@la40/quasar-dark-mode-toggler
v1.0.0
Published
Quasar dark mode toggler
Downloads
6
Readme
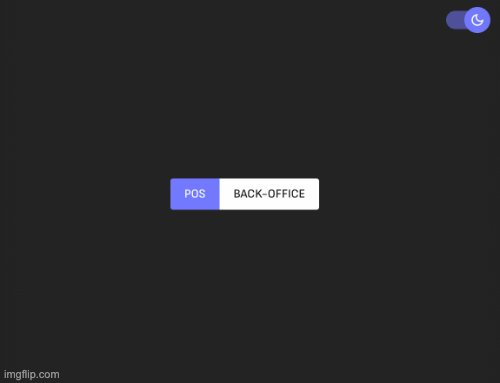
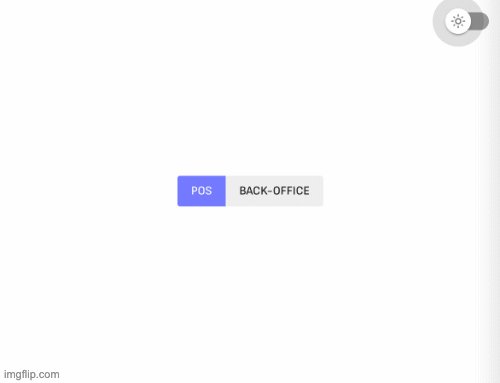
Quasar Dark Mode Toggler
Simple dark mode toggler made with q-toggle. It use the 'vue3-cookies' to save the state in cookies.

Install
Via npm
$ npm i -S @la40/quasar-dark-mode-togglerVia yarn
$ yarn add @la40/quasar-dark-mode-togglerUse
Globally via Vue.use
//boot/components.js
import QDarkModeToggler from "@la40/quasar-dark-mode-toggler";
export default boot(({ app }) => {
app.use(QDarkModeToggler);
});
//layouts/MainLayout.vue
<template>
...
<span class="fixed-top-right">
<q-dark-mode-toggler></q-dark-mode-toggler>
</span>
...
</template>;Locally via components
//layouts/MainLayout.vue
<template>
...
<span class="fixed-top-right">
<QDarkModeToggler></QDarkModeToggler>
</span>
...
</template>;
import { QDarkModeToggler } from "@la40/quasar-dark-mode-toggler";
export default {
components: {
QDarkModeToggler,
},
};Change log
Please see CHANGELOG for more information on what has changed recently.
Security
If you discover any security related issues, please email [email protected] instead of using the issue tracker.
Credits
License
The MIT License (MIT). Please see License File for more information.
