@k.iryna/vue3-context-menu
v1.4.3
Published
A context menu component for Vue3
Downloads
16
Maintainers
Readme
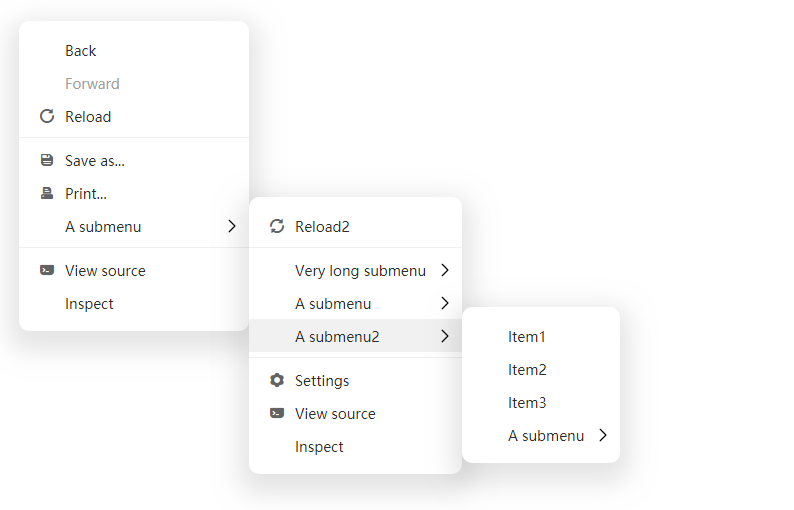
vue3-context-menu
一个使用 Vue3 制作的简洁美观简单的右键菜单组件

特性
- 简洁易用,体积小
- 提供组件模式和函数模式,调用方便
- 提供多个菜单主题供您使用
- 可自定义
用法
npm install -save @imengyu/vue3-context-menu然后在 main.ts 中导入:
import '@imengyu/vue3-context-menu/lib/vue3-context-menu.css'
import ContextMenu from '@imengyu/vue3-context-menu'
createApp(App).use(ContextMenu) 然后你就可以在 vue 文件中使用菜单了:
import ContextMenu from '@imengyu/vue3-context-menu'
onContextMenu(e : MouseEvent) {
//prevent the browser's default menu
e.preventDefault();
//show your menu
ContextMenu.showContextMenu({
x: e.x,
y: e.y,
items: [
{
label: "A menu item",
onClick: () => {
alert("You click a menu item");
}
},
{
label: "A submenu",
children: [
{ label: "Item1" },
{ label: "Item2" },
{ label: "Item3" },
]
},
]
});
}关于详细的用法,请参考文档。
文档
开发
git clone [email protected]:imengyu/vue3-context-menu.git
cd vue3-context-menu
npm install
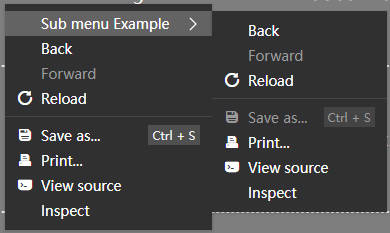
npm serve已有主题
|theme|explain|example image|
|--|--|--|
|default|Default theme| |
|
|
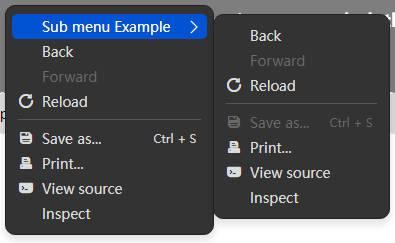
|default dark|Default theme with dark| |
|
|
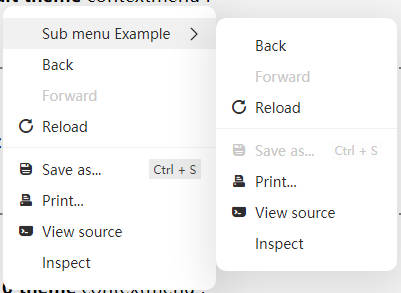
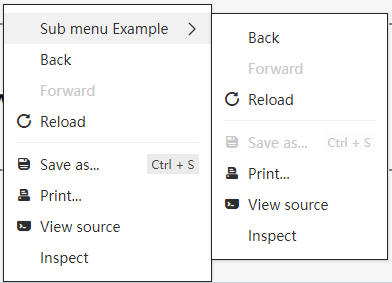
|flat|Simple flat theme| |
|
|
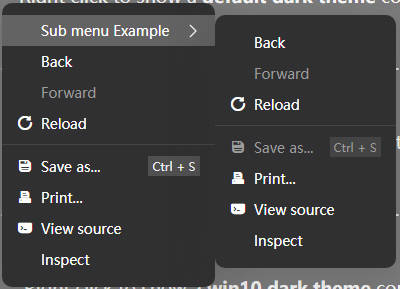
|flat dark|Simple flat theme with dark| |
|
|
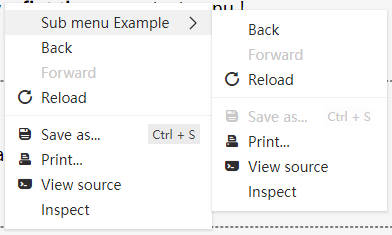
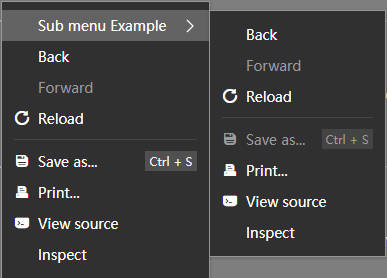
|win10|Win10 like theme| |
|
|
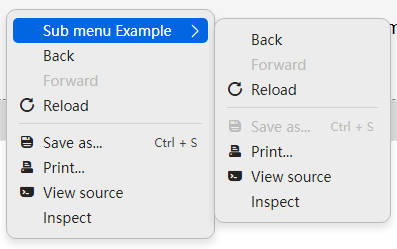
|win10 dark|Win10 like theme with dark| |
|
|
|mac|Mac like theme| |
|
|
|mac dark|Mac like theme with dark| |
|
