@lani.ground/react-image-viewer
v1.2.1
Published
A React component for viewing images in a modal
Downloads
29
Maintainers
Readme
react-image-viewer
Image Viewer for viewing images inside react components
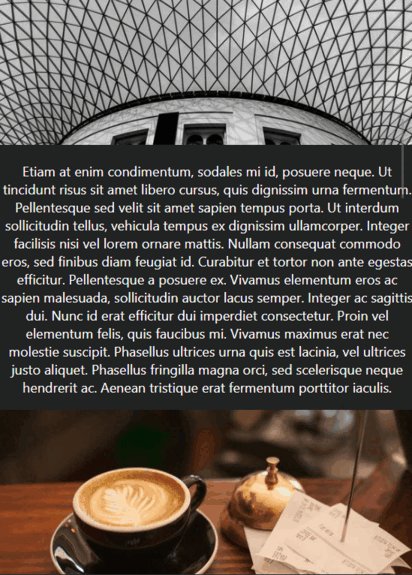
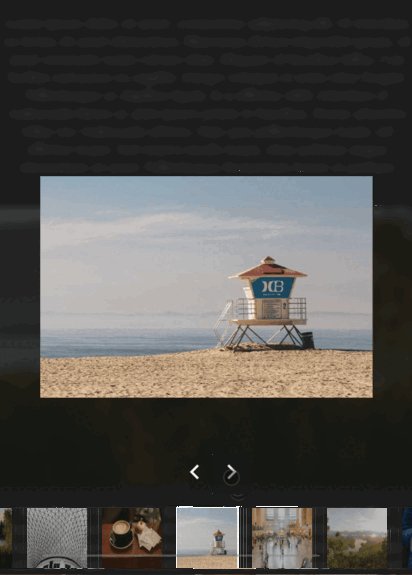
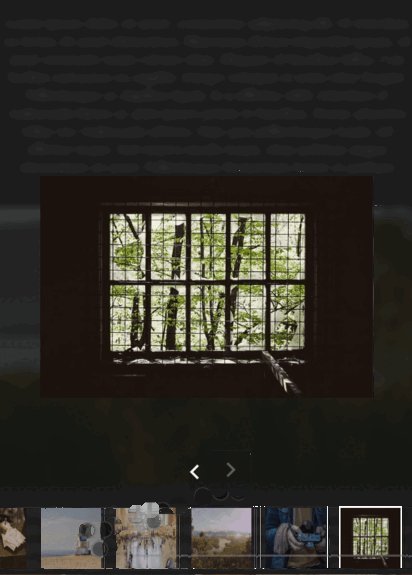
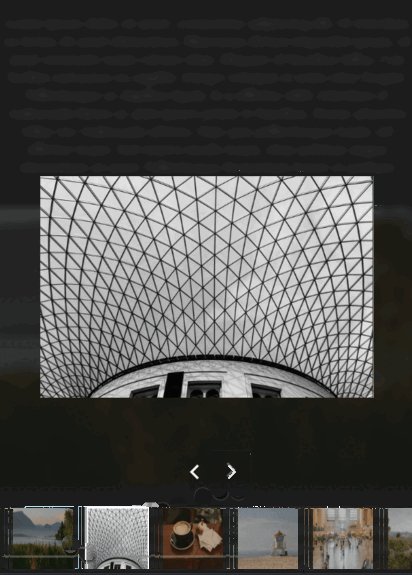
Example

Installation
npm install @lani.ground/react-image-viewer
// or
yarn add @lani.ground/react-image-viewerUsage
import { ImageViewerProvider } from '@lani.ground/react-image-viewer';
import '@lani.ground/react-image-viewer/css';
<ImageViewerProvider
controller={{
prev: (
<button type="button" onClick={() => console.log('prev')}>
prev
</button>
),
next: <button type="button" onClick={() => console.log('next')}></button>,
}}
disabledGallery={false}
>
...
</ImageViewerProvider>;Props
| Name | type | description | | -------------------- | -------------------------------------------------------- | ---------------------------------------------------------------------------------------------------------------------------------------------- | | controller(optional) | {next: JSX.Element;prev: JSX.Element;} | To customize the arrow, pass the element through the controller props 화살표를 커스텀하려면 JSX.Element를 controller props에 전달합니다. | | disabledGallery(optional) | boolean(default: false) | Check to disable gallery mode (switches to single image viewer upon deactivation) 갤러리 모드를 해제할지 여부(해제시 단일 이미지 뷰어로 전환됩니다.) |

