@leosac/cardrendering
v1.7.3
Published
Card Rendering engine for CR-80 cards and more
Downloads
11
Maintainers
Readme
JS-CardRendering 
JS-CardRendering is a javascript library used to render card printing templates. For node.js and web browsers.

Related projects using js-cardrendering:
- js-cardeditor: a web editor for card printing template
- card-printing-worker: a node server providing REST API for bitmap generation/printing
- leosac-credential-provisioning: a complete professional card provisioning solution for both card encoding and printing
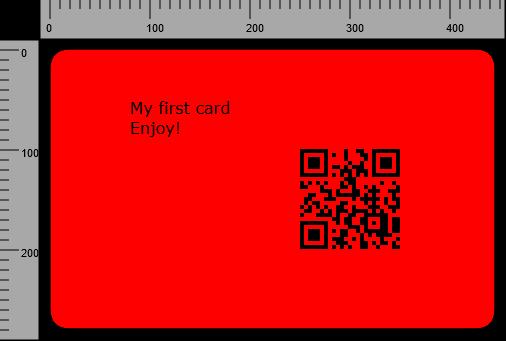
Usage
const tpl = {
background: {
color: '#ff0000'
},
fields: [
{
type: 'label',
autoSize: true,
color: '#000000',
value: 'My first card',
width: 46,
height: 18,
x: 80,
y: 50
},
{
type: 'qrcode',
value: 'https://www.leosac.com',
width: 132,
height: 132,
x: 250,
y: 100,
}
]
};Node
npm install @leosac/cardrendering --save
PIXI.js is required. It is a peer dependency because of the differents versions available depending of your targeted environment.
Use npm install pixi.js --save or npm install @pixi/node --save.
import { createCanvas } from "canvas";
import { CardRenderer } from "@leosac/cardrendering";
const renderer = new CardRenderer({
canvas: createCanvas(445, 280),
grid: {
ruler: true
}
});
renderer.createCardStage({size: 'cr80', orientation: 'landscape'}, tpl);
renderer.animate();Web Browser
<script type="text/javascript" src="cardrendering.js" />
<canvas id="card"></canvas>const renderer = new cardrendering.CardRenderer({
canvas: document.getElementById('card'),
grid: {
ruler: true
}
});
renderer.createCardStage({size: 'cr80', orientation: 'landscape'}, tpl);
renderer.animate();From source
git clone https://github.com/leosac/js-cardrendering.git
cd "js-cardrendering"
npm installBuild for redistribution
npm run buildRun tests
npm run testParameters
CardRenderer constructor
canvas
The canvas where to render the template.
grid
Grid/View settings
{
ruler: false
}interaction
Set to true to enable onCard* events.
onCardClickDown
Event triggered on card click down.
onCardClickUp
Event triggered on card click up.
onCardMouseMove
Event triggered on card mouse move.
onFieldDragStart
Event triggered on a field drag start.
onFieldDragEnd
Event triggered on a field drag end.
onFieldDragMove
Event triggered on a field drag move.
onSelectedSpriteCreated
Event triggered on selected sprite creation.
onFieldAdded
Event triggered on new field addition.
onSelectionChanged
Event triggered on field selection change.
onChange
Event triggered on template content change.
onError
Event triggered on error.
createCardStage method
layout.size
The card layout size.
cr80: Standard CR-80 card sizecr79: CR-79 card sizecr100: CR-100 ID card sizeres_4to3: 4/3 visualres_3to2: 3/2 visualres_8to5: 8/5 visualres_5to3: 5/3 visualres_16to9: 16/9 visualcustom: Use custom size
layout.orientation
The layout orientation.
landscapeportrait
tpl
The template to render.
resize
Resize based on the parent container. If the layout size exceed the container size, then rulers are forced as disabled and the view scaled.
License
This project has been created by Leosac SAS. The source code of this library is released under LGPLv3 license.
