@konnectio/core
v4.1.0
Published
Konnectio Core Frontend Integration.
Downloads
644
Maintainers
Readme
Konnectio Core Integration for Octopus PMS
Features
- Three feature-rich shortcode modules:
- Hotel availability 'call-to-action'
- Hotel module (with support for ReePay & Dibs)
- Gift card module (with support for ReePay & Dibs)
- Gift card validation
- Event module
- The look of the modules will adapt to the existing design of the website.
- Multiple languages supported:
- Works with popular multi-language plugins such as WPML and Polylang.
- Language strings can be modified through an easy to use interface.
- Comes prepackaged with Danish and English.
- Various customization options.
- Continuous updates. See CHANGELOG.md.
Getting started
Installation
Simply upload and install FreshBooking for Octopus PMS in the same way you'd install any other plugin.
During the installation of the plugin two database tables are created. One for containing custom translation strings (which currently comes prepackaged with translations for Danish and English) and another for storing FreshBooking credentials.
License activation
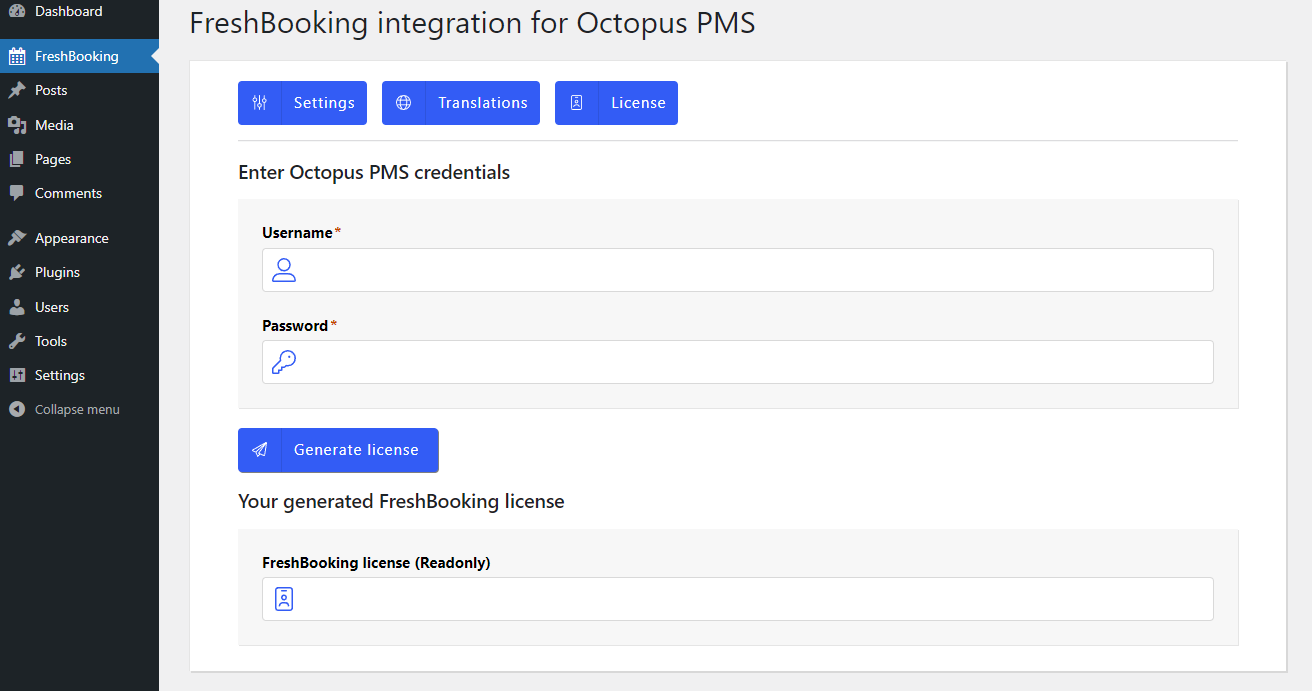
After the installation of the FreshBooking WordPress plugin it is necessary to activate the FreshBooking license. This is done by navigating to the 'FreshBooking' page in the sidebar menu within the WordPress administration panel. From there you click the tab labeled 'License'. Here you just fill out your Octopus PMS login credentials, and then click 'Generate License'. This will generate the FreshBooking token required to use the plugin.

After successfully generating the FreshBooking token, you will be able to begin setting up plugin provided shortcodes that constitute the main functionality.
Usage
The FreshBooking WordPress plugin currently contains three shortcodes that require manual placement on a given page.
The shortcodes can be inserted without further configuration.
Common for all shortcodes is that they inject small Vue.js applications that work isolated from the rest of the Wordpress website.
The most optimal way to insert them are on pages with a "full width" layout with about a 15-25 pixel margin in the sides.
'Availability' shortcode
The availability shortcode would most likely be inserted on the front page, and used as a call to action to direct guests to hotel module where the actual booking process happens.
The availability shortcode can be inserted anywhere on the wordpress site using the following name:
[konnectio-availability]You can add custom properties to the availability shortcode like so:
[konnectio-availability panel-padding="24px"]The availability shortcode supports the following properties (the default property settings are listed in the right side of the arrows):
[
'accent-color' => '#e7c55e',
'button-background' => '#e7c55e',
'button-border' => null,
'button-border-radius' => '4px',
'button-color' => '#000000',
'button-font-family' => 'inherit',
'button-font-size' => '14px',
'button-font-weight' => '400',
'button-text-transform' => 'uppercase',
'font-color' => '#666',
'font-family' => 'inherit',
'font-size' => '18px',
'header-color' => '#000000',
'header-font-size' => '42px',
'input-background' => '#fff',
'input-border' => '1px solid rgba(0, 0, 0, 0.15)',
'input-border-radius' => '0px',
'label-font-weight' => 'bold',
'label-padding' => '6px',
'panel-background' => 'rgba(255, 255, 255, 0.8)',
'panel-border' => null,
'panel-border-radius' => '8px',
'panel-padding' => '24px'
]'Hotel' shortcode
The hotel shortcode can be inserted anywhere on the wordpress site using the following name:
[konnectio-hotel]The hotel shortcode supports the following properties:
[
'accent-color' => '#e7c55e',
'button-background' => '#e7c55e',
'button-border-radius' => '4px',
'button-border' => null,
'button-color' => '#000000',
'button-font-family' => 'inherit',
'button-font-size' => '14px',
'button-font-weight' => '400',
'button-text-transform' => 'uppercase',
'danger-color' => '#afa997',
'font-color' => '#666',
'font-family' => 'inherit',
'font-size' => '18px',
'gray-color' => 'grey',
'header-color' => '#000000',
'header-layout' => 'default',
'input-background' => '#ffffff',
'input-border-radius' => '0px',
'input-border' => '1px solid rgba(0, 0, 0, 0.15)',
'label-font-weight' => 'bold',
'label-padding' => '6px',
'layout' => 'selective',
'loading-color' => '#666',
'packages-title-max-lines' => '1',
'panel-background' => '#ffffff',
'panel-border-radius' => '8px',
'panel-border' => null,
'panel-padding' => '24px',
'success-color' => '#e7c55e'
]'Gift card' shortcode
The gift card shortcode can be inserted anywhere on the wordpress site using the following name:
[konnectio-gift-card]The gift card shortcode supports the following properties:
[
'accent-color' => '#e7c55e',
'button-background' => '#e7c55e',
'button-border' => null,
'button-border-radius' => '4px',
'button-color' => '#000000',
'button-font-family' => 'inherit',
'button-font-size' => '14px',
'button-text-transform' => 'uppercase',
'button-font-weight' => '400',
'font-color' => '#666',
'font-family' => 'inherit',
'font-size' => '18px',
'font-weight' => '400',
'gray-color' => 'grey',
'header-color' => '#000000',
'header-font-size' => '32px',
'input-background' => '#ffffff',
'input-border' => '1px solid rgba(0, 0, 0, 0.15)',
'input-border-radius' => '0px',
'label-font-weight' => 'bold',
'label-padding' => '6px',
'loading-color' => '#666',
'panel-background' => '#ffffff',
'panel-border' => null,
'panel-border-radius' => '8px',
'panel-padding' => '24px',
'place-type' => '0',
'success-color' => '#e7c55e'
]'Gift card validation' shortcode
The gift card validation shortcode can be inserted anywhere on the wordpress site using the following name:
[konnectio-gift-card-validation]The gift card validation shortcode supports the following properties:
[
'accent-color' => '#e7c55e',
'button-background' => '#e7c55e',
'button-border' => null,
'button-border-radius' => '4px',
'button-color' => '#000000',
'button-font-family' => 'inherit',
'button-font-size' => '14px',
'button-text-transform' => 'uppercase',
'button-font-weight' => '400',
'font-color' => '#666',
'font-family' => 'inherit',
'font-size' => '18px',
'font-weight' => '400',
'gray-color' => 'grey',
'header-color' => '#000000',
'header-font-size' => '32px',
'input-background' => '#ffffff',
'input-border' => '1px solid rgba(0, 0, 0, 0.15)',
'input-border-radius' => '0px',
'label-font-weight' => 'bold',
'label-padding' => '6px',
'loading-color' => '#666',
'panel-background' => '#ffffff',
'panel-border' => null,
'panel-border-radius' => '8px',
'panel-padding' => '24px'
]'Event' shortcode
The event shortcode can be inserted anywhere on the wordpress site using the following name:
[konnectio-event]The event validation shortcode supports the following properties:
[
'accent-color' => '#e7c55e',
'button-background' => '#e7c55e',
'button-border-radius' => '4px',
'button-border' => null,
'button-color' => '#000000',
'button-font-family' => 'inherit',
'button-font-size' => '14px',
'button-font-weight' => '400',
'button-text-transform' => 'uppercase',
'danger-color' => '#afa997',
'font-color' => '#666',
'font-family' => 'inherit',
'font-size' => '18px',
'gray-color' => 'grey',
'header-color' => '#000000',
'input-background' => '#ffffff',
'input-border-radius' => '0px',
'input-border' => '1px solid rgba(0, 0, 0, 0.15)',
'label-font-weight' => 'bold',
'label-padding' => '6px',
'loading-color' => '#666',
'panel-background' => '#ffffff',
'panel-border-radius' => '8px',
'panel-border' => null,
'panel-padding' => '24px',
'success-color' => '#e7c55e'
]Configuration
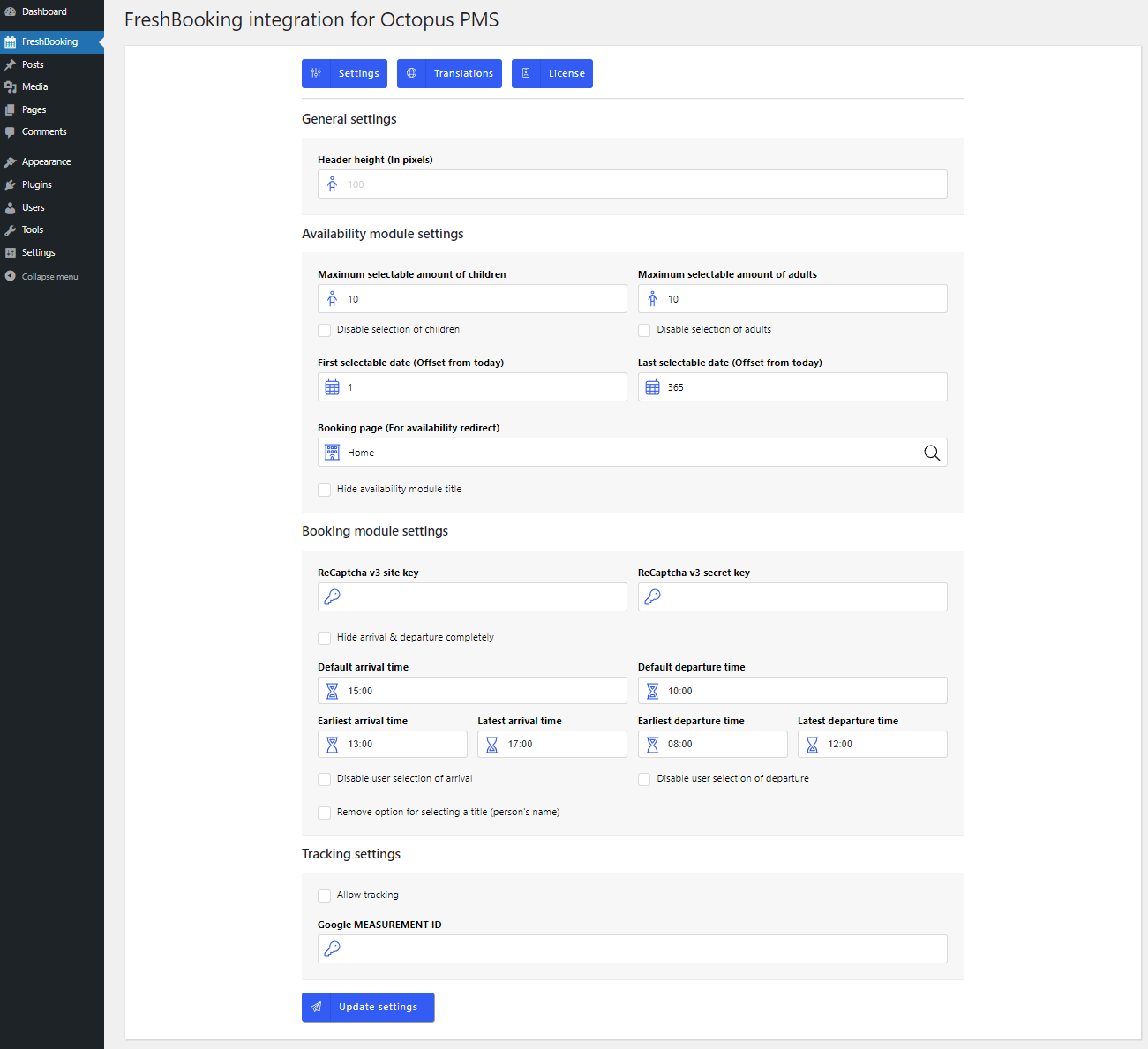
The FreshBooking WordPress plugin can be configured from the FreshBooking page within the WordPress administration panel.
Settings

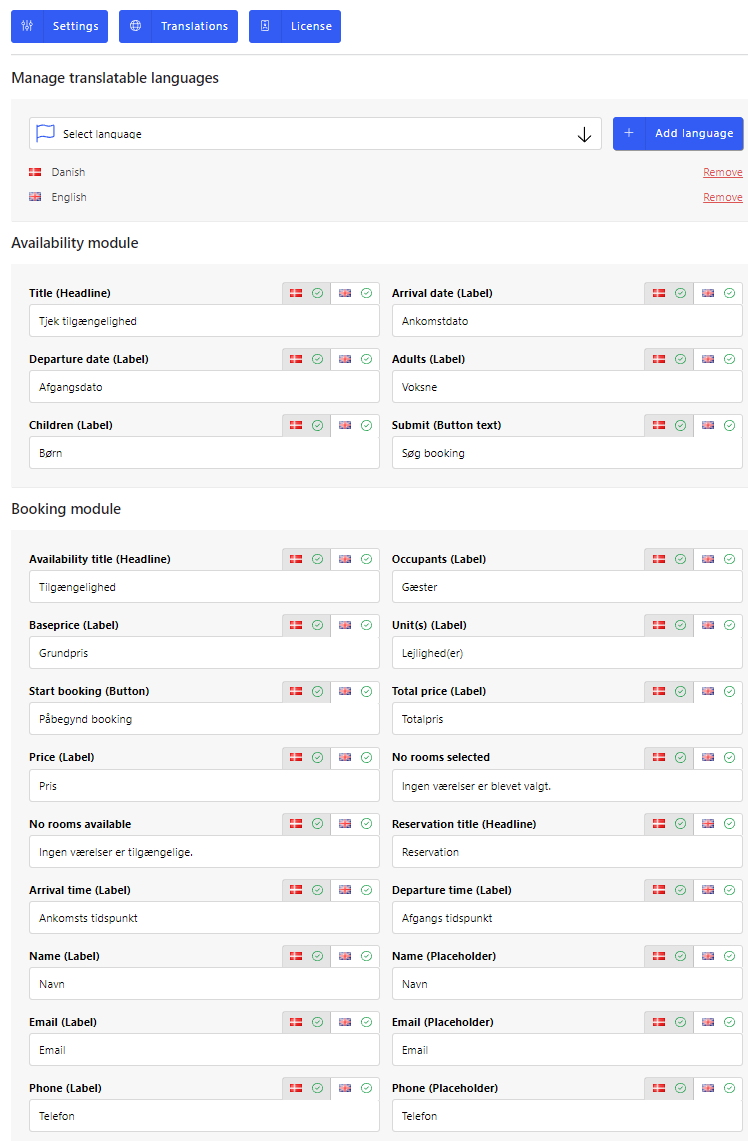
Translations
FreshBooking supports custom translations.