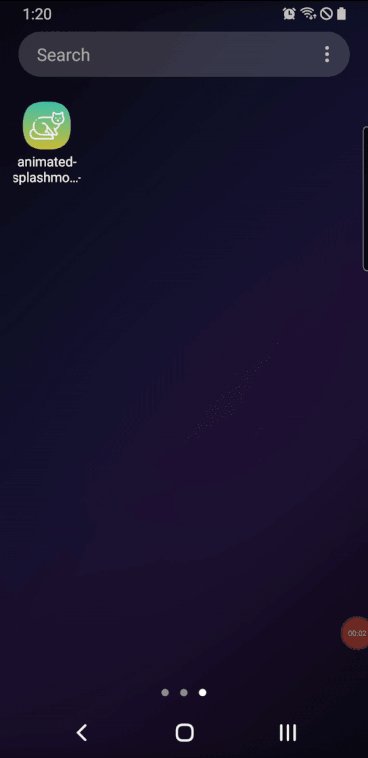
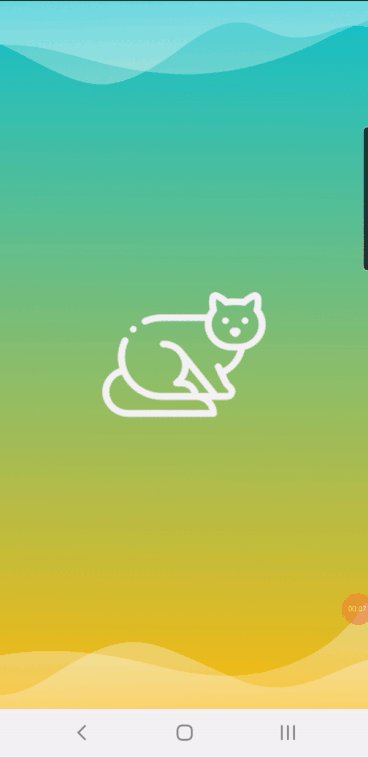
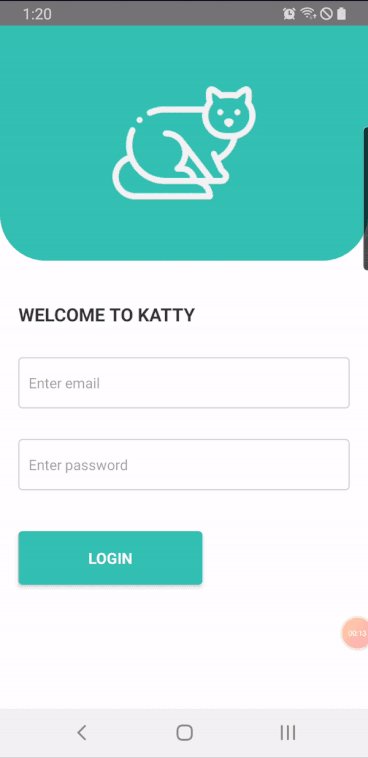
@ktree/react-native-animated-splash
v1.3.7
Published
[](https://travis-ci.org/joemccann/dillinger)  [

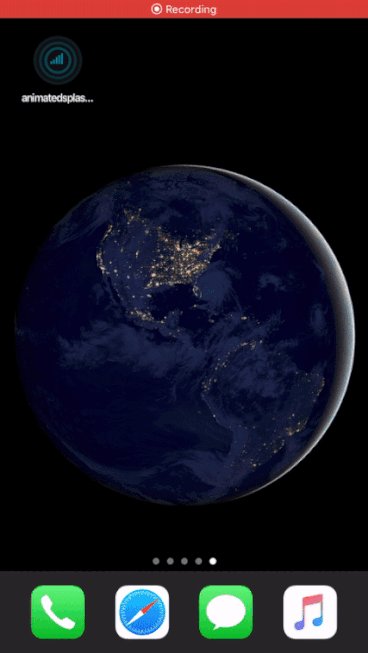
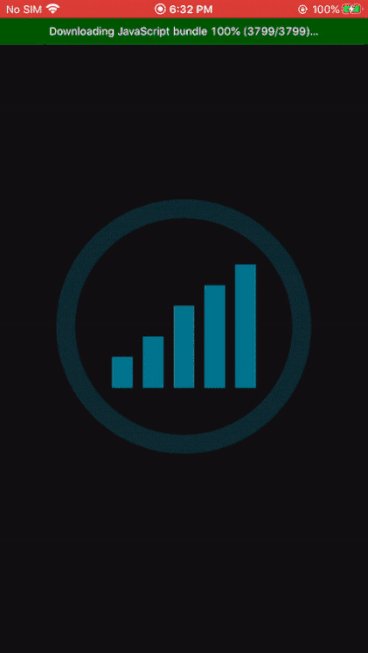
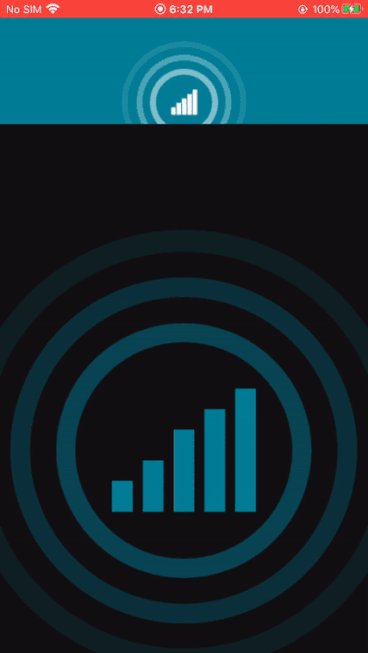
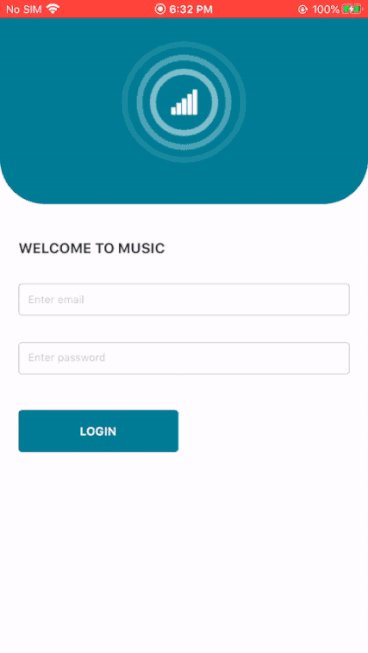
Ios Usage with Method Descriptions Here
Ios Examples
Check Ios Example Code Here


License MIT




