@lani.ground/react-modal
v2.2.0
Published
Modal components used in reactjs
Downloads
28
Readme
react-modal
Modal components used in reactjs.
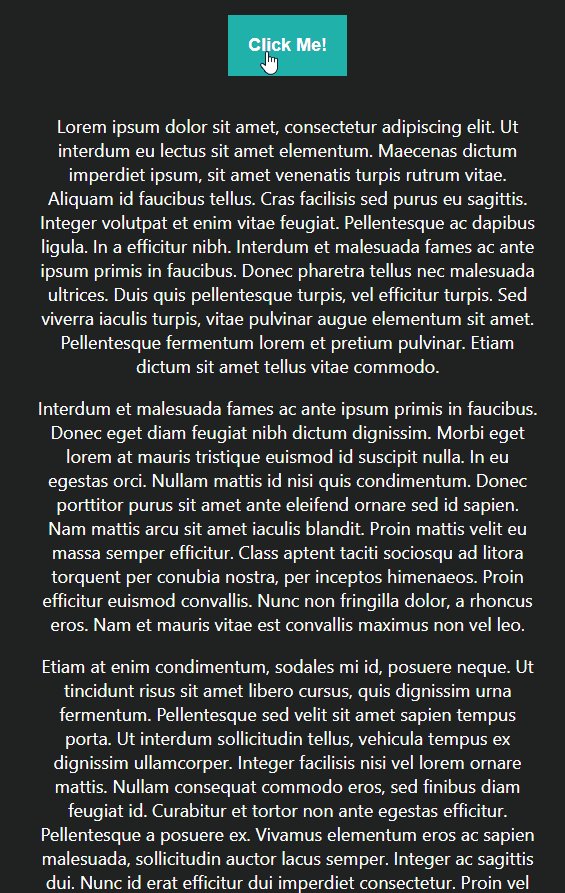
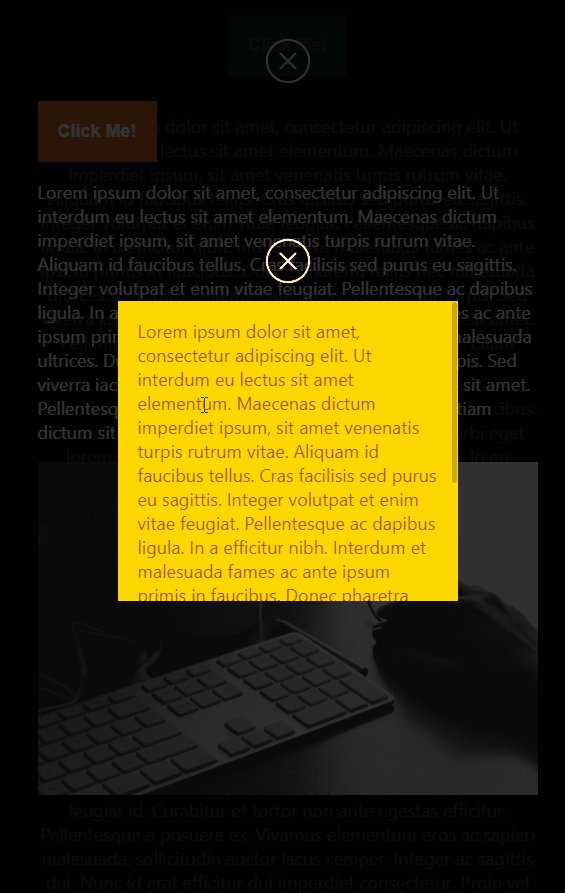
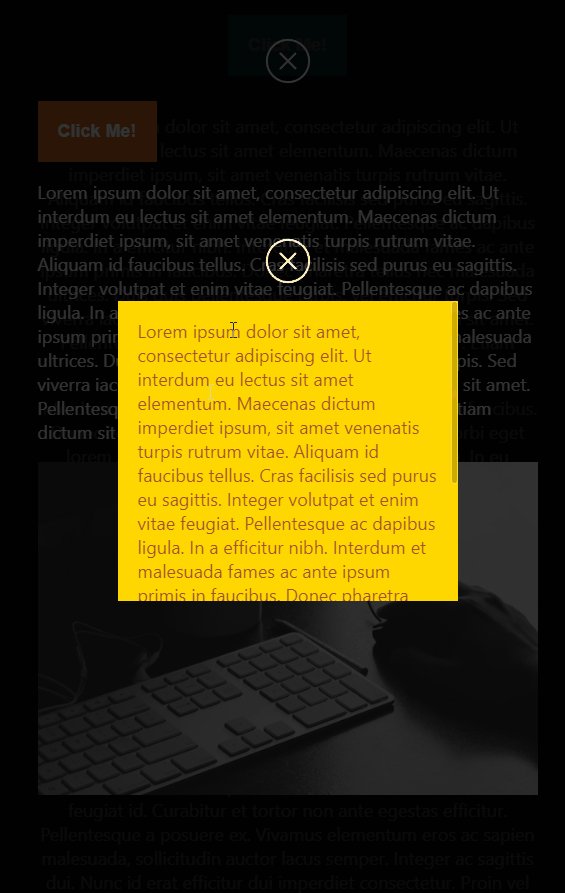
Example

Installation
npm install @lani.ground/react-modal
// or
yarn add @lani.ground/react-modalUsage
// Components to be shown
interface PopupProps {
closeModal: () => Promise<void>;
}
function Popup({closeModal}: PopupProps) {
return (
<div className="sample-modal-inner">
<button
type="button"
onClick={closeModal}
>
Close Modal
</button>
<div>
{/* content here */}
{/*
If you want to implement nested modals
<Modal name="[unique name]"
...
/>
*/}
</div>
</div>
);
}
)
}// using modal
import { Modal } from '@lani.ground/react-modal';
import '@lani.ground/react-modal/css';
export default function Component({
closeModal,
}: {
closeModal: () => Promise<void>;
}) {
const [isOpen, setIsOpen] = useState<boolean>(false);
return (
<>
<button type="button" onClick={() => setIsOpen(true)}>Click Me!</button>
<Modal
name="modal"
component={(closeModal) => <Popup closeModal={closeModal} />}
onClose={() => {
// callback here
setIsOpen(false);
}}
dim="rgba(0, 0, 0, 0.8)"
animation={{
duration: 1000, // Modals cannot be re-opened or closed for the specified time.(ms)
className: 'sample',
}}
centerMode
isOpen={isOpen}
disabledOutsideClose
/>
</>
);
}/* Examples of effects when modals appear and disappear */
.react-modal__container__enter.sample,
.react-modal__container__exit.sample {
transition-duration: 1s;
}
.react-modal__container__enter {
opacity: 1;
transition-property: all;
filter: blur(0);
}
.react-modal__container__enter .sample-modal-inner {
transform: scale(1);
opacity: 1;
filter: blur(0);
transition: all 1s;
}
.react-modal__container__exit {
opacity: 0;
transition-property: all;
filter: blur(1rem);
}
.react-modal__container__exit .sample-modal-inner {
transform: scale(0);
opacity: 0;
transition: all 1s;
filter: blur(1rem);
}Isolating components by state
const [isVaild, setIsValid] = useState<boolean>(false);
<Modal
component={(closeModal) => {
if (isVaild) return <div>Vaild!</div>;
return <div>Not vaild!</div>;
}}
/>If you want to show the modal as soon as the screen is rendered
<Modal
{/* ... */}
isOpen={true}
/>
// or
const [isOpen, setIsOpen] = useState<boolean>(true);
<Modal
onClose={() => {
setIsOpen(false);
}}
isOpen={isOpen}
/>
Props
Props
| Name | type | description | | ------------------------------ | ------------------------------------------------------------------------------------------------------ | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ | | name(optional) | string (default: 'modal') | If there are nested modals, it should be used and requires a unique value. 고유한 값으로 중첩 모달을 사용시에 필요합니다. | | component | (closeModal: () => Promise) => JSX.Element | Modal Component 화면에 표시될 모달 컴포넌트 | | onClose(optional) | () => unknown | Callback called when the modal closes.모달이 닫힐 때 호출되는 콜백 | | dim(optional) | string | Please enter the color to be used for dim. Dim 배경 색상 | | isOpen(optional) | boolean (default: false) | Modal Open Status 모달 오픈 상태 | | centerMode(optional) | boolean (default: false) | Whether to use the center mode 중앙 정렬 모드 사용 여부 | | animation(optional) | {className?: string(default: react-modal__container), duration: number(ms)} | You can set the animation option to add effects when a modal is displayed 모달이 표시될 때 효과를 추가하려면 애니메이션 옵션을 설정할 수 있습니다. className: You can inject a specific class so that you can control the animation. 애니메이션을 제어하기 위해 특정 클래스를 삽입할 수 있습니다.duration: Modals cannot be re-opened or closed for the specified time. 모달은 지정된 시간 동안 다시 열거나 닫을 수 없습니다. | | isUnlockScroll(optional) | boolean (default: false) | Whether to allow scrolling in the background 뒷 배경의 스크롤을 허용할지 여부 | | containerPadding(optional) | string | You can apply the padding value of the container. 컨테이너의 패딩 값을 적용할 수 있습니다. | | disabledOutsideClose(optional) | boolean (default: false) | Click outside area to disable closed options 외부 영역 클릭 시 닫힘 비활성화 옵션 |

