@lemmings/ngb-datatable
v0.1.9
Published
A service & directive to be used with Angular table.
Downloads
22
Maintainers
Readme
NgbDatatable
The library works well with Angular 9.
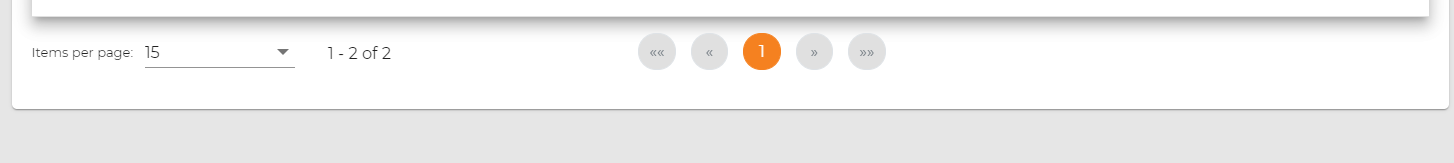
Preview Snaps

Table of contents
Warning
The library works well with Angular 9 and Typescript versions >= 3.6.
Getting started
Step 1: Install @lemmings/ngb-datatable:
NPM
npm install --save @lemmings/ngb-datatableYARN
yarn add @lemmings/ngb-datatableStep 2: Import the NgbDatatableModule module:
import { NgbDatatableModule } from '@lemmings/ngb-datatable';
@NgModule({
declarations: [AppComponent],
imports: [NgbDatatableModule],
exports: [NgbDatatableModule],
bootstrap: [AppComponent]
})
export class AppModule {}Step 3: app.component.html:
<div class="row col-12" *ngIf="ngbDatatableService.totalRecord > 0">
<div class="col-5">
<div class="form-inline">
<small>Items per page</small>
<div class="form-group">
<mat-form-field>
<mat-select [(ngModel)]="ngbDatatableService.pageSize"
(ngModelChange)="ngbDatatableService.changePageSize()">
<mat-option *ngFor="let option of ngbDatatableService.itemPerPageSizes"
[value]="option">
{{option}}</mat-option>
</mat-select>
</mat-form-field>
</div>
<span>{{ngbDatatableService.from}}
- {{ngbDatatableService.to}} of {{ngbDatatableService.totalRecord}}</span>
</div>
</div>
<div class="col-7">
<ngb-pagination class="circle-theme"
(pageChange)="ngbDatatableService.changePage($event)"
[pageSize]="ngbDatatableService.pageSize"
[collectionSize]="ngbDatatableService.totalRecord || 1"
[(page)]="ngbDatatableService.currentPage"
[maxSize]="ngbDatatableService.maxSize"
[rotate]="true" [boundaryLinks]="true">
</ngb-pagination>
</div>
</div>Step 4: app.component.ts:
import { Component, OnInit } from '@angular/core';
import { FormBuilder, FormGroup } from '@angular/forms';
import { NgbDatatableService } from '@lemmings/ngb-datatable';
@Component({
selector: 'app-component',
templateUrl: './app.component.html',
})
export class AppComponent implements OnInit {
public searchForm: FormGroup;
constructor(private fb: FormBuilder,
public ngbDatatableService: NgbDatatableService){
this.searchForm = fb.group({
// enter your code here
});
// mapping to service in library
ngbDatatableService.getFuncName = 'fetchDataFromAPI';
ngbDatatableService.searchForm = this.searchForm;
ngbDatatableService.context = this;
}
ngOnInit(){
this.fetchDataFromAPI();
}
private fetchDataFromAPI(){
// create params for api
const params = this.ngbDatatableService.getFilter();
// mapping your key to key library
params['page'] = params['currentPage'];
params['length'] = params['pageSize'];
// ...
// fetch data your api
this.http.yourAPI(params).subscribe((res) => {
// enter your code here
const dataFetch = res.data;
...
// mapping your object to object library
const options = {
total_record: dataFetch['total_record'],
length: dataFetch['length'],
total_page: dataFetch['total_page'],
page: dataFetch['page'],
};
this.ngbDatatableService.matchPagingOption(options);
});
}
}Getting started sort order
API
Inputs
| Input | Type | Default | Description |
| ------------- | ------------- | ------------- | ------------- | ------------- |
| [pageSize] | number | 15 | pageSize |
| [collectionSize] | number | 0 | totalRecord |
| [(page)] | number | 1 | currentPage |
| [maxSize] | number | 5 | Fixed, you can change in code |
| total_record | number | 0 | Total record from result return from api |
| length | number | 15 | Length from result return from api |
| total_page | number | 0 | Total page from result return from api |
| page | number | 1 | Page from result return from api |
Outputs
| Output | Type | Description |
| ------------- | ------------- | ------------- | ------------- | ------------- |
| to | number | Show number to |
| from | number | Show number from |
| totalRecord | number | Show total |
| itemPerPageSizes | array | Array select |
| (changePageSize) | function | Change show data on page |
| (changePage) | function | Change page |
| (searchAction) | function | Search data |
| (resetAction) | function | Reset data |
Contributing
Contributions are welcome. You can start by looking at issues with label Help wanted or creating new Issue with proposal or bug report. Note that we are using https://conventionalcommits.org/ commits format.
Inspiration
This component is inspired by Bootstrap pagination. Check theirs amazing work and components :)
