@knossys/knossys-js-algorithm
v0.1.20
Published
A collection of algorithm and common data manipulation tools.
Downloads
3
Maintainers
Readme
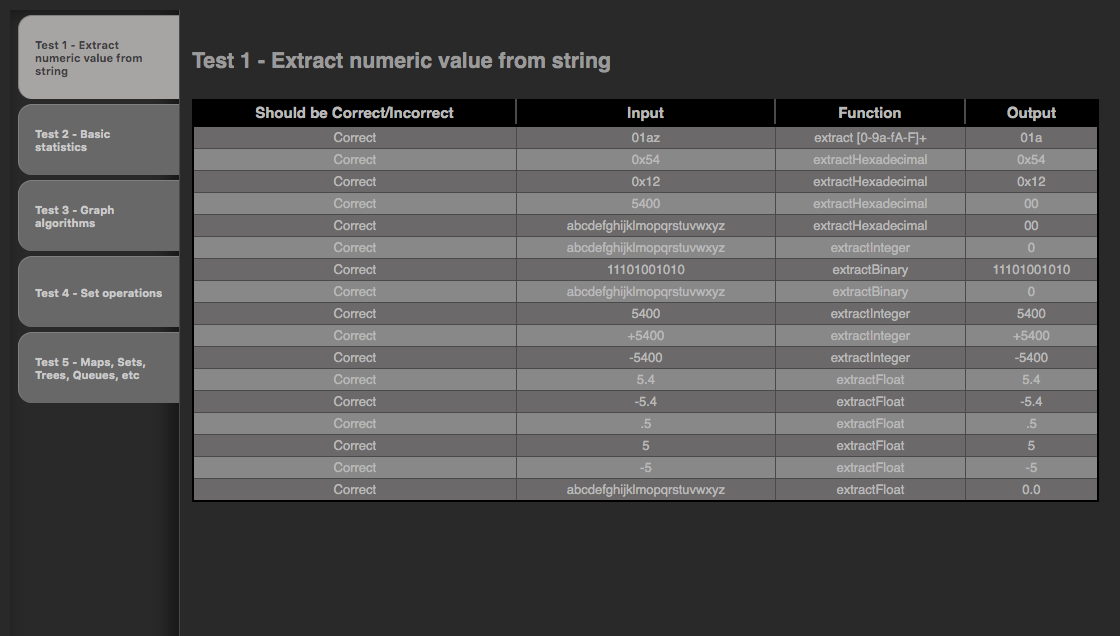
JsAlgorithmDrydock
A Drydock to test numeric functions and algorithms in Javascript

Using and Developing the React Code
We've provided several useful scripts that should get you up and running quickly. All you should need to have installed on your machine is NPM:
https://www.npmjs.com/get-npm
- Clone this repo
- Change into the react directory
- Run
npm installor./install.shto install all the dependencies - Run
npm run startor./server.shto start webpack development server (starts on port 8084) - Run
npm run buildor./build.shto build the production code in ./dist - Run
npm run watchor./dev.shto build the development code in ./dist
