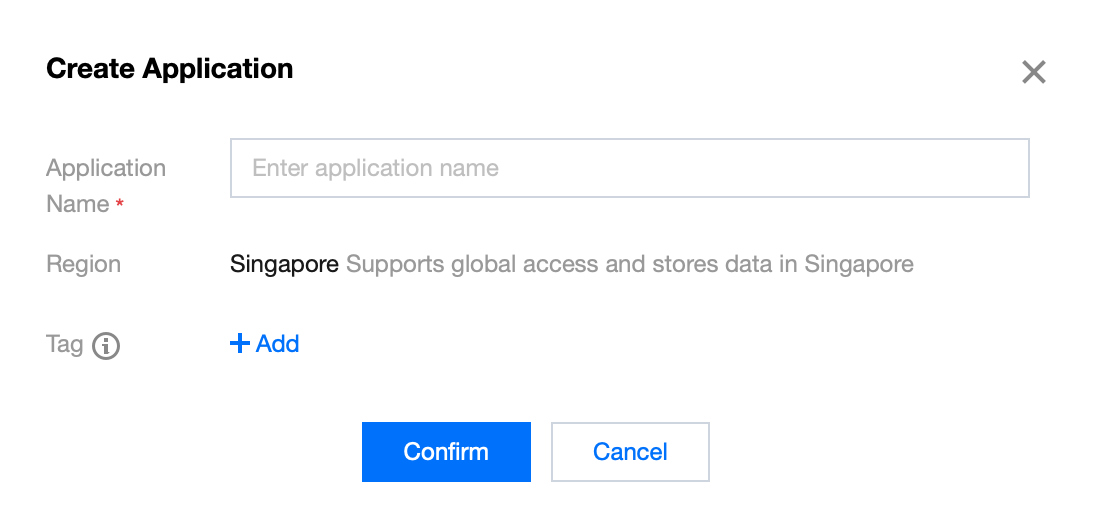
- Click
Create Application, enter your app name, and clickConfirm.
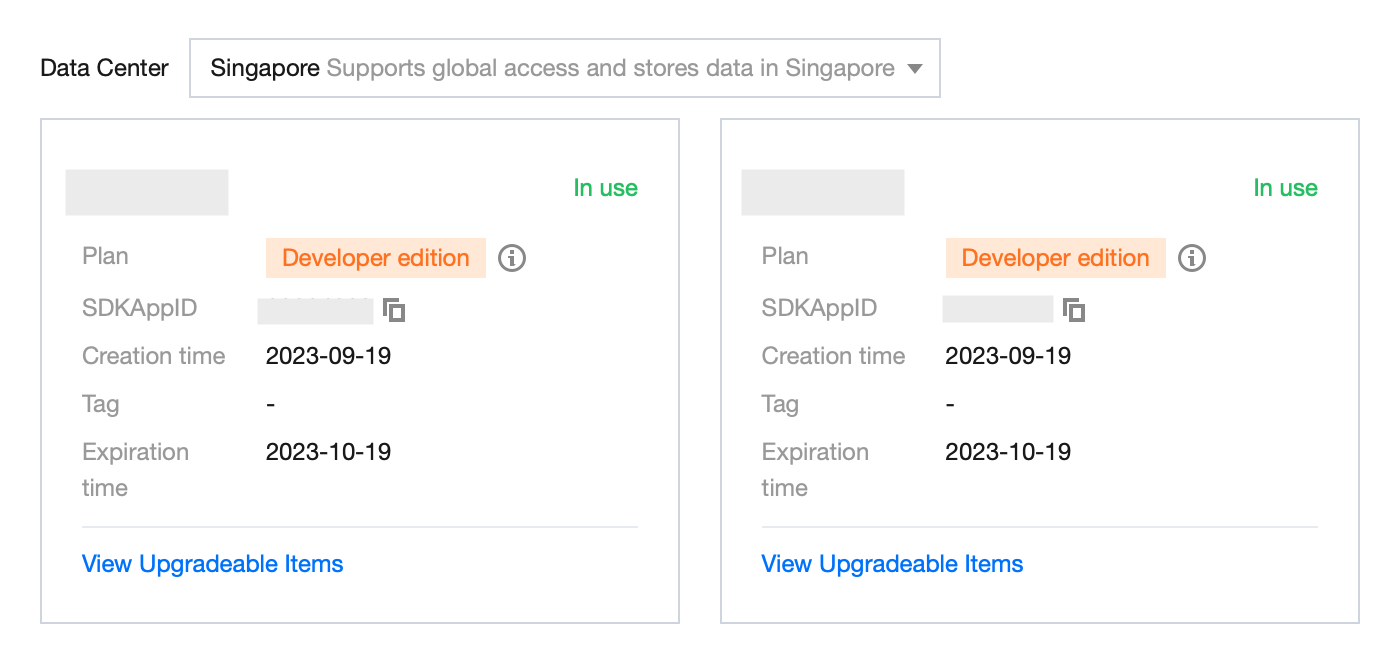
- After creation, you can see the status, service version, SDKAppID, creation time, tag, and expiration time of the new app on the overview page of the console.

Step 2. Obtain the SDKAppID and SECRETKEY
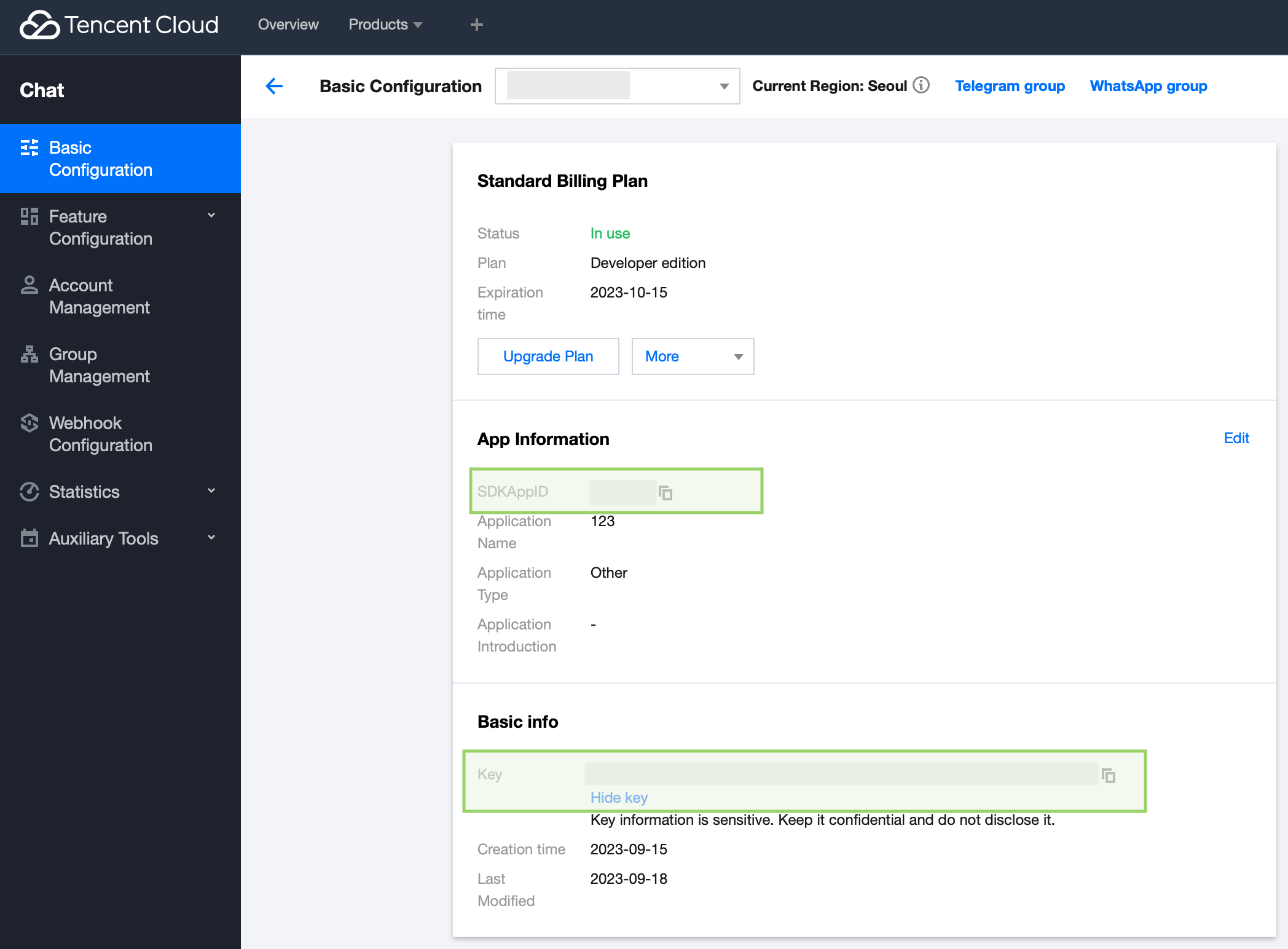
- Click the target app card to go to the basic configuration page of the app.
- In the Basic info area, click
Display key, and then copy and save the key information, which is SECRETKEY.
Step 3. Download the source code and install dependencies
# Please run the following code in the terminal.
$ git clone https://github.com/TencentCloud/chat-uikit-react
$ cd chat-uikit-react
$ npm install && cd examples/sample-chat && npm installStep 4. Configure
- Open the
examples/sample-chatproject and locate theGenerateTestUserSig.jsfile in./examples/sample-chat/src/debug/GenerateTestUserSig.js. - Set the
SDKAppIDandSECRETKEYobtained at Step 2.
Step 5. Run the demo
$ cd examples/sample-chat
$ npm run startSend your first message
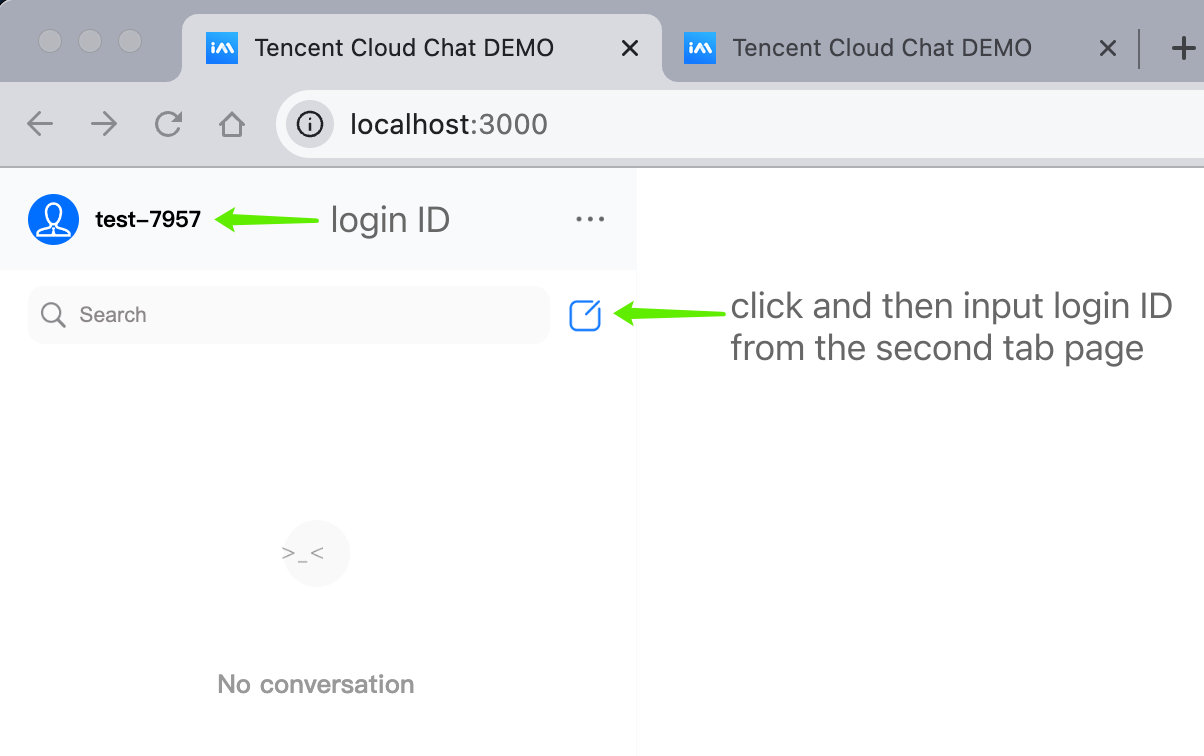
- Run the demo in two seperate tab pages.
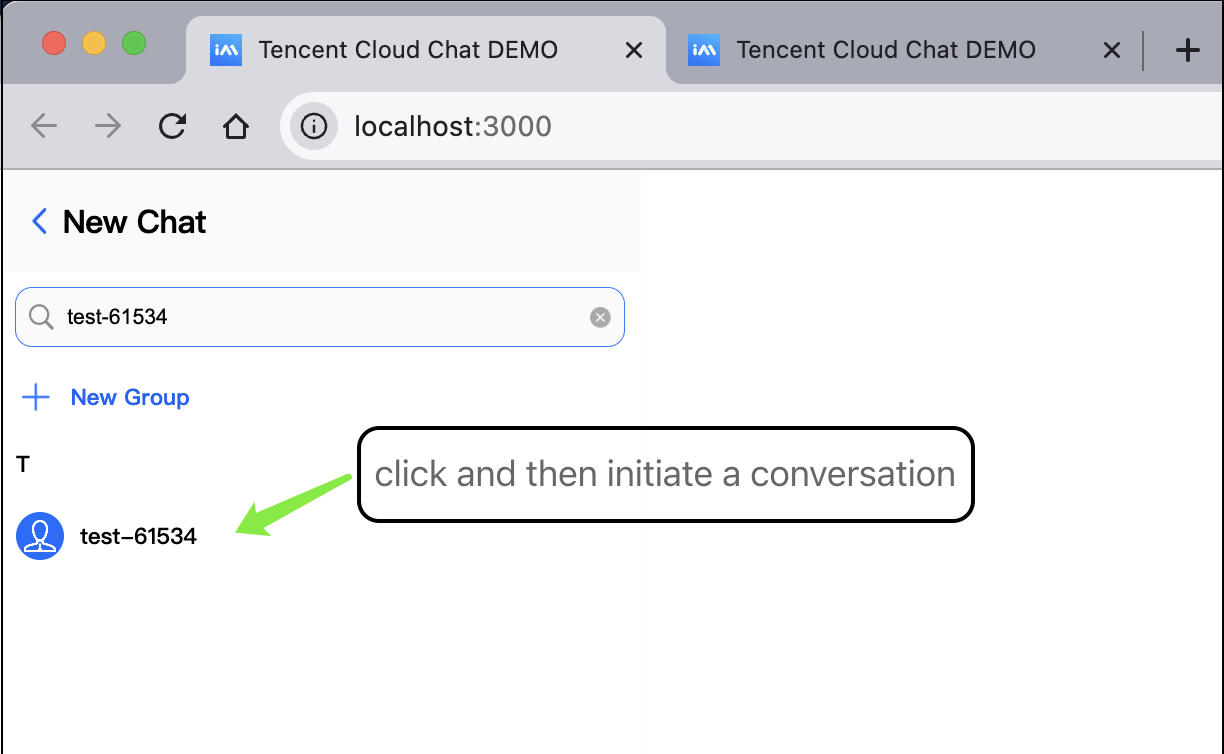
- In the search box of the demo in the first tab page, search for the login ID of the demo in the second tab page.

- Click on the user avatar to initiate a conversation.

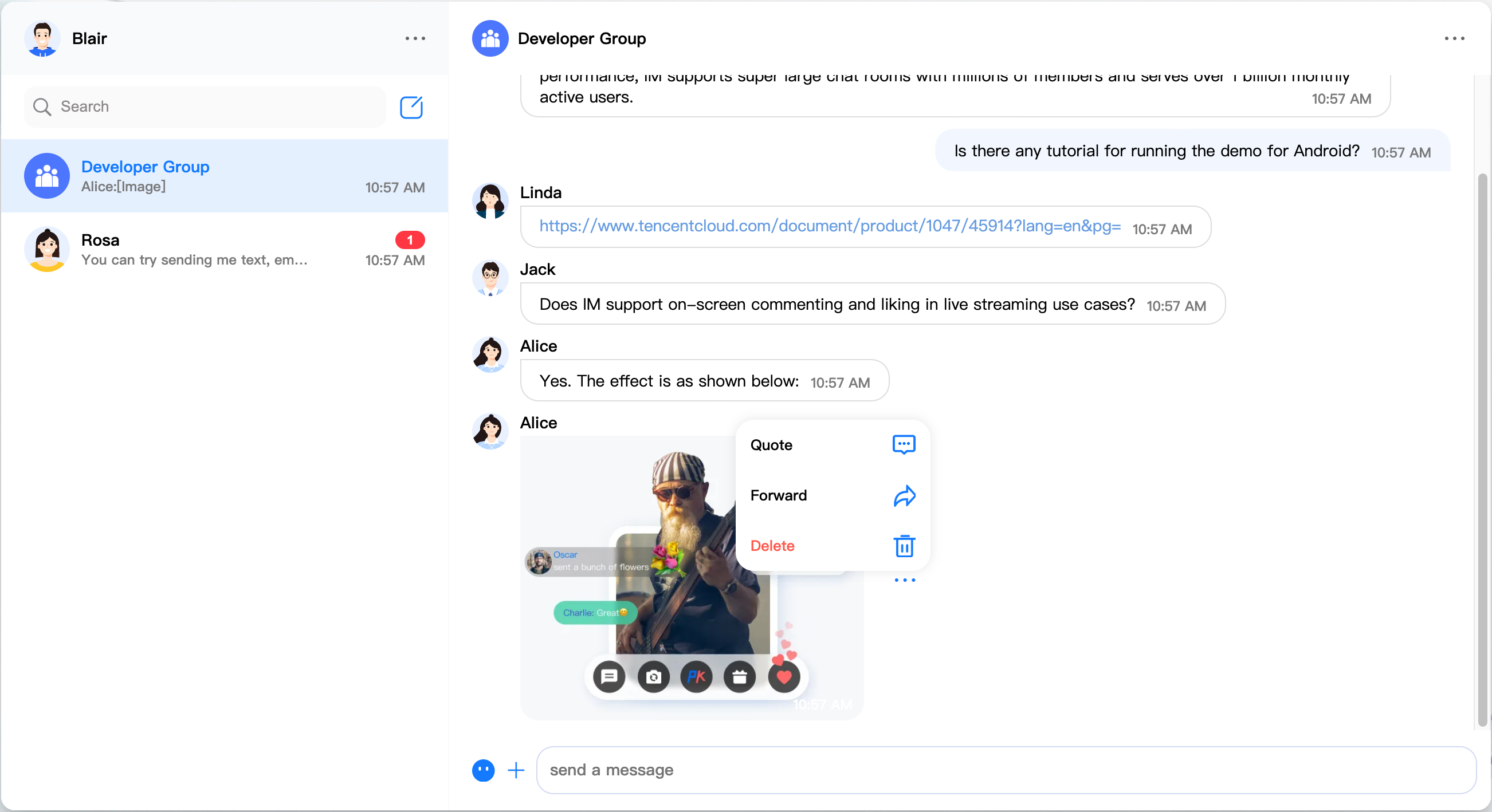
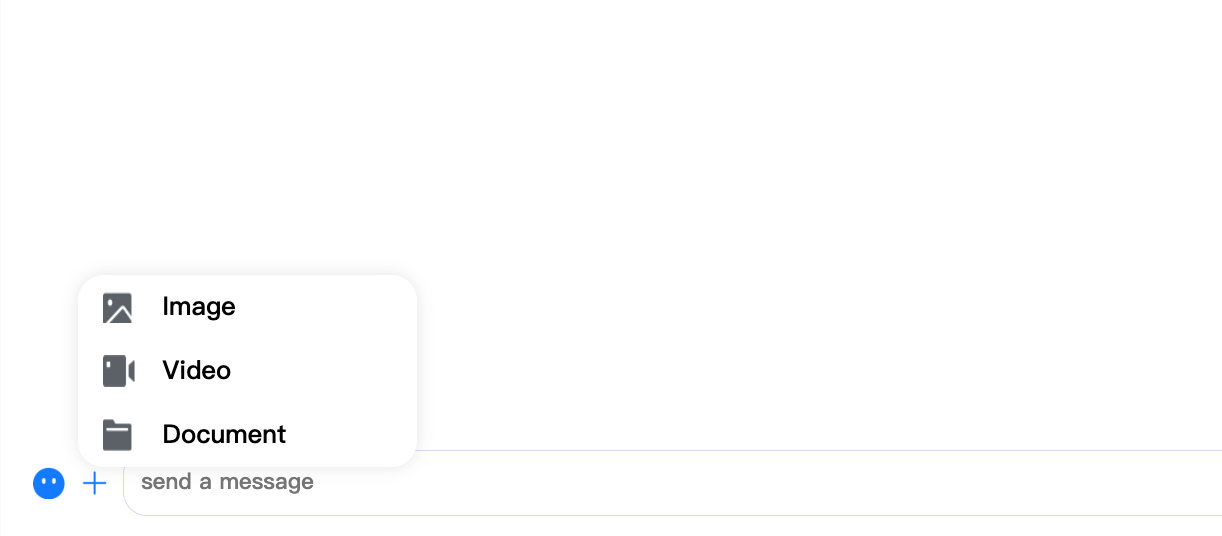
- Enter a message in the input box and press Enter to send it. Emoji/Image/Video/Document messages are supported.

Contact Us
Join a Tencent Cloud Chat developer group for Reliable technical support & Product details & Constant exchange of ideas.
