@lani.ground/react-outside-click-handler
v1.1.2
Published
Handler components that make it easier to control when you click on a component other than the one you want.
Downloads
78
Maintainers
Readme
react-outside-click-handler
Handler component that make it easier to control when you click on a component other than the one you want.
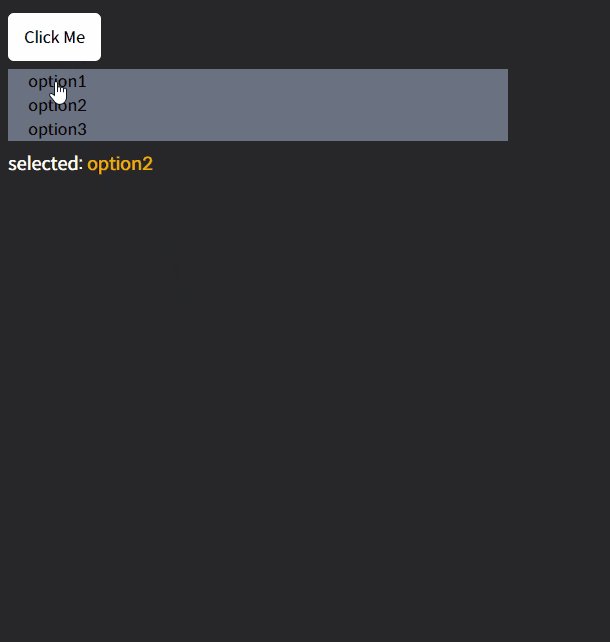
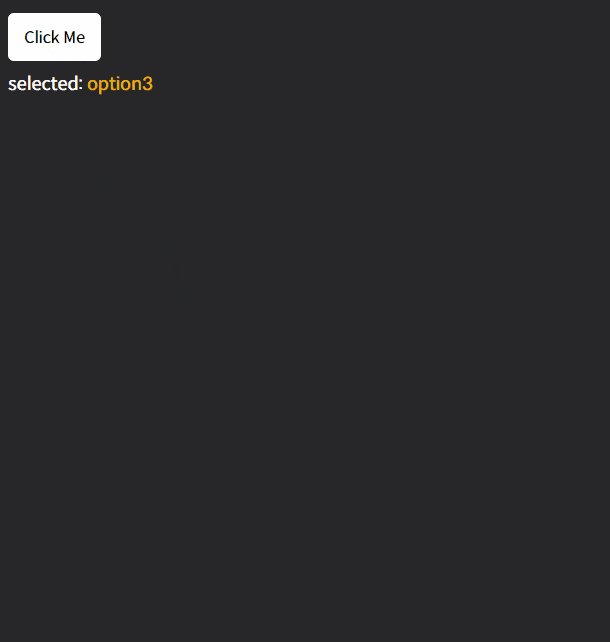
Example

Installation
npm install @lani.ground/react-outside-click-handler
// or
yarn add @lani.ground/react-outside-click-handlerUsage
import { OutsideClickHandler } from "@lani.ground/react-outside-click-handler";
const [selectedOption, setSelectedOption] = useState<string>("");
const [isOpen, setIsOpen] = useState<boolean>(false);
const OPTIONS = ["option1", "option2", "option3"];
<button type="button" onClick={() => setIsOpen(true)}>
Click Me
</button>
{
isOpen && (
<OutsideClickHandler onOutsideClick={() => setIsOpen(false)}>
<ul className="bg-gray-500 px-5">
{OPTIONS.map((option) => (
<li>
<button
type="button"
onClick={() => {
setIsOpen(false);
}}
>
{option}
</button>
</li>
))}
</ul>
</OutsideClickHandler>
);
}
<p>
selected: <strong>{selectedOption}</strong>
</p>Props
| Name | Type | Description | | ------------------------------- | ----------- | -------------------------------------------------------------------------------------------------------------------------------------- | | onOutsideClick(required) | () => void | Function called when a click occurs outside the consumer's area 소비자 컴포넌트의 영역을 제외한 영역을 클릭했을 때 호출되는 함수 | | children(required) | JSX.Element | Consumer Component 소비자 컴포넌트 | | disabled(optional) | boolean(default: false) | ouside click disabled 외부 영역 클릭 비활성화 | | | capture(optional) | boolean(default: true) | Whether capturing is enabled 캡처링 사용 여부 |

