@kongliu/hexo-theme-vivia
v0.5.0
Published
A theme for Hexo
Downloads
1
Readme
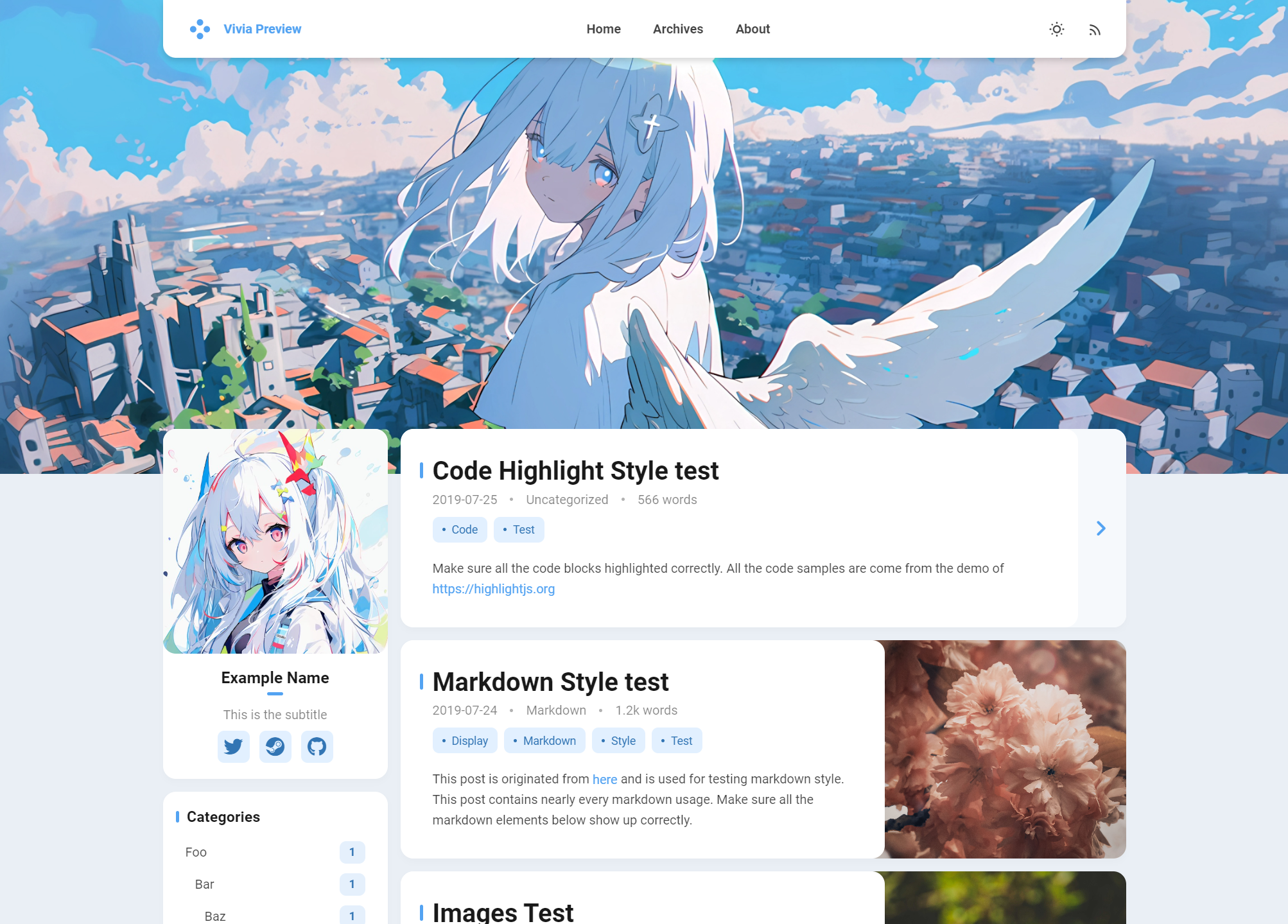
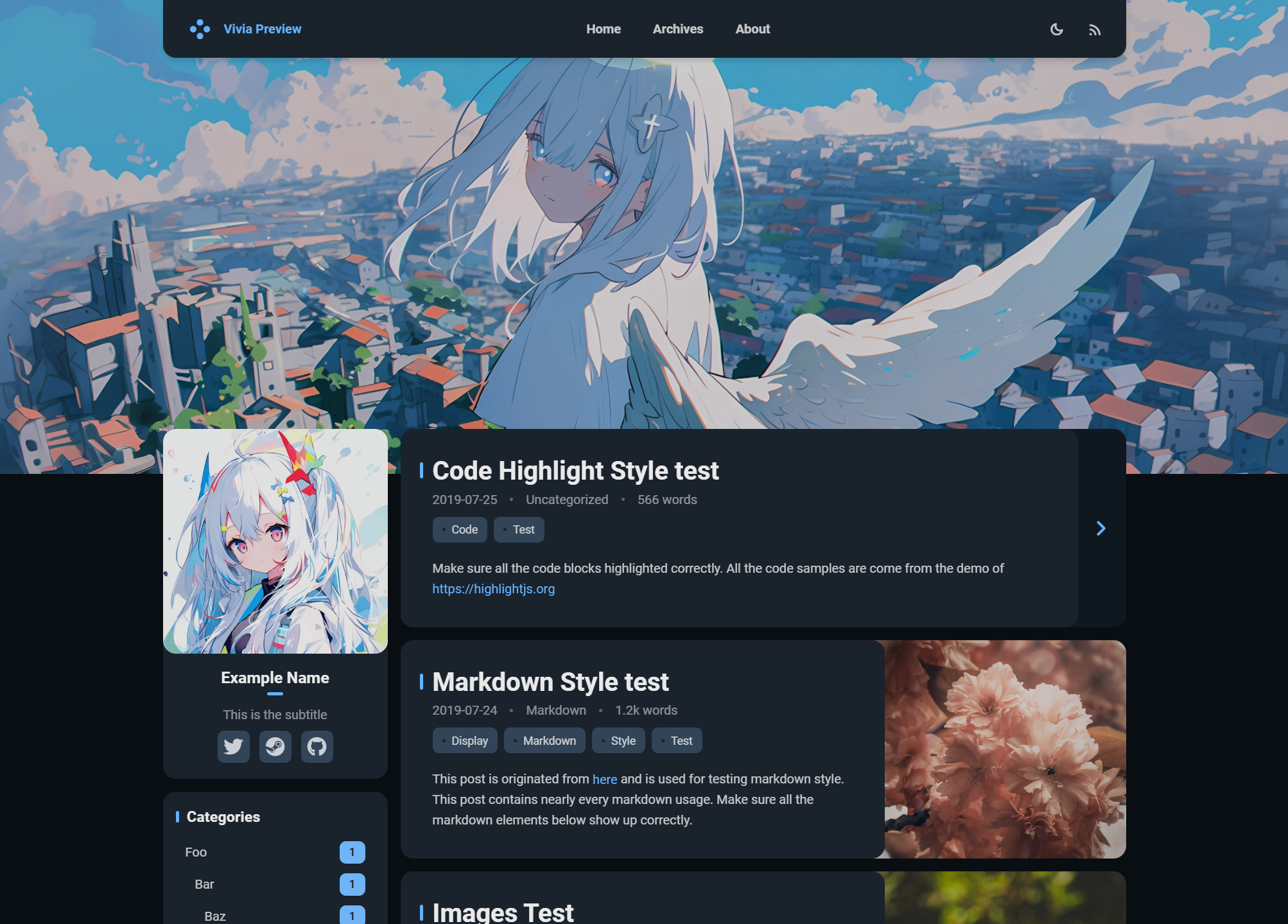
预览


安装说明
[!NOTE] 下列指令均在 Hexo 博客根目录下执行
1. 安装主题
通过 npm 安装(推荐)
npm install hexo-theme-vivia通过 Git 安装
# 将主题下载至 /themes/vivia 目录
git clone https://github.com/saicaca/hexo-theme-vivia.git themes/vivia
# 安装主题的依赖
npm install colorjs.io stylus hexo-symbols-count-time2. 创建主题配置文件
将主题的示例配置文件复制至 Hexo 根目录:
- 若通过 npm 安装,文件位于
node_modules/hexo-theme-vivia/example_zh_CN_config.vivia.yml - 若通过 Git 安装,文件位于
themes/vivia/example_zh_CN_config.vivia.yml
复制后,将文件重命名为 _config.vivia.yml。
3. 自定义主题
修改 _config.vivia.yml 填写自定义配置。
4. 将 vivia 设置为主题
hexo config theme vivia5. 创建 about 页面
hexo new page about6. 禁用归档页面的分页
修改 _config.yml 填写下列配置:
archive_generator:
per_page: 0若不添加此配置归档页最多只能显示 10 篇文章。
To-do
- [x] 亮 / 暗模式
- [x] 自定义主题色
- [x] 自定义头图
- [x] 响应式设计
- [x] 评论
- [x] Valine
- [x] Twikoo
- [ ] 其他
- [ ] 搜索
- [ ] 文内目录插件
